區塊編輯器可以使用 Markdown 語法,但當我想用 wp_insert_post() 來建立文章時,內容中帶有程式碼的區塊卻無法正確顯示,依舊會是以純文字的方式呈現,雖然有第三方外掛可以將程式碼區塊做反白提示,但礙於要達成自動化的目標有些問題無法克服:
1.Code Syntax Block
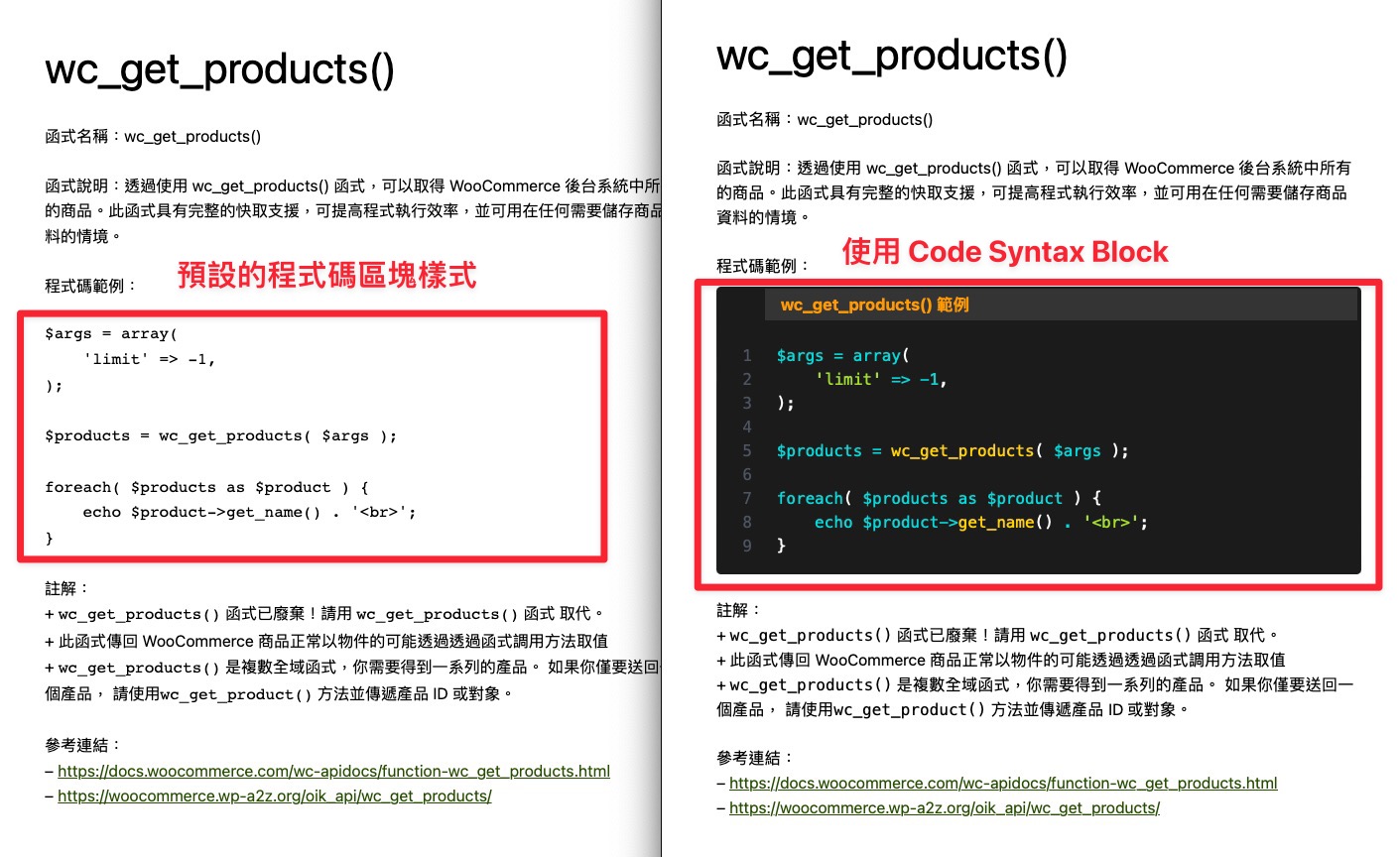
這支外掛可以讓區塊編輯器內建的程式碼區塊以不同的樣式來呈現語法,並且還可以顯示行數以及程式碼說明,能比預設的程式碼區塊有更明顯的樣式:

在區塊編輯器中切換到「程式碼編輯器」,就可以看到該區塊的 HTML 語法,只要將語法放在 wp_insert_post() 的參數之中,就可以建立帶有程式碼內容的文章:

事實上 Jetpack 也有 Markdown 的區塊工具,但不可行的原因在於我想要寫入的內容格式不固定,我沒有辦法精確的掌握到寫入程式碼的開頭跟結尾,唯一能辨識的就只有 Markdown 語法中標記程式碼的符號。
雖然可以用這個符號來替換成區塊編輯器的註解,但處理起來需要花點時間,於是換個角度想何不直接寫入 Markdown 更快,但嘗試結果區塊編輯器無法直接認得 Markdown,都還是要增加區塊註解才能辨識。
2.WP Githuber MD
於是索性停用區塊編輯器,改用 Terry 大大開發的 WP Githuber MD Markdown 編輯器,但發現到使用 wp_insert_post() 寫入 Markdown 後,我必須要手動進入後台再點擊一次更新按鈕,才能在前台看到程式碼提示以及段落的排版,不然在預設情況下會全部擠在一行無法閱讀,這對於想要全自動化的我來說還差了一點。
3.WP Editor.md
最後換成了這一套就可以直接透過 wp_insert_post() 來寫入 Markdown 並且帶有段落以及程式碼的提示效果,但衍伸的另外一個問題是我的內容有網址連結,我希望系統可以自動判斷當內容中帶有 http 的純文字時可以自動加上 <a> 標籤。
在跟規則運算式奮戰了好一陣子後,才發現原來 WordPress 有內建超方便的 make_clickable() 可以搞定這件事,只要使用勾點 the_content 就可以將文字轉換為連結:
add_filter(
'the_content',
function( $content ) {
return make_clickable( $content );
}
);最後我目前採用的解決方案就是使用 WP Editor.md + wp_insert_post() 來寫入帶有 Markdown 的文字內容。

