之前我一直卡在不知道該如何引入區塊的主要 JS 檔,研究了老半天整理出以下的脈絡:
主要 JS 有四種引入方式:
- 在 init hook 時用
register_block_type,使用參數editor_script引入主要 JS - 在 init hook 時用
register_block_type,然後引入block.json,把主要 JS 的路徑寫在裡面 - 在 init hook 時用
register_block_type,然後引入帶有block.json的目錄,把主要 JS 的路徑寫在裡面,通常一個區塊就是一個目錄,裡面含block.json、主要 JS 以及 SCSS - 在
enqueue_block_assetshook 用wp_enqueue_script來引入主要 JS
至於要用哪種方法會關係到前端打包工具 build 的方式,由於大部分的教學都是用官方的套件 @wordpres/create-block 建立一個全新的外掛,而我想要的是整合在既有的外掛之中,因此被目錄結構這件事搞得很暈,因為還要考量到 PHP 的 Autoload。
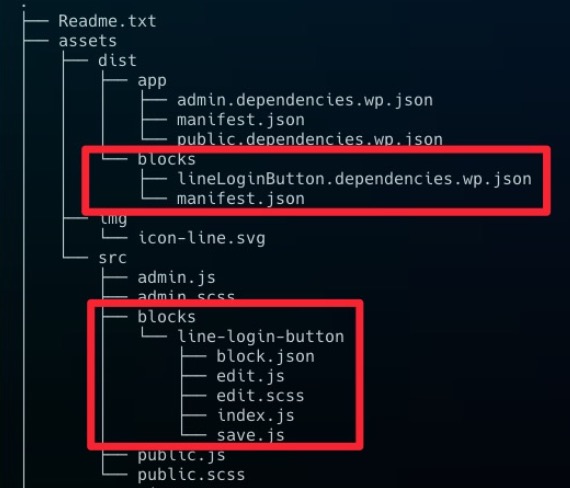
最後我的目錄設計如下:

assets 是所有前端檔案,不會被 PHP 的 Autoload 給載入,然後 src 是原始碼,為了區別非區塊的前端檔案,我多開了一個 blocks 資料夾來放,然後 dist 是透過 wpackio 編譯後的檔案,處理 JSX、Babel、SCSS 的轉譯,同時有 hot reload 的功能,所以理論上我只要取得 wpackio 編譯後的 JS 然後用上面四種方法的其中一個載入即可。
由於實際路徑必須透過 wpackio 的 PHP 動態產生,因此方法二跟三寫在 block.json 裡面的方法就行不通,只剩下一跟四,由於 wpackio 有一個封裝 wp_enqueue_script 的 class,因此我選擇方法四。
需要注意的是參數 js_dep ,就跟 wp_enqeue_script 的依賴套件一樣,這邊必須要引入 block 相關的 package 後在 JS 裡面才能去 import,但我推測直接用 npm 安裝應該也行,之後有時間我再補上比較完整的說明,具體程式碼如下:
<?php
function wc_notify_line_button_enqueue_scripts() {
$enqueue = new \WPackio\Enqueue( 'woocommerceNotify', 'assets/dist', '1.0.0', 'plugin', __FILE__ );
$enqueue->enqueue( 'blocks', 'lineLoginButton', array( 'js_dep' => array( 'wp-blocks', 'wp-components', 'wp-editor', 'wp-i18n' ) ) );
}
add_action( 'enqueue_block_assets', 'wc_notify_line_button_enqueue_scripts' );
