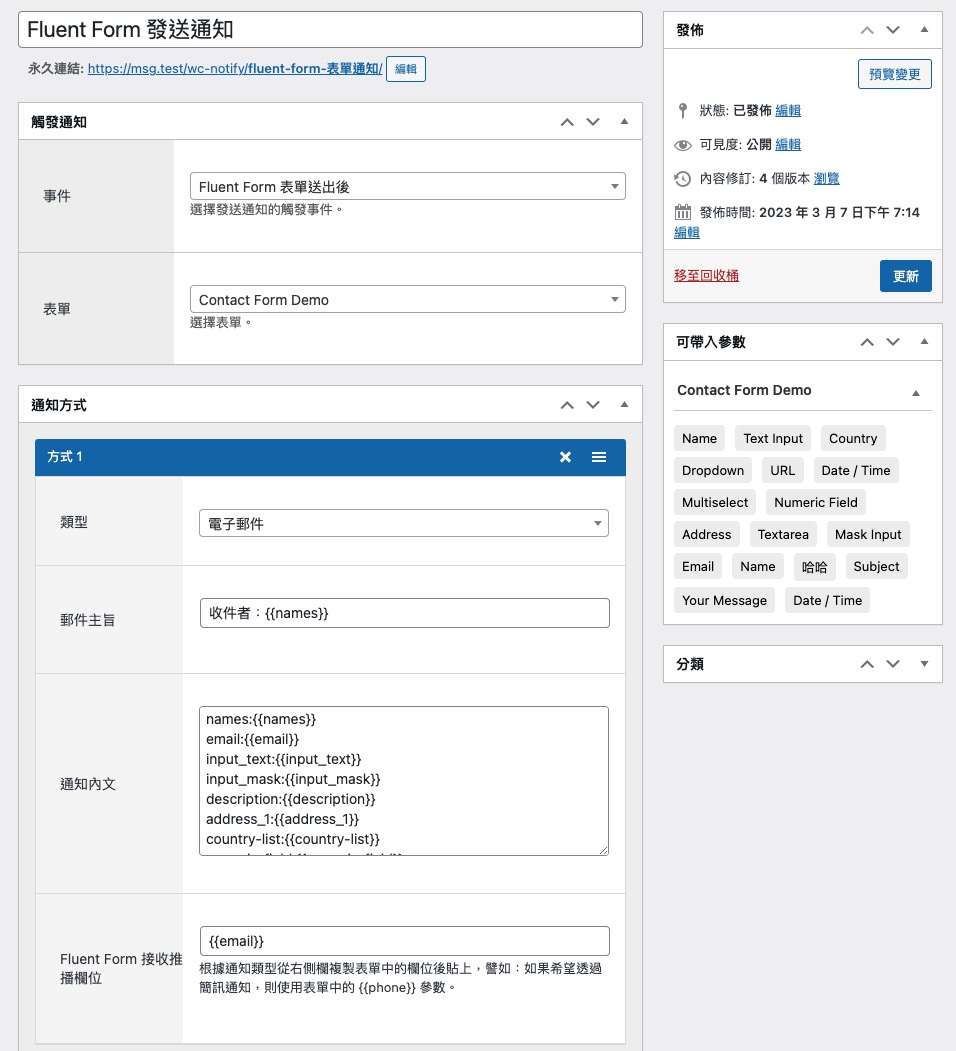
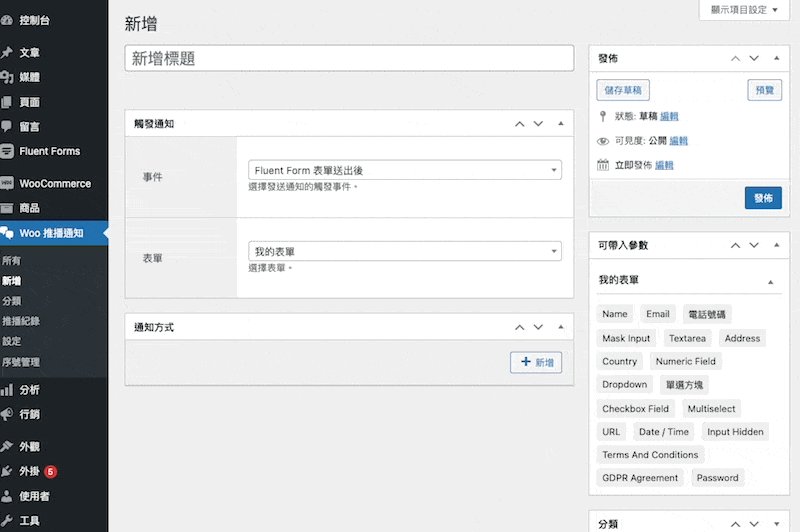
很開心終於有客戶跟我許願新功能了,第一次加入的完整功能是讓使用 Fluent Forms 表單外掛的站長,能在表單送出後以手機簡訊的方式去通知表單填寫者,並且可以自訂簡訊內文,帶入表單欄位中的填寫資訊:

主要更新功能如下:
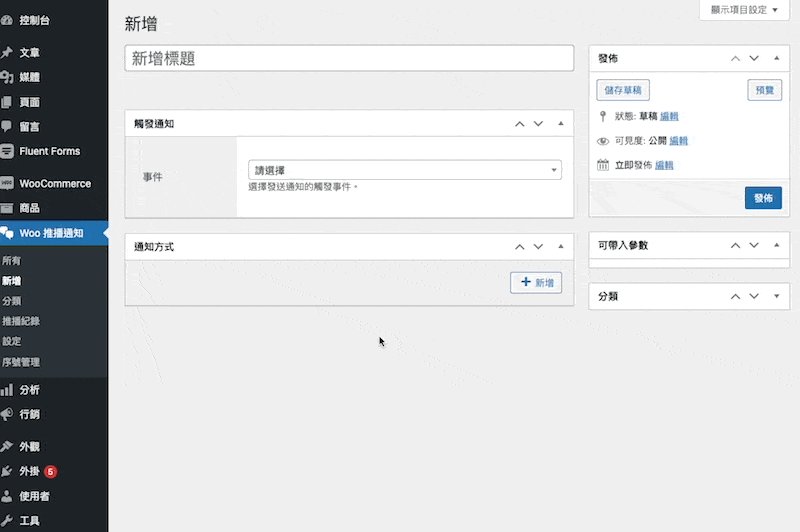
1. 選擇 Fluent Forms 表單
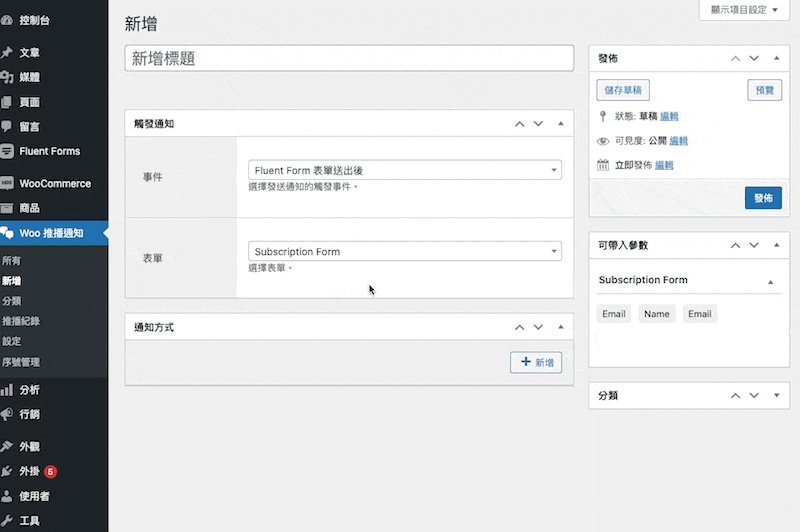
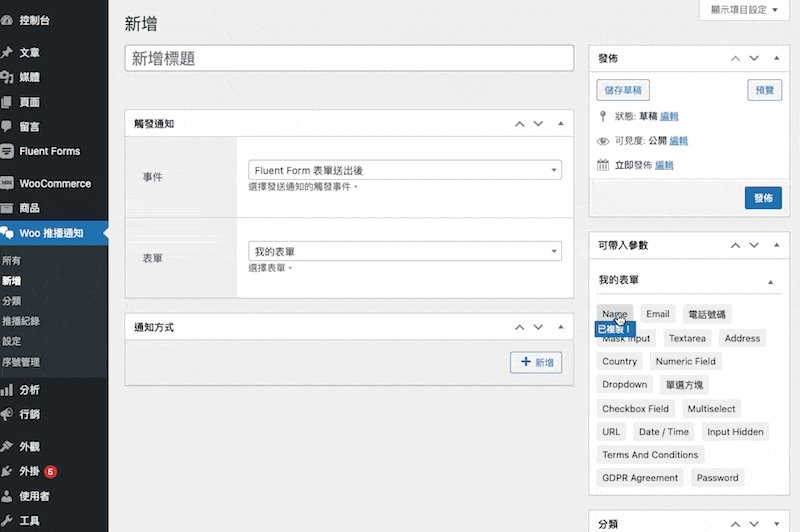
當觸發事件選擇「Fluent Form 表單送出後」,下方的欄位就會切換成所有表單的下拉選單,考量到不同表單有不同的欄位,因此當切換不同的表單時右方的可帶入參數會依據目前所選表單進行變動,方便站長找到符合該表單欄位以便複製貼上:

2.支援多種推播方式
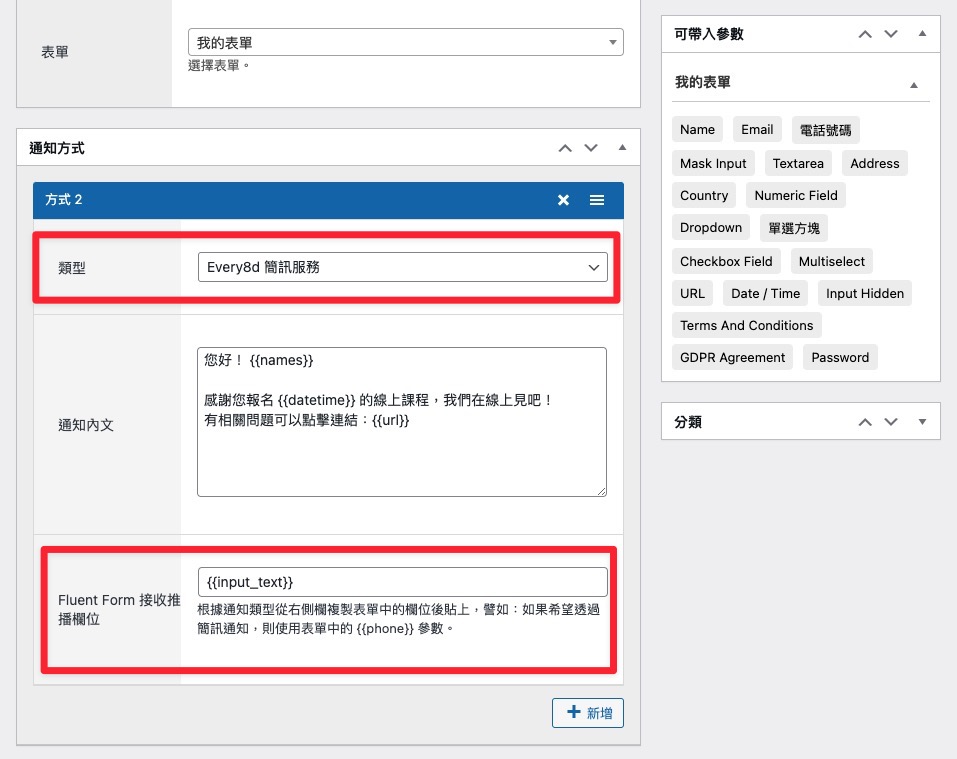
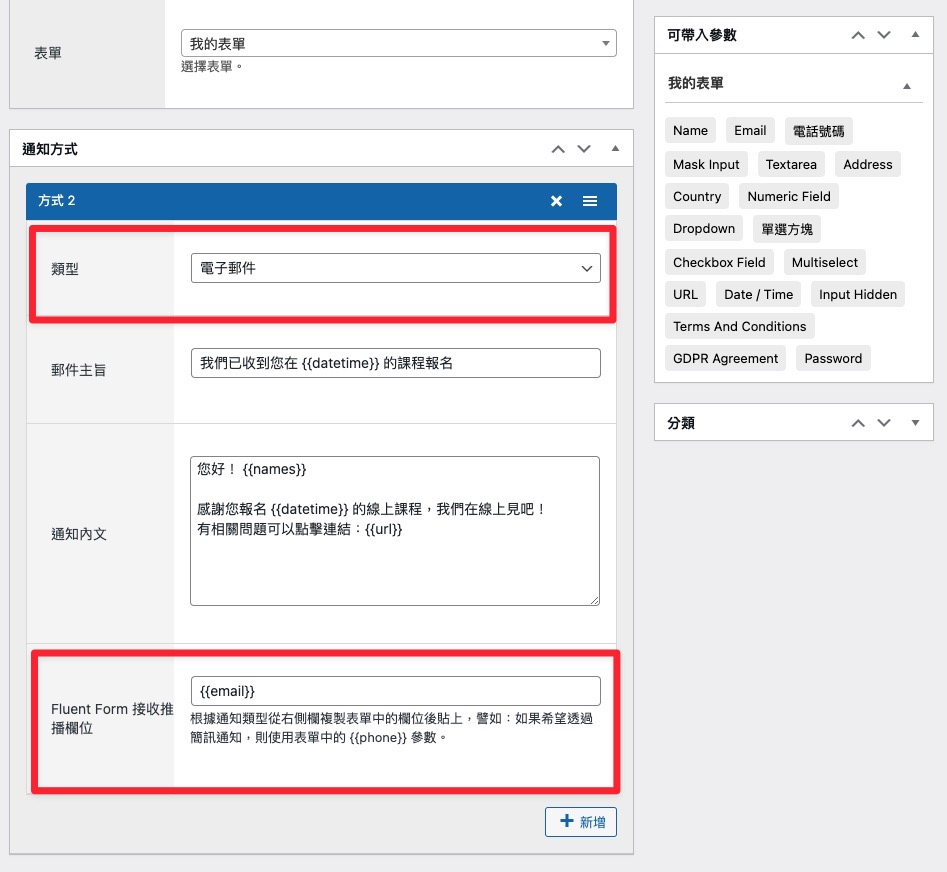
如果 Fluent Forms 的表單裡面有設定手機號碼欄位,那麼只要在接收推播欄位中複製貼上手機欄位的參數名稱,在表單送出時就會自動發送簡訊寄到客戶在表單裡填寫的手機號碼,同理,如果你希望透過電子郵件寄送,則填入 Email 參數發送到客戶的信箱:


至於 LINE 推播也可以用一樣的邏輯進行設定,但前提是你必須要能在表單中填入客戶的 LINE user id,這部分我有在客製化專案中整合第三方機器人服務的經驗,如果你有這方面的需求可以來信跟我說!
3. 新增後台介面客製化勾點
如果你希望你開發的外掛也可以整合在 WooCommerce 推播通知外掛裡面,在這次的更新中我也加入了幾個新增欄位的勾點:

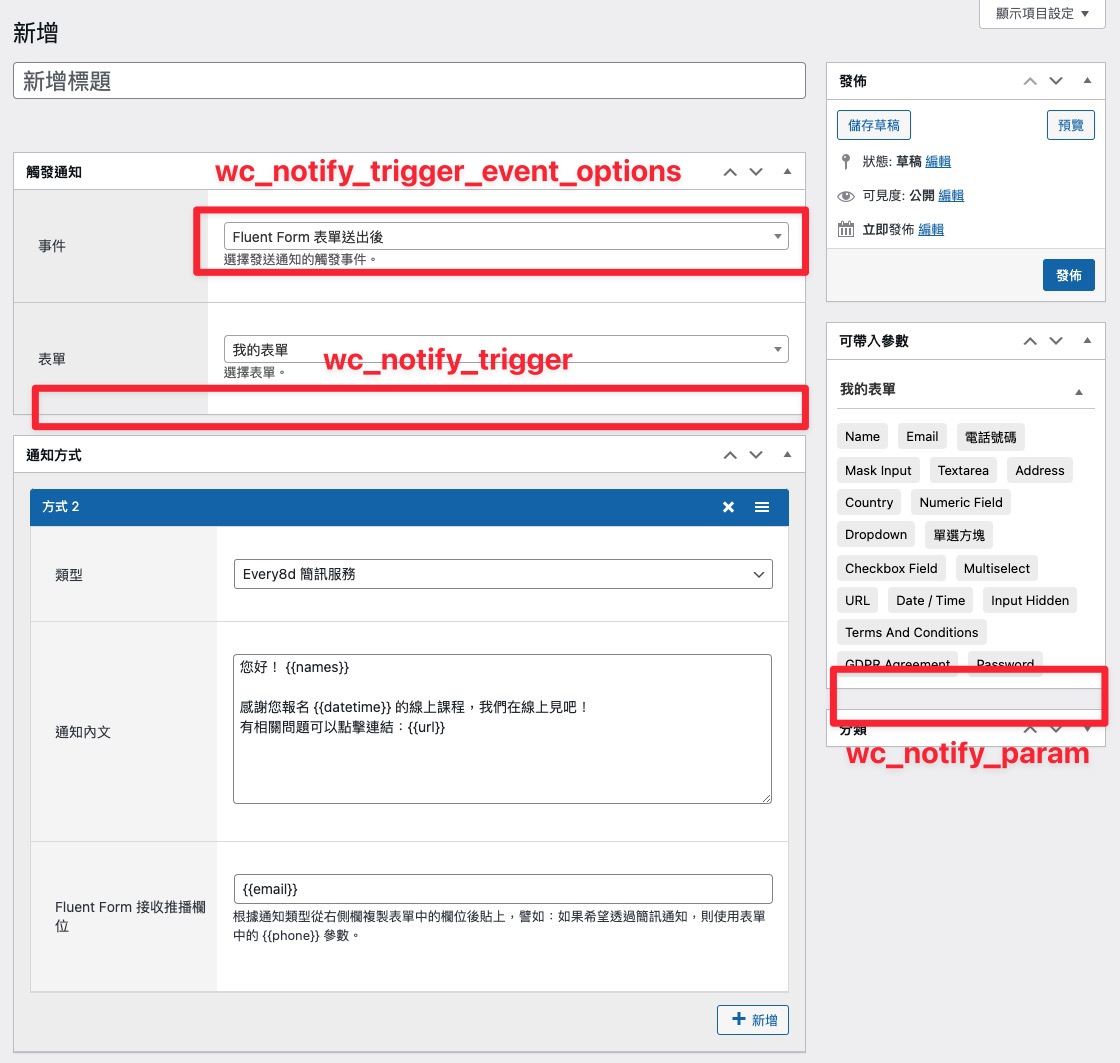
apply_filters( ‘wc_notify_trigger_event_options’, $trigger_event_options )
新增觸發通知區塊中事件選項的 Filter,帶有一個選項參數,可以在事件的下拉選單中增加新的觸發條件,程式碼範例:
<?php
/**
* 新增 Fluent Form 的觸發條件選項
*/
add_filter(
'wc_notify_trigger_event_options',
function( $options ) {
$options['by_fluent_form'] = __( 'After Fluent Form submitted', 'wc-notify' );
return $options;
}
)do_action( ‘wc_notify_trigger’, $trigger );
新增觸發通知區塊中的欄位,帶有一個 $trigger 參數,此參數為 Metabox 物件,該物件專門用來增加自訂欄位區塊,詳細的用法可以參考這邊,如果我要新增一個 Fluent Form 所有表單的下拉選項,可以透過該勾點加入,搭配 Fluent Forms 的 API 即可,程式碼如下:
<?php
/**
* 新增觸發通知設定選項
*/
add_action(
'wc_notify_trigger',
function( $trigger ) {
$options = array();
$forms = get_fluent_forms();
if ( $forms ) {
foreach ( $forms as $form ) {
$options[ $form->id ] = $form->title;
}
}
$trigger->addSelect(
array(
'id' => 'wc_notify_trigger_form',
'class' => 'wc-notify-trigger-form',
'label' => __( 'Form', 'wc-notify' ),
'desc' => __( 'Select the form.', 'wc-notify' ),
),
$options
);
}
);do_action( ‘wc_notify_param’, $param );
新增右側欄可帶入參數的項目,帶有一個 $param,同樣是 Metabox 物件,由於我希望可以帶入特定表單的欄位,因此使用 Fluent Form 提供的 fluentFormApi 裡面的 labels() 方法,就能取得表單欄位的值與標籤,程式碼範例如下:
<?php
/**
* 新增可帶入參數
*/
add_action(
'wc_notify_param',
function( $param ) {
$forms = get_fluent_forms();
if ( ! $forms ) {
return false;
}
$html = '';
foreach ( $forms as $form ) {
$form_api = fluentFormApi( 'forms' )->form( $formId = $form->id );
$form_name = $form->title;
$labels = $form_api->labels();
$html .= '<div class="p:5|10 bg:white wc-notify-params-toggle min-h:140">';
$html .= '
<div>
<ul class="d:flex flex-wrap:wrap mb:0" data-show-by="wc_notify_trigger_form" data-show-value="' . $form->id . '">';
foreach ( $labels as $input => $label ) {
$html .= '
<li class="mr:10">
<button class="btn-copy cursor:pointer rel border:0 p:5|8 r:4 bg:#eee bg:#ddd:hover" data-clipboard-text="{{' . $input . '}}">' . ucwords( str_replace( '_', ' ', $label ) ) . '
<span class="opacity:0 pointer-events:none abs bottom:-20 bg:#2271b1 f:white p:3|5 f:12 r:2 left:50% translate(-50%,0) z:10 white-space:nowrap">' . __( 'Copied!', 'wc-notify' ) . '
<i class="abs bottom:18 left:50% translate(-50%,0) w:0 h:0 border-style:solid; border-width:0|8px|10px|8px border-color:transparent|transparent|#2271b1|transparent z:5"></i>
</span>
</button>
</li>';
}
$html .= '</ul></div>';
$html .= '</div>';
}
$param->addHtml(
array(
'id' => 'metabox_fluent_form_field',
'html' => '<div class="data-show">' . $html . '</div>',
),
);
}
);這邊的作法是使用迴圈取得所有表單的所有欄位,然後再透過前端根據目前所選的表單來顯示,可以看到 $labels 變數存的就是欄位的值與標籤。
除了以上新加入的功能外,程式碼結構也有逐步改善,讓之後不管是要加入新的觸發條件或是通知方式都能容易些,下一階段預計會整合一些常見的通知管道,讓該外掛可以符合更多使用者的需求。

