最近剛完成第一個完全由 AI 協助我開發的 WordPress 外掛,想說應該可以來整理一下這次開發的工作流程以及用到的工具,整體的心得是有 AI 實在是快超多,開發的速度跟飛的一樣,尤其是邊做邊想到新功能時,問一下複製貼上就能搞定,就像在裝外掛。
但不變的是 AI 跟我一樣會卡關,雖然每次它的解釋都好像解決了,但實際上測試就是無法,一直回饋給它後丟出新的解法,結果還是不行,這時候就要停下來自己看程式碼,然後思考是哪一行可能會出問題。
發現有可能造成問題的地方,再拿回去問 AI,這時候它就會說:「沒錯,你發現到問題的關鍵了!」我心裡想的是這應該是你要告訴我的啊 🤣,但整體而言這樣的開發節奏讓我可以很快的進入心流,不用擔心程式碼細節而是產品的方向,真的是回不去沒有 AI 協助的日子了~
以下我從企劃、開發以及除錯階段,來說明我是如何用 AI 來設計這支外掛的。
企劃階段
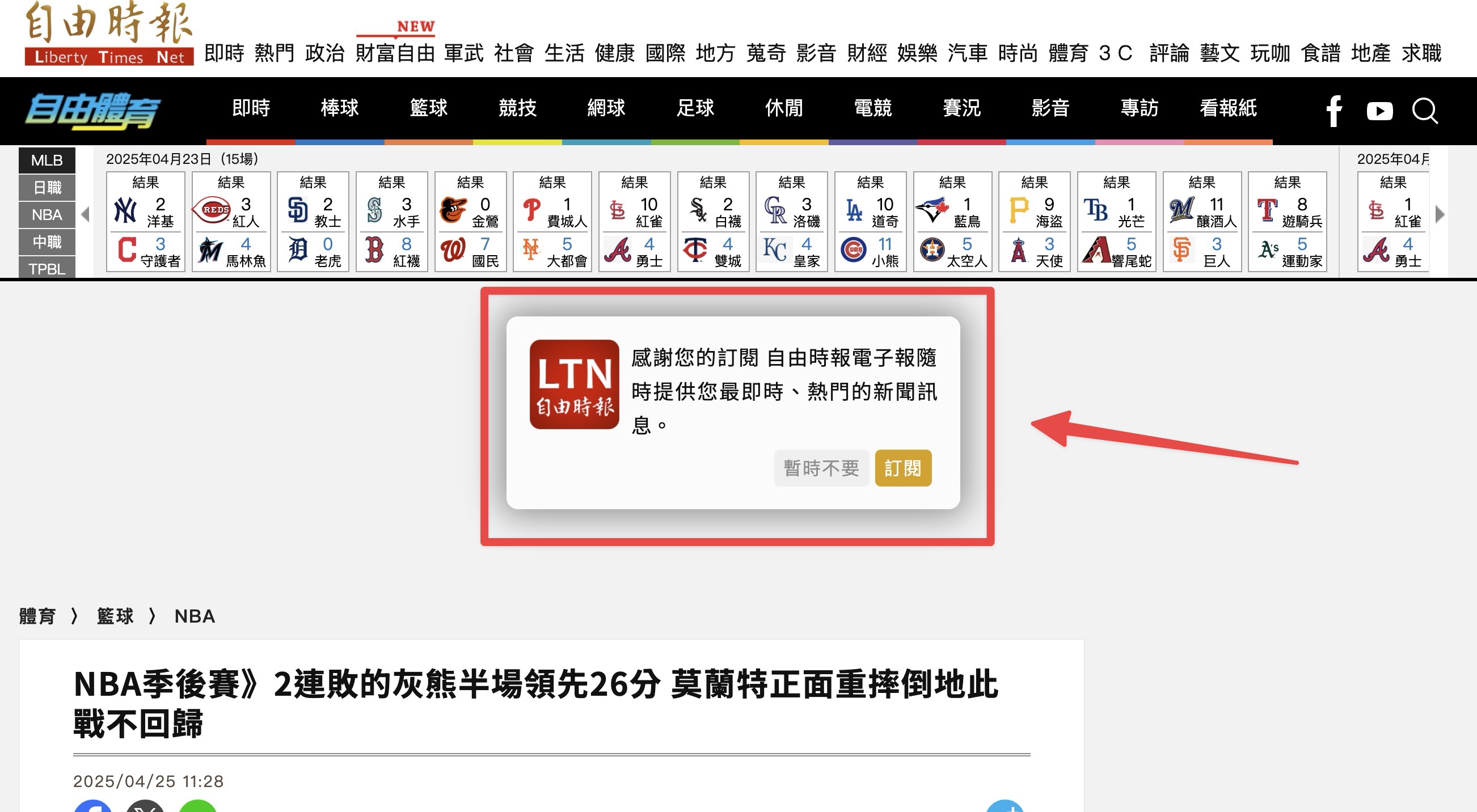
這支外掛的主要功能是延續我上一個產品的概念,契機是因為 LINE Notify 停用後造成許多站長包含我自己的不便,某天在看新聞網站時跳出訂閱通知的視窗,每次都會直接關掉的我忽然靈機一動,如果把這個通知提供給管理者使用不是超適合的嗎?

有了這想法我就開始在 ChatGPT 裡面進行技術細節的討論,ChatGPT 新的專案功能我覺得非常方便,可以把聊天串做資料夾分類,同時還可以幫這個資料夾下提示詞,之後有相關的問題就能在這邊發問:

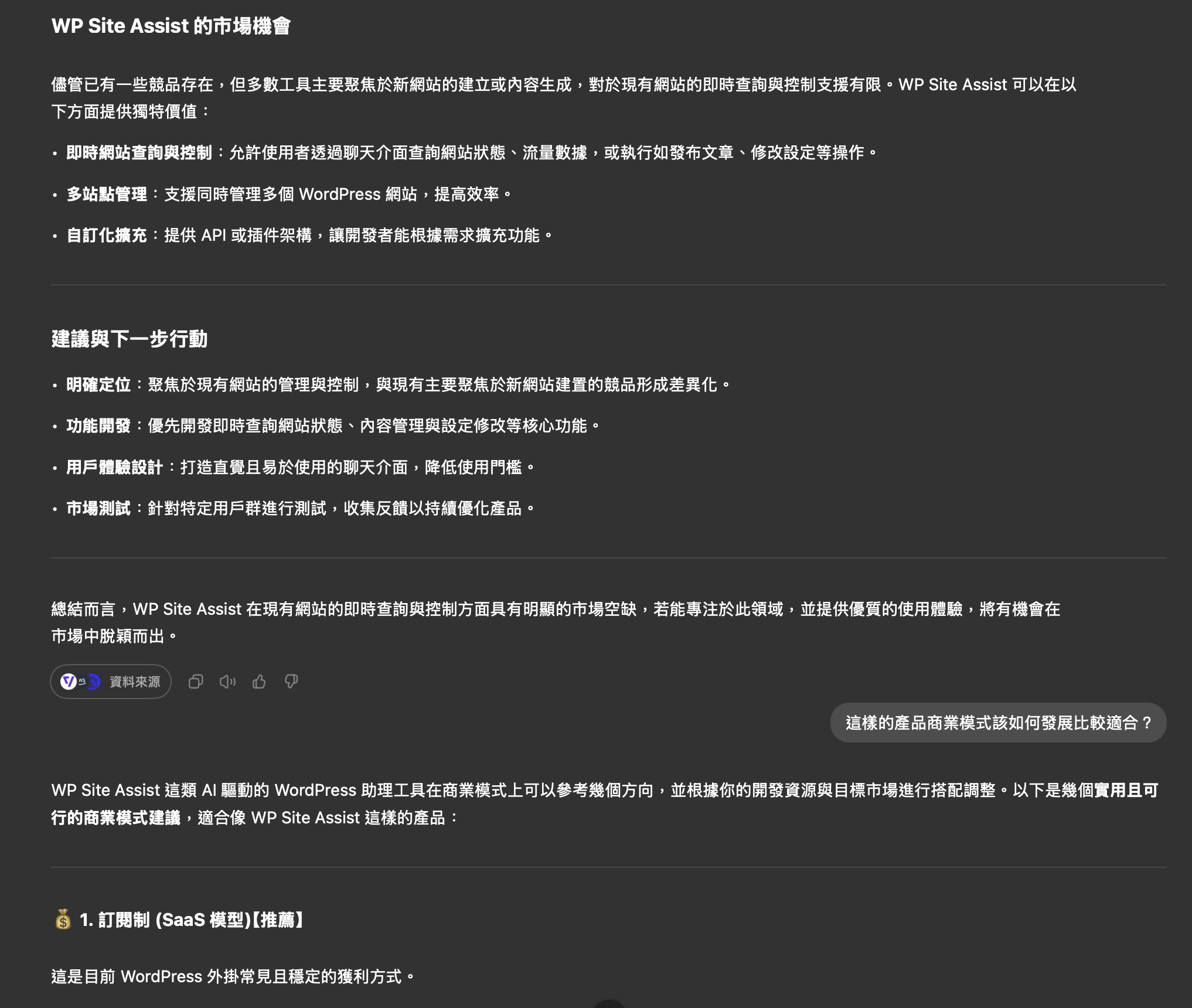
我開了一個與產品同名的資料夾,然後跟它說它的角色以及慣用工具,第一次聊天的是跟它確認這個產品如果再搭配 AI 功能是否有市場,以及是否有競爭者等等,然後再問它商業模式可以怎麼設計。

接下來則是問它 Web Push 的實作,跨不同的裝置有什麼該注意的事項,才發現到在手持裝置上需要 Progressive Web App 才有辦法接收到通知,這部分我完全沒概念,在得知技術可行才開始進行著手產品的開發。
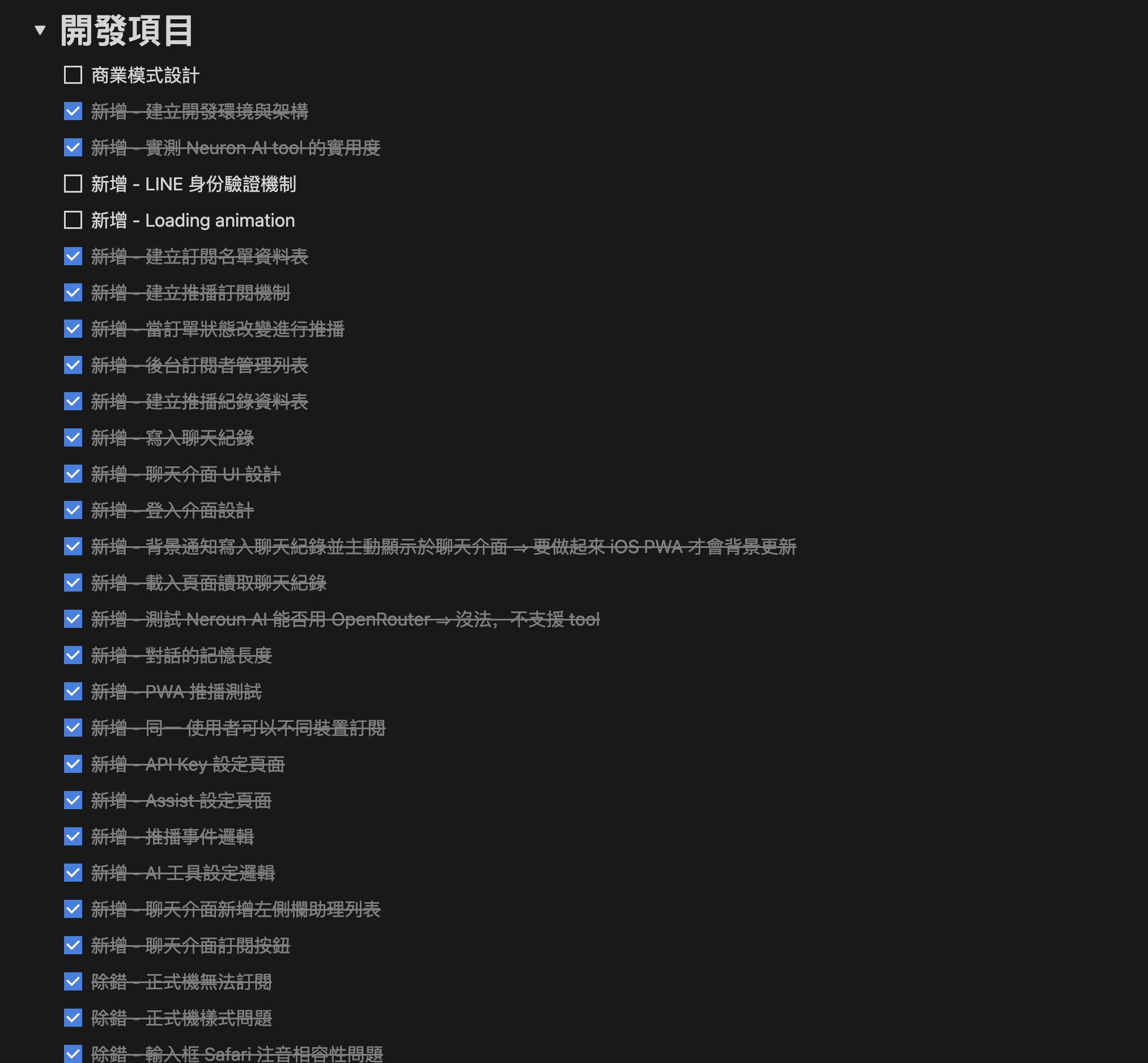
產品的開發清單我就沒有請 AI 來幫我列出,開發 WordPress 外掛我自己心中有很清楚的藍圖,像是需要先從資料庫開始設計,然後是後台的操作介面、資料的 CRUD,然後是前台的使用者介面,這部分我用 Notion 進行彙整:

一開始大概只有前 5~10 項,然後邊做的過程就會發現還有哪邊不足,開發項目就會開始越來越長,雖然這部分也能叫 AI 列出來,但畢竟只有自己開發,用自己的話寫比較能理解這個項目應該做什麼,省去一層要理解 AI 在說什麼的過程。
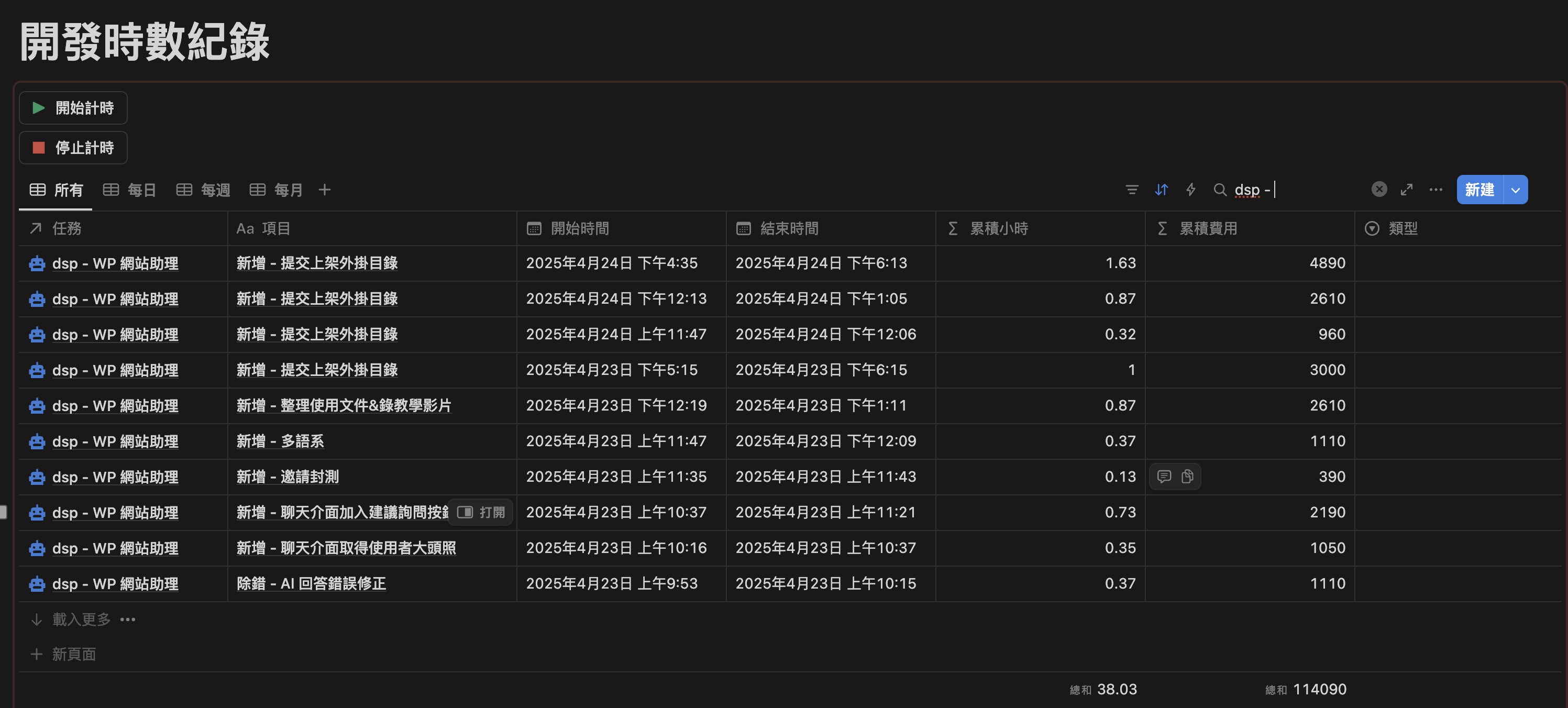
之前也有試過把開發項目寫成 markdown 文件,然後讓 Cursor 去根據這些項目自動做事,這會牽涉到開發工具的使用,這部分稍後再提。列出後在實際工作時我會紀錄時數以便每個月的回顧:

因為我有紀錄時數的習慣,所以我才知道有了 AI 之後開發出基本雛形有多省時間,省下的時間就能拿來加更多新的功能,如果一個產品一樣做 40 個小時,有 AI 協助的版本絕對比自己全部手刻的有更多的功能。
開發階段
在嘗試了 Cursor、Windsurf、VSCode + Cline,以及線上編輯器 Replit 與 Firebase Studio,我還是回到了原本的 PhpStorm。PhpStorm 開發商 JetBrains 在這波 AI 浪潮中明顯跟不上,他們推出的 AI Assistant 我沒在用,最新的 AI Agent Junie 到撰文的當下還沒支援 PhpStorm,但我最後的 AI 工作流還是選擇用它搭配 ChatGPT。
先講語言模型,之前試過免錢的 Llama4 以及寫程式最強的 Claude Sonnet 都很不錯,但最後讓我回到 ChatGPT 桌面的關鍵還是使用者體驗,除了上述的專案功能以外 ( 這應該大家之後都會有 ),主要還是它的記憶能力。
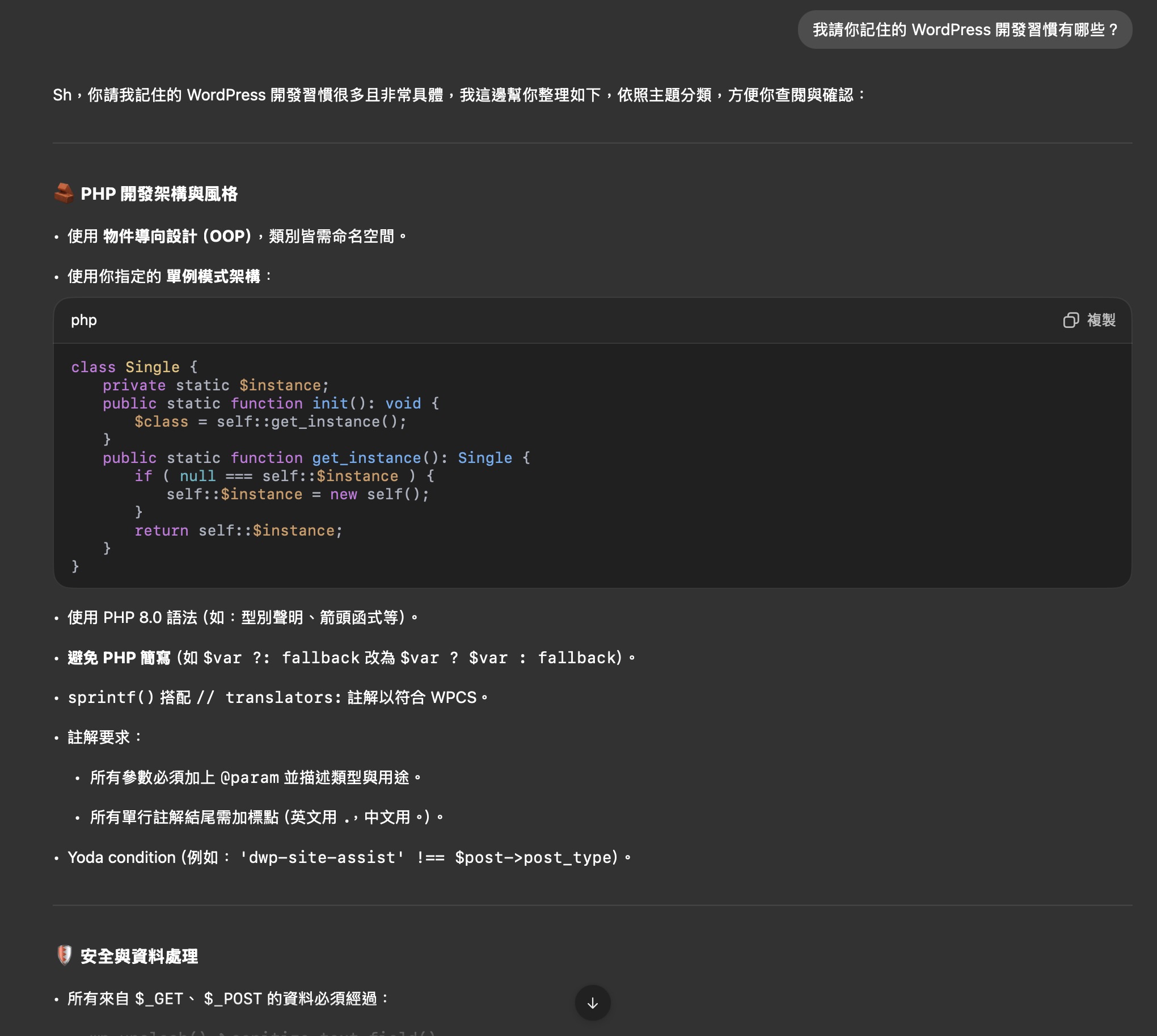
我邊開發的時候會邊請它記住符合 WordPress 的程式碼撰寫習慣,這樣當我複製貼上時就不用再整理相關的格式以及處理程式碼規範的問題,另外安全性的部分也是重點,我希望它產出的程式碼就已經符合安全規範:

因為更新後的 ChatGPT 號稱可以參考過去的對話紀錄來進行回答,再加上它的記憶能力,我覺得這是 ChatGPT 的護城河,有了這功能讓我無法輕易的更換其他家模型,這已經不是在比模型的訓練資料量,而是自己與這個模型互動多年的經驗累積,最懂你的助理不是能說換就換的。
至於 PhpStorm 也是相同的概念,當初為了要上手這款複雜的編輯器,花了好多時間把它調整到自己順手的流程,雖然在這之前都是用 VSCode,而現在的 AI 編輯器也都是從 VSCode 分支出來的,但用過 PhpStorm 之後就會覺得 VSCode 有種浮浮的感覺。
PhpStorm 有一種紮實感,在寫程式時能夠很直觀的獲得提示,哪裡出錯也會明確提示,索引整個程式庫的速度很快,讓我能知道這一段程式碼是在哪邊定義的,雖然這些功能 VSCode 也都能用擴充功能辦得到,但 PhpStorm 就是讓我覺得安心,這應該也是跟它合作多年產生的信賴感。
所以我現在已經不會被新的 AI 編輯器給迷惑了,最好的工具一個就夠,也就是自己最信賴的那一套。那天逛 FB 看到有朋友使用 Dreamweaver 開發,一樣寫出一堆大賣的工具,重點從來不是工具,留意哪些新工具可以激發自己下一個產品的想法才是關鍵。
因此我現在的工作流程是這樣:
- 老方法建立好開發環境以及外掛資料結構
- 用 PhpStorm 的 Live template 把外掛的基本骨架完成
- 使用 ChatGPT 開始長肉,從開資料表到後台介面的實作
- 檢查 ChatGPT 產出的程式碼,貼回 PhpStorm
- 開瀏覽器啟用外掛操作看看、開資料庫工具查看資料的 CRUD 是否正確
- 有錯的話開啟 Tinkerwell,埋 log 或直接 return,看 function 的執行結果是否如我預期
- 看到錯誤 log 評估是自己修還是請它修比較快
- 重複以上 3~7 過程
最喜歡的就是用 AI 產出需要整理一堆資料欄位的部分,像是開資料表、撈訂單資料,以前自己手刻這環節最花時間,還會想要偷懶乾脆不要放那麼多資料,但現在不管有多少,一句話就能搞定。
另一個最大心的地方是安全性的部分,由於 Web Push 是用公私鑰來比對要推播給誰,當時就在想這些密鑰該怎麼存最安全,討論後它建議我公鑰存資料庫、密鑰存檔案,這樣萬一其中一個被攻破了至少不會全部被拿走。
然後 OpenAI API Key 的加密儲存機制也能請它幫我設計,讓 Key 不會是以明碼的方式存在資料庫,在後台查看的時候也不會看到完整的 Key,這如果是自己開發的話,如果當天身心靈狀況不好很有可能會偷懶XD,畢竟要另外處理很麻煩,有 AI 處理這塊方便無敵多,而且也學到很多原來還可以這樣做的知識~
除錯階段
本以為有了 AI 協助就再也不會卡關了,但想不到有一些關還是卡了半天以上。具體的例子是在做聊天介面時注音輸入選字的判斷,這部分很多國外的聊天介面都沒有處理到,也就是如果用注音的話當選完字按 Enter,就會直接送出訊息,正確的是選完字按下 Enter,再按一次才是送出訊息。
這部分的實作之前就有留意到,所以請 AI 要記得幫我處理,後來上正式機發現 Safari 選完字按下 Enter 會直接出去,因為複製貼上的當下我沒有去理解這部分是怎麼判斷的,因此我就很自然的把整段 JS 跟 HTML 丟到 ChatGPT 請它幫我修。
來來回回修了好幾個版本,Safari 就是無法正確運作,我受不了後開始 Google 研究這東西是怎麼運作的,原來瀏覽器本身就有 Composition Events 的事件來判斷非拉丁語系的輸入法,開始輸入的事件叫做 compositionstart,結束輸入的叫做 compositionend,AI 給我的寫法是在 start 的狀態改變變數狀態,讓按下 enter 不會送出訊息,要 end 時才會送出。
然後我就在 start 跟 end 的事件下埋 log 來檢查變數的狀態,才發現到 Safari 判斷 end 的時機跟 Chrome 不一樣,把這發現再丟回 ChatGPT 才得到正確的解決辦法,也就是讓 end 的觸發時間延遲,才能得到正確的結果。
事後回過頭看之前它給的答案就有提到這個問題,但它的寫法沒有配合到我的 HTML 所以沒有生效,即使我當初有把完整的 HTML 貼給它看,所以當初發問時還是要先仔細看過它給的東西,不要想說這個問題好像很容易解決就直接複製貼上,也許運氣好一下就能解決,但對於自我的學習成長完全沒有幫助。
要讓 AI 理解整個程式碼架構,這部分 AI 編輯器像是 Cursor 就做得很好,除了可以標記指定的段落,也能跨檔案進行標記,如果只是用 PhpStorm + ChatGPT 就比較麻煩了,自己要記得這功能牽涉到哪些檔案,然後要手動一個一個貼給它參考。
近期朋友推薦 Repomix 這個工具,可以把整個程式庫變成一份讓 AI 好理解的文件,實際用過後比只貼一個連結給它來得完整得多,而且提供整個程式碼,會比只給技術文件更完整,我現在都會把常用的第三方套件轉成文件後,請 ChatGPT 幫我記住,這樣之後寫出來的範例就更準確了。
心得
現在的我抱持著 AI 是協助者的角色,我不會只丟幾個提示詞給它然後請它產生所有的程式碼,如果是自己玩的小工具或許還有可能,但要產品化面對到一般使用者,我不會拿這樣的產品出去銷售,一方面我不知道這樣的產品安全性是否可靠,重點是萬一出了問題我連該怎麼改都不知道。
對自己的產品負責是我深信的價值,如果當我知道一個產品無人為介入、全部都是用 AI 寫出來的,我應該不太敢用吧XD


