WooCommerce 推播通知外掛近期的功能建議是加入支援 Gravity Form 外掛,讓填表者送出資料後可以收到簡訊或是 LINE 推播。在研究相關的文件時才發現到 Gravify Form 的生態系非常完整,有各式各樣的第三方擴充可以使用。
像是可以在填寫完表單後自動產出 PDF、電子簽名、或是自動下載名單以作為後續管理之用,也可以支援第三方金流作為購物的表單,就能實現像是一頁式結帳的流程,但不知為何在台灣社群中比較少看見關於 Gravity Form 的討論,但也有可能我太少看社群了XD
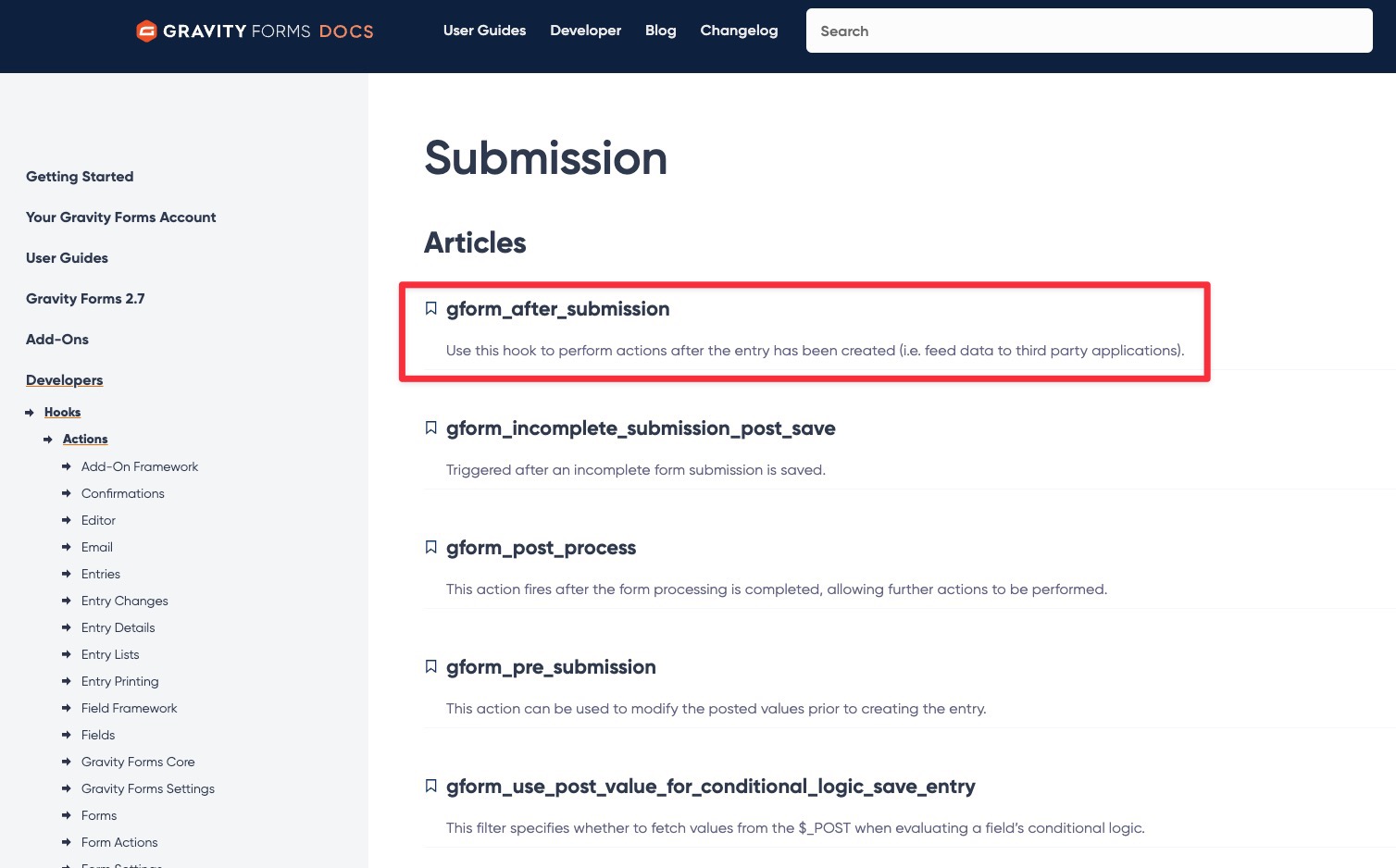
Gravity Form 的技術文件整理的非常之好,是我少數願意一個一個點進去而看而非偷懶直接用搜尋功能的文件,由於我需要的是表單提交後的勾點,所以只要點左側的 Hooks > Actions,就能找到跟提交相關的 Submisison,第一個就是我要的結果:

裡面的具體使用範例竟然給到了九個,從沒看過有這麼多範例的文件,太讚!第四個就是我需要的程式碼,二話不說直接複製貼上:

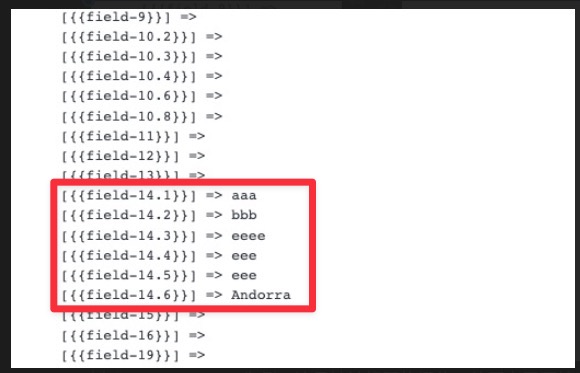
稍微有點小困擾的地方是萬一表單中的欄位是一個集合的話,也就是像地址這種有包含國家、縣市、區等多個子欄位的情況下,它的欄位 Key 值會用小數點來命名,像是下圖紅框處的地方:

field-14.1 ~ 14.6 是地址相關的欄位,使用者需要填寫六個,因此它會拆成六個值,但我需要用 str_replace 去將 field-14 替換成使用者填寫的地址欄位,也就是將有小數點 key 的值全部整併成在一起。
邏輯是先用 preg_match 去檢查 key 的格式為是否為 field 開頭並帶有小數點,然後取得沒有帶小數的部分作為 key,重新組成一個陣列,具體範例如下:
$ab = array(
'field-13' => '123',
'field-14.1' => 'ab',
'field-14.2' => 'cd',
'field-14.3' => 'ef',
);
$cd = array();
foreach ( $ab as $key => $value ) {
if ( preg_match( '/^field-\d+\.\d+$/', $key ) ) {
$new_key = explode( '.', $key )[0];
$cd[ $new_key ] .= $value;
} else {
$cd[ $key ] = $value;
}
}
// 輸出 $cd
// array(
// 'field-13' => '123',
// 'field-14' => 'abcdef'
// )–

