
外掛介紹
LINE 聊天機器人的一大功能是可以在特定情境下自動發送多樣化的訊息到店家的官方帳號,只要透過 LINE Messaging API 就能根據店家網站的行為自動發送訊息,像是訂單未完成的提醒、ATM 付款轉帳帳號資訊、超商取貨的到貨通知,這些都可以透過店家的 LINE 官方帳號來提醒顧客。
WooCommerce 推播通知外掛整合了 LINE Messaging API 與 WooCommerce,能直接在 WordPress 後台設定機器人訊息的觸發條件以及通知內文,並可帶入站內會員的訂單資訊,提供更個人化的訊息推播,同時也整合了手機簡訊以及電子郵件寄送,讓站長能針對顧客使用習慣推送訊息。
一、主要功能
本外掛適用於由 WordPress 內容管理系統建置的網站,並搭配購物車外掛 WooCommerce,主要功能介紹如下:
1. 根據訂單狀態發送訊息
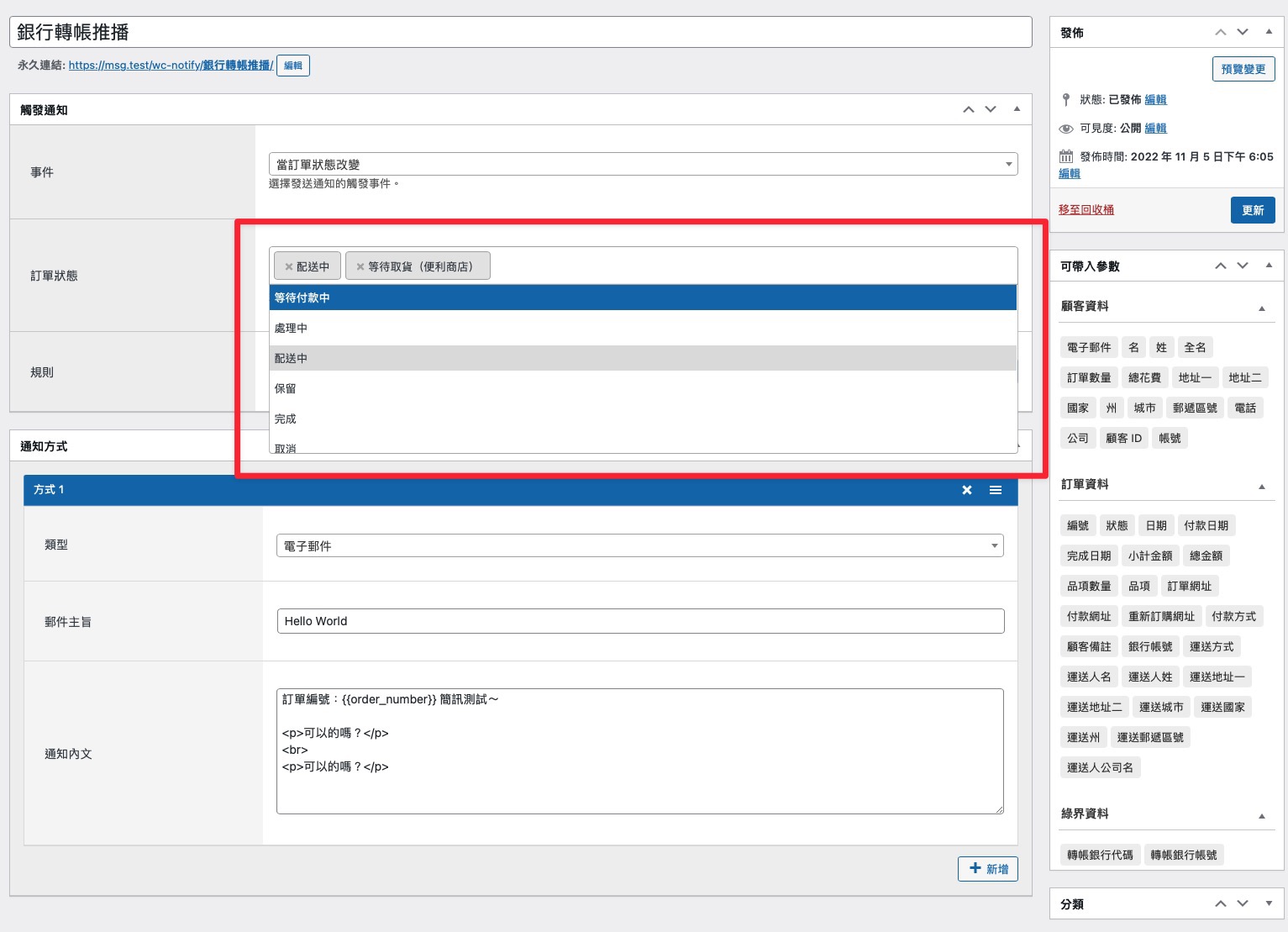
WooCommerce 內建多種訂單狀態,如果想要在訂單建立付款完成後發送 LINE 提醒,可以在觸發規則中將條件設為「當訂單狀態為已完成時」觸發,或是可以根據付款方式,像是針對 ATM 付款的顧客來發送轉帳帳號與金額、針對超商付款顧客發送繳費代碼,另外也能在訂單已出貨時提醒顧客取貨。

【除了支援 WooCommerce 內建的訂單狀態外,第三方外掛新增的狀態也能讀取得到】

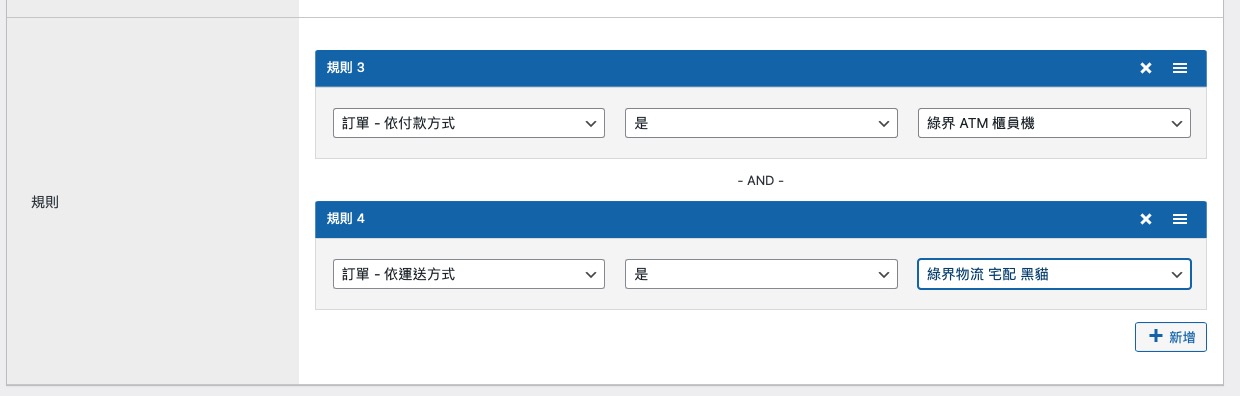
【可同時設定多筆複數條件,符合特定種類訂單】
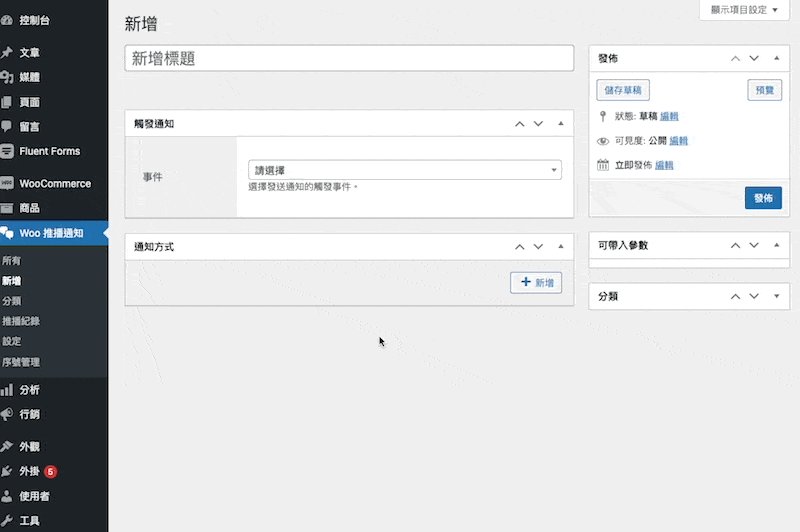
2. 根據 Fluent Form 表單提交後發送訊息
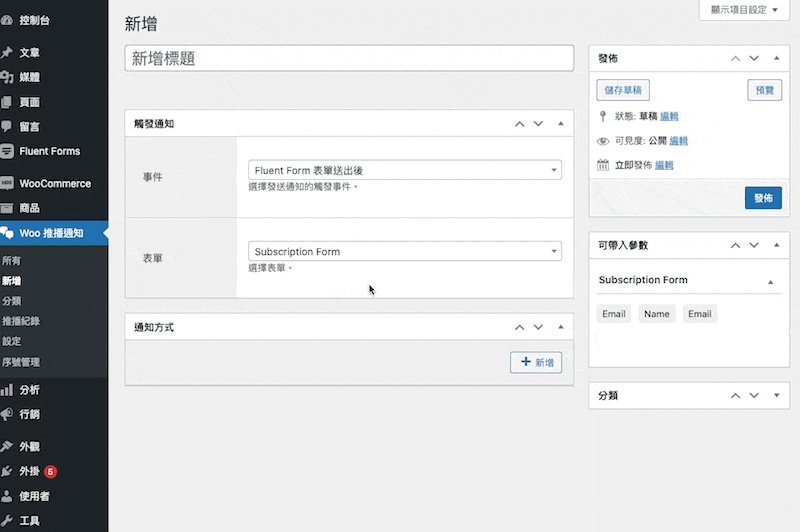
讓使用 Fluent Forms 表單外掛的站長,能在表單送出後以手機簡訊的方式去通知表單填寫者,並且可以自訂簡訊內文,帶入表單欄位中的填寫資訊:

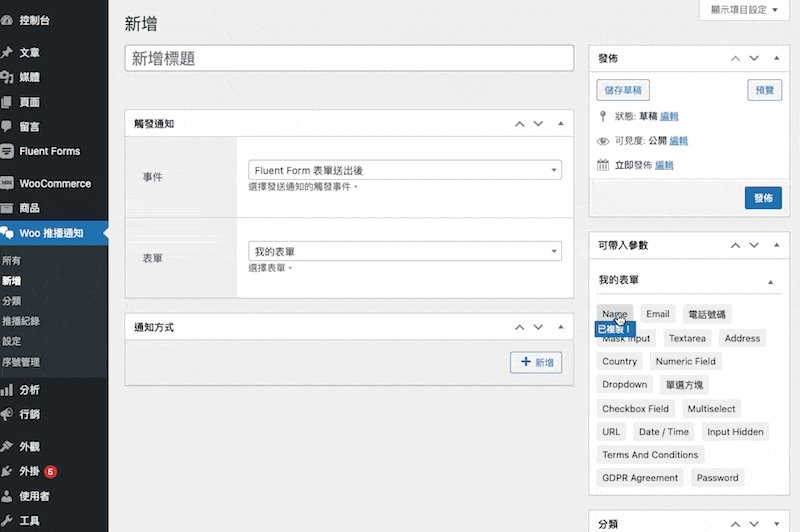
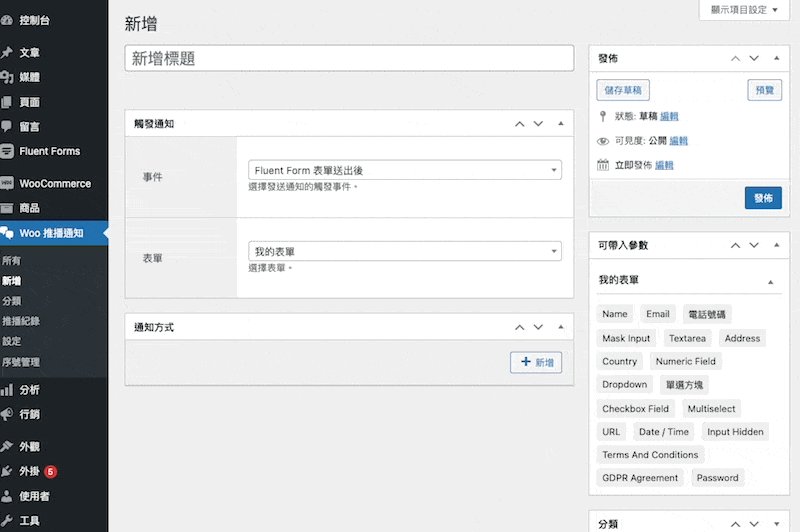
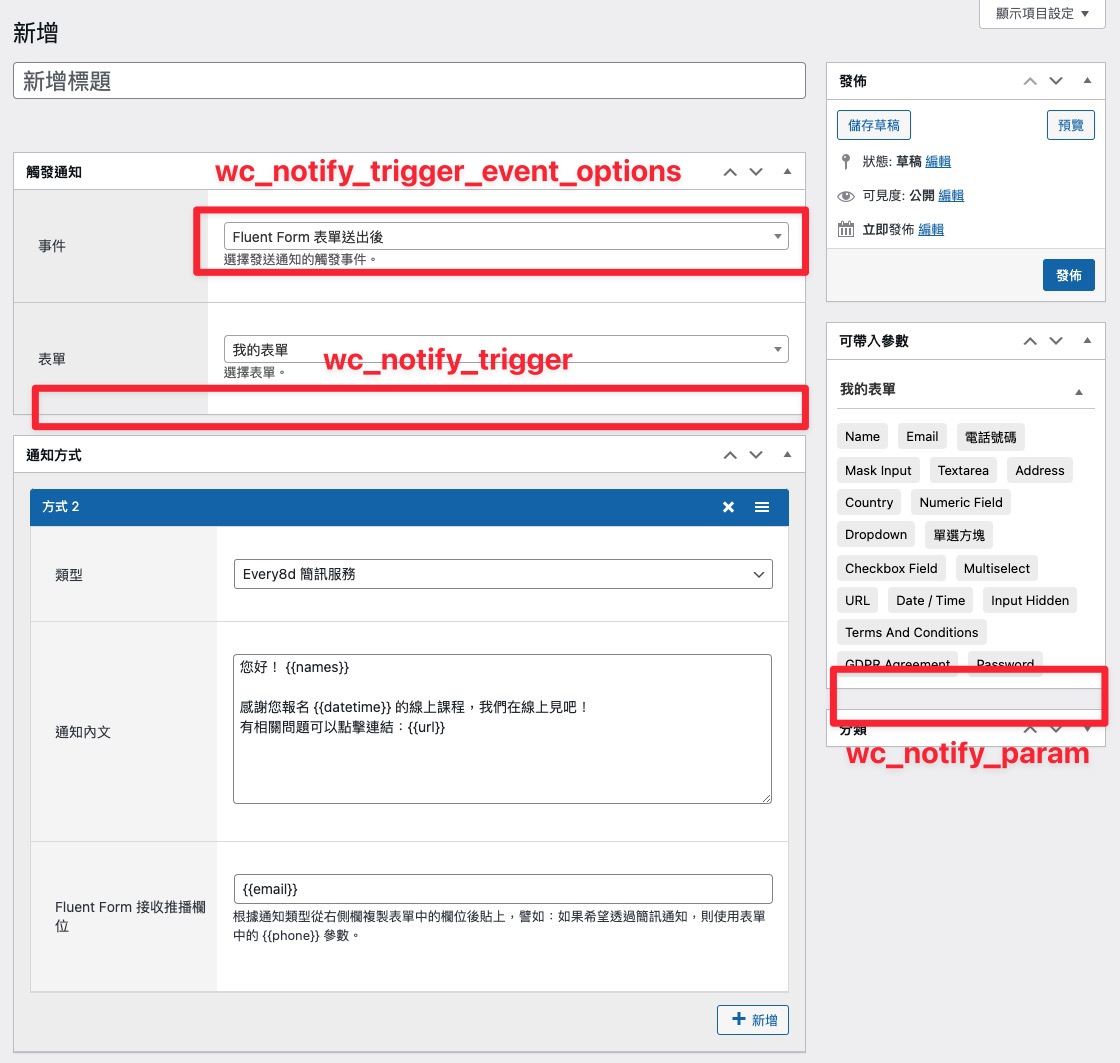
當觸發事件選擇「Fluent Form 表單送出後」,下方的欄位就會切換成所有表單的下拉選單,考量到不同表單有不同的欄位,因此當切換不同的表單時右方的可帶入參數會依據目前所選表單進行變動,方便站長找到符合該表單欄位以便複製貼上:

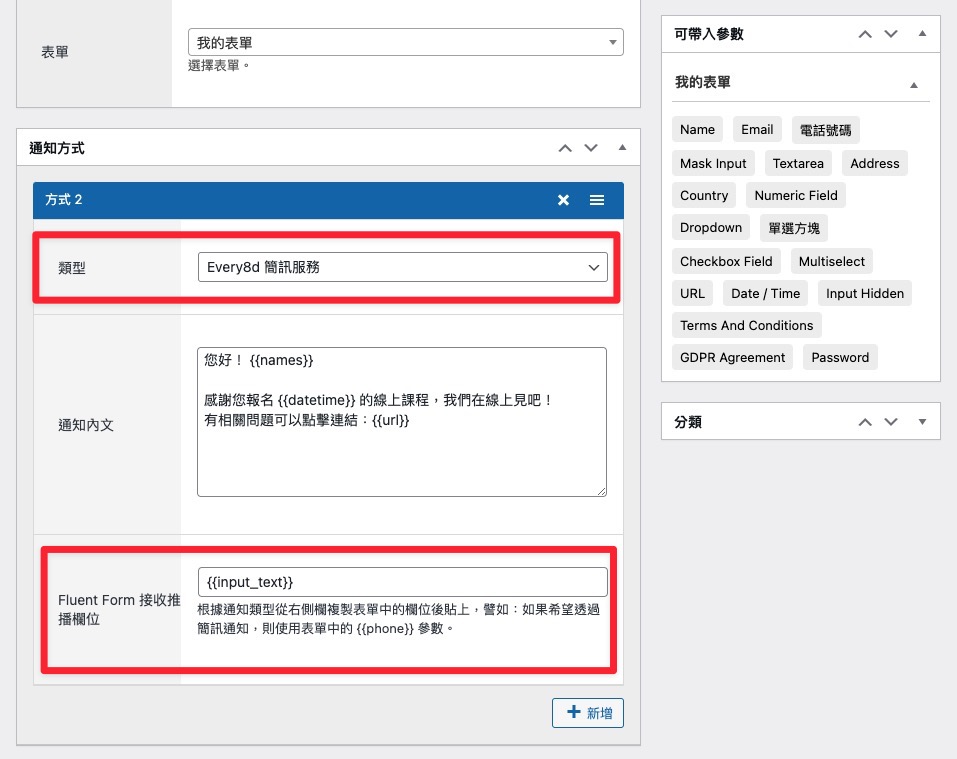
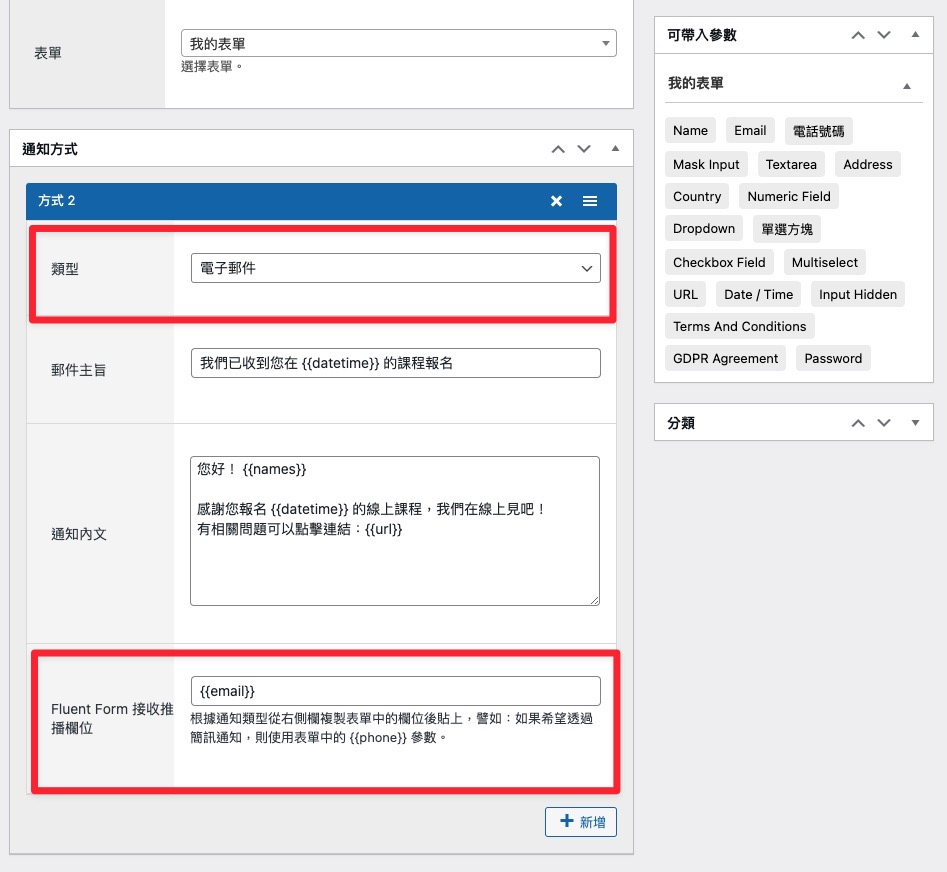
如果 Fluent Forms 的表單裡面有設定手機號碼欄位,那麼只要在接收推播欄位中複製貼上手機欄位的參數名稱,在表單送出時就會自動發送簡訊寄到客戶在表單裡填寫的手機號碼,同理,如果你希望透過電子郵件寄送,則填入 Email 參數發送到客戶的信箱:


3. 根據 Gravity Form 表單提交後發送訊息
除了 Fluent Form 以外,也支援非常熱門的表單外掛 Gravity Form,使用方式與上述相同,在觸發事件中選擇「Gravity Form 表單送出後」即可:

4. 客製化訊息內文
想要讓訊息更貼近顧客嗎?透過文字訊息編輯器,可自動將會員資訊帶入內文中,像是會員姓名、訂單編號、購買商品等,讓你的提示訊息可以更精準的與顧客傳達。

【支援台灣常見外掛,第三方金物流資訊點擊複製即可帶入】

【訊息內文帶入付款資訊相關欄位】
5. 整合 LINE 聊天機器人、手機簡訊與電子郵件推播
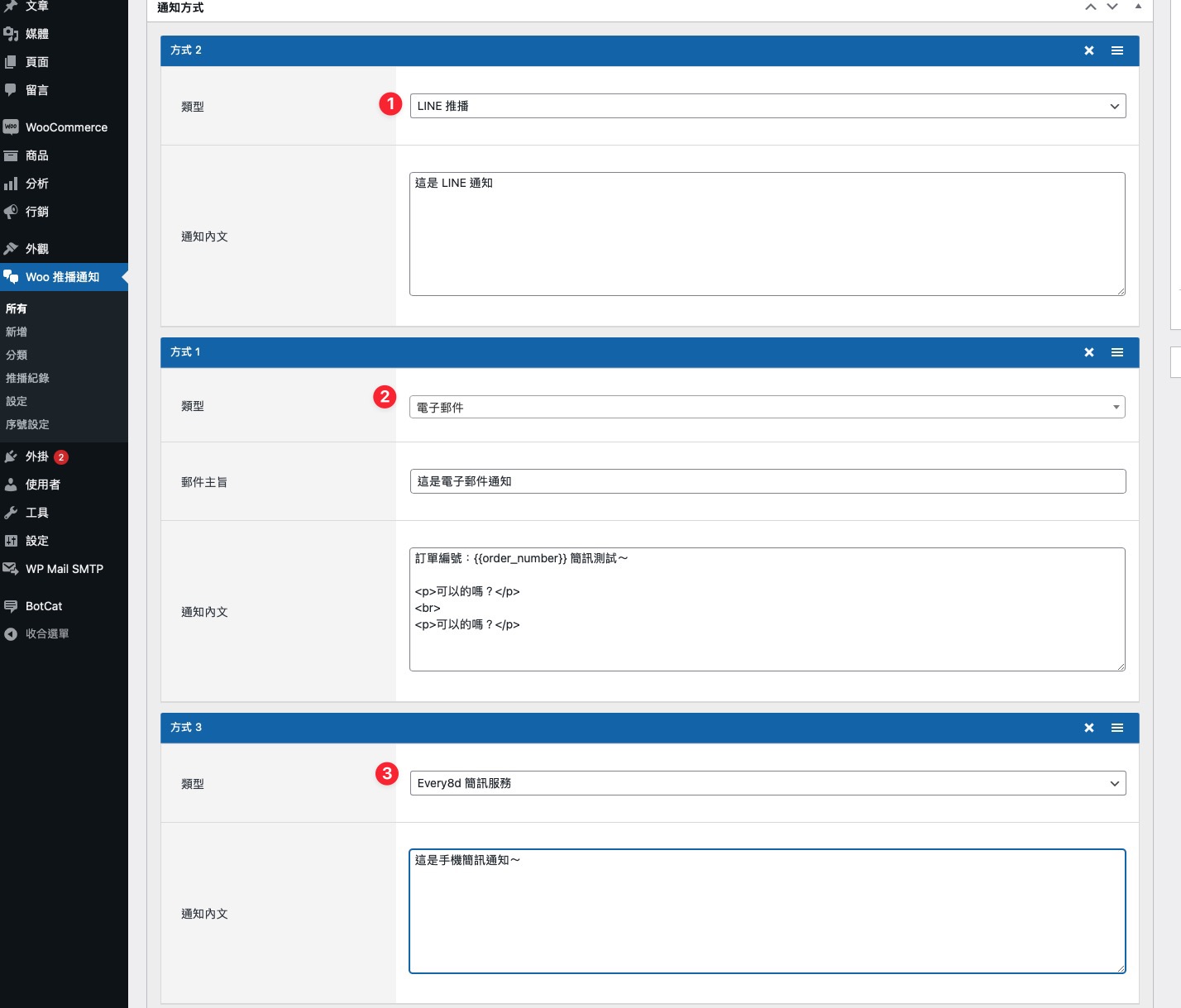
當滿足觸發條件時,可以從三種不同的類型來進行推播,包含 LINE 機器人、手機簡訊以及電子郵件,站長可以根據顧客的使用習慣選擇適合的推送平台:

【也可以同時推播到多個平台】

【 LINE 推播相關設定選項】

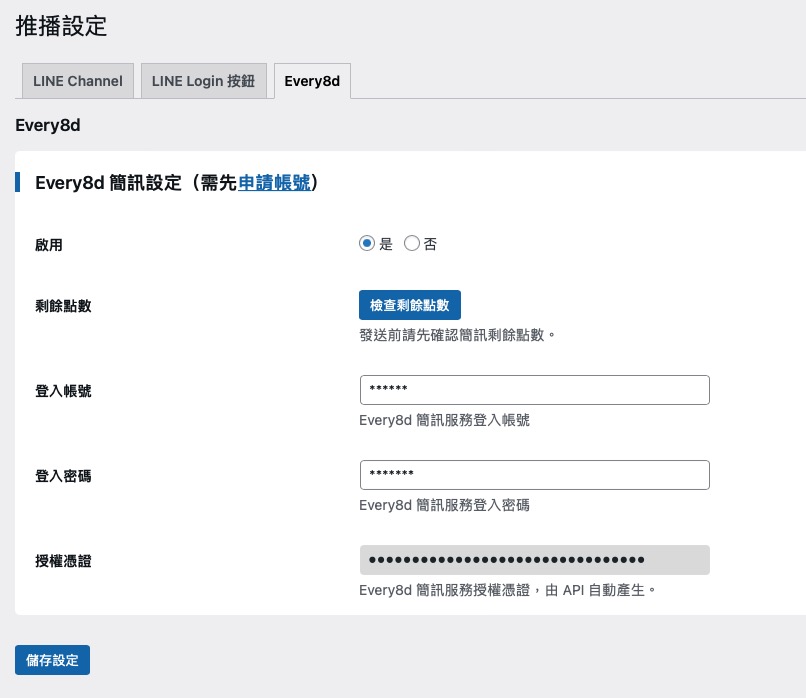
【整合 Every8d 簡訊服務商,可從後台直接查詢剩餘點數】

【整合三竹簡訊服務商,可從後台直接查詢剩餘點數】
6. 整合 LINE 登入
由於要使用 LINE 推播必須要經由 LINE 登入取得 LINE User ID 才能正確發送到店家的 LINE 官方帳號,因此網站需要具備 LINE 登入的功能,如果網站本身沒有該功能是無法使用 LINE 推播的。
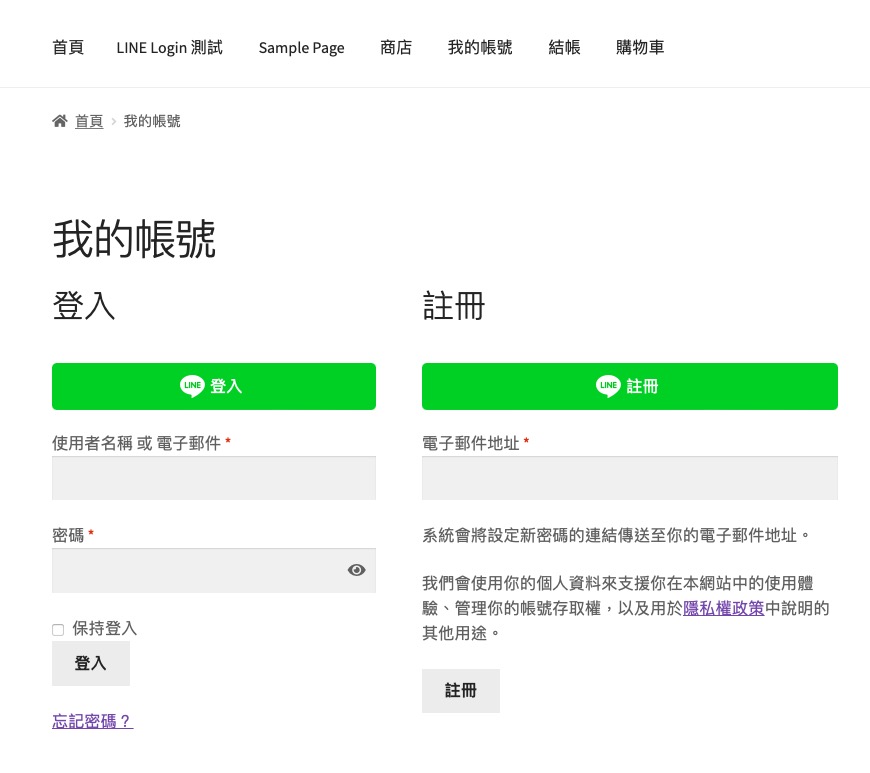
為了方便站長使用,WooCommerce 推播通知外掛內建 LINE 登入,啟用後立即讓網站擁有 LINE 登入/註冊功能,不用再找其他第三方外掛,讓習慣使用 LINE 行銷的站長有更完整的使用體驗:

【啟用外掛並完成設定後,就能看到 LINE 登入功能】

【針對 LINE 登入按鈕,提供多種設定選項以符合站長需求】
7. 發送紀錄
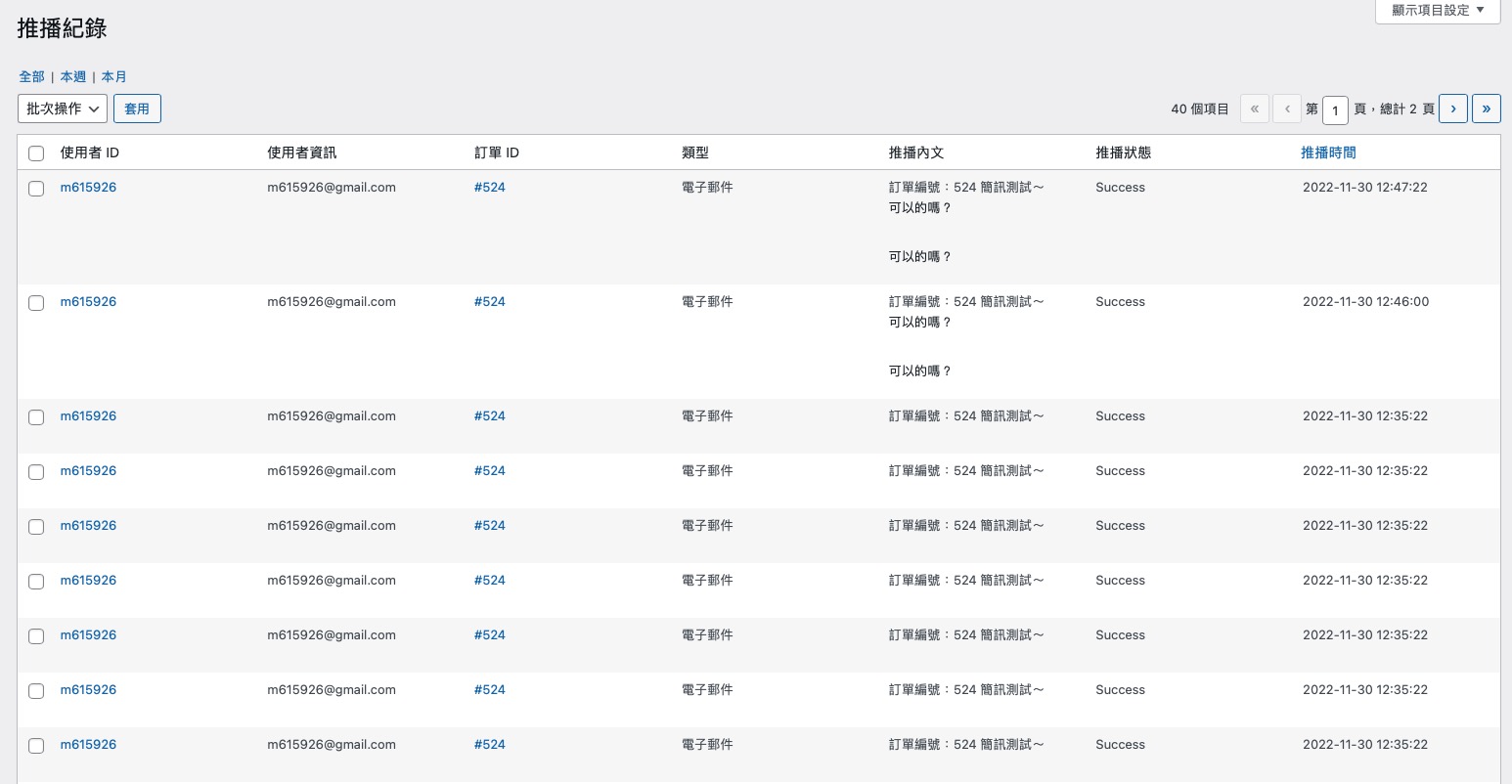
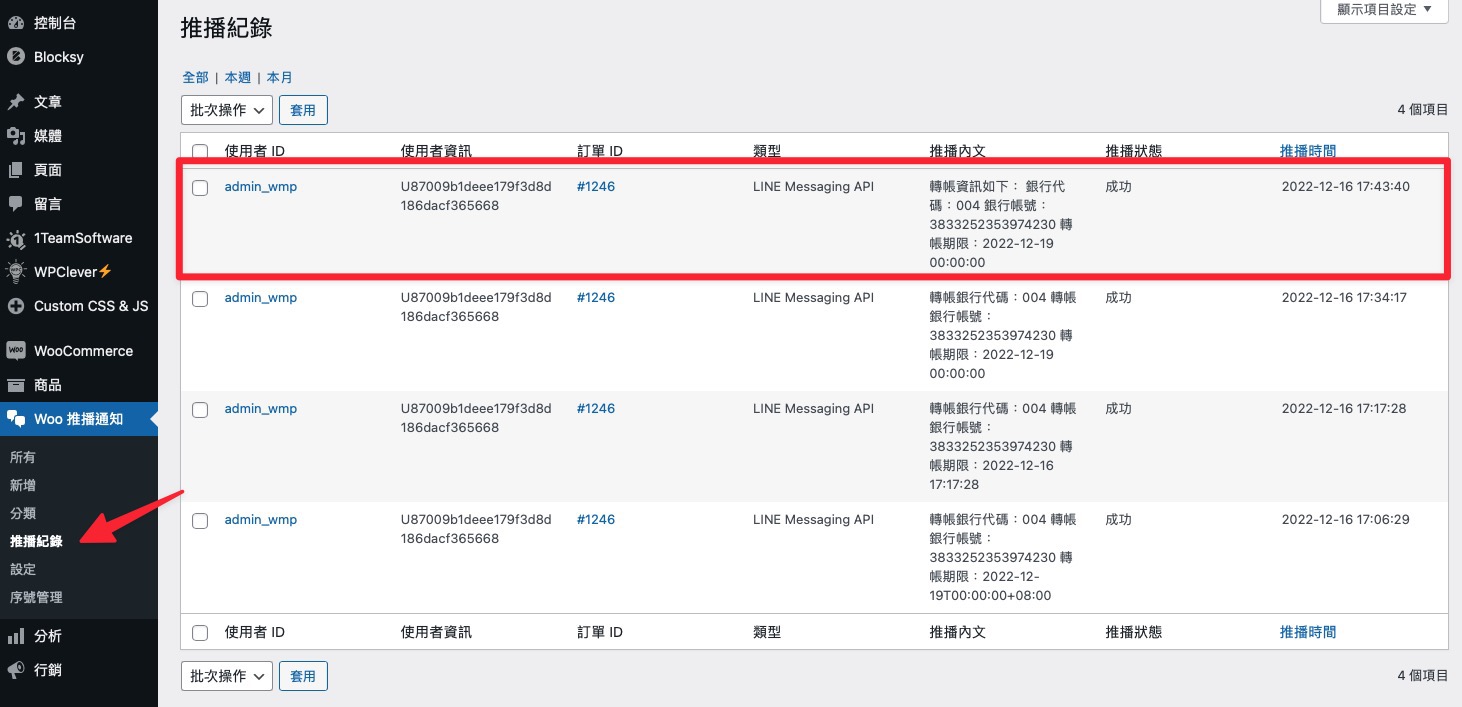
想確認訂單推播是否有正確發送?WooCommerce 推播通知外掛內建發送紀錄,隨時查看推播的傳送結果:

【可依照一週或本月的日期區間進行篩選,該紀錄採用獨立的資料表,不造成網站資料庫的負擔】

【訂單備註會紀錄推播結果,也能個別設定該訂單是否需進行推播】
二、LINE 推播應用案例
這邊以顧客使用綠界 ATM 櫃員機轉帳並使用綠界超商取貨為範例,示範 WooCommerce 推播通知外掛在訂單的各個階段可以運用的方式:
1. 前置作業
先務必取得 LINE Messaging API 的 Access Token,具體細節可以參考 LINE Messaging API 設定教學。
其次取得 LINE Login 的 Channel ID 與 Secret,並完成回呼網址、申請電子郵件權限以及設定 Linked OA 綁定官方帳號,具體設定細節可以參考 LINE Login 設定教學。
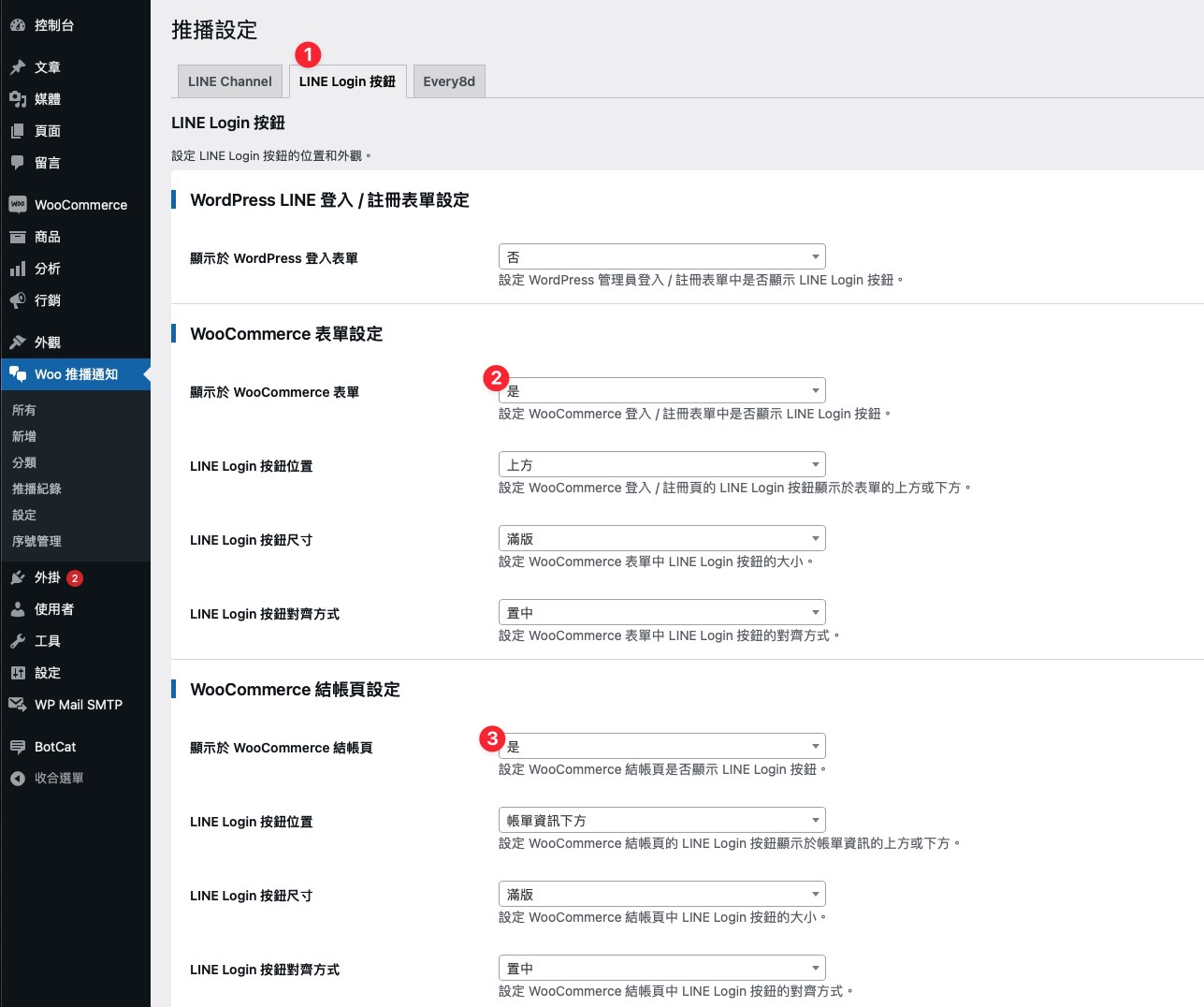
完成以上的設定進入 Woo 推播通知的 LINE Login 按鈕設定,將登入按鈕顯示於 WooCommerce 的登入頁以及結帳頁:

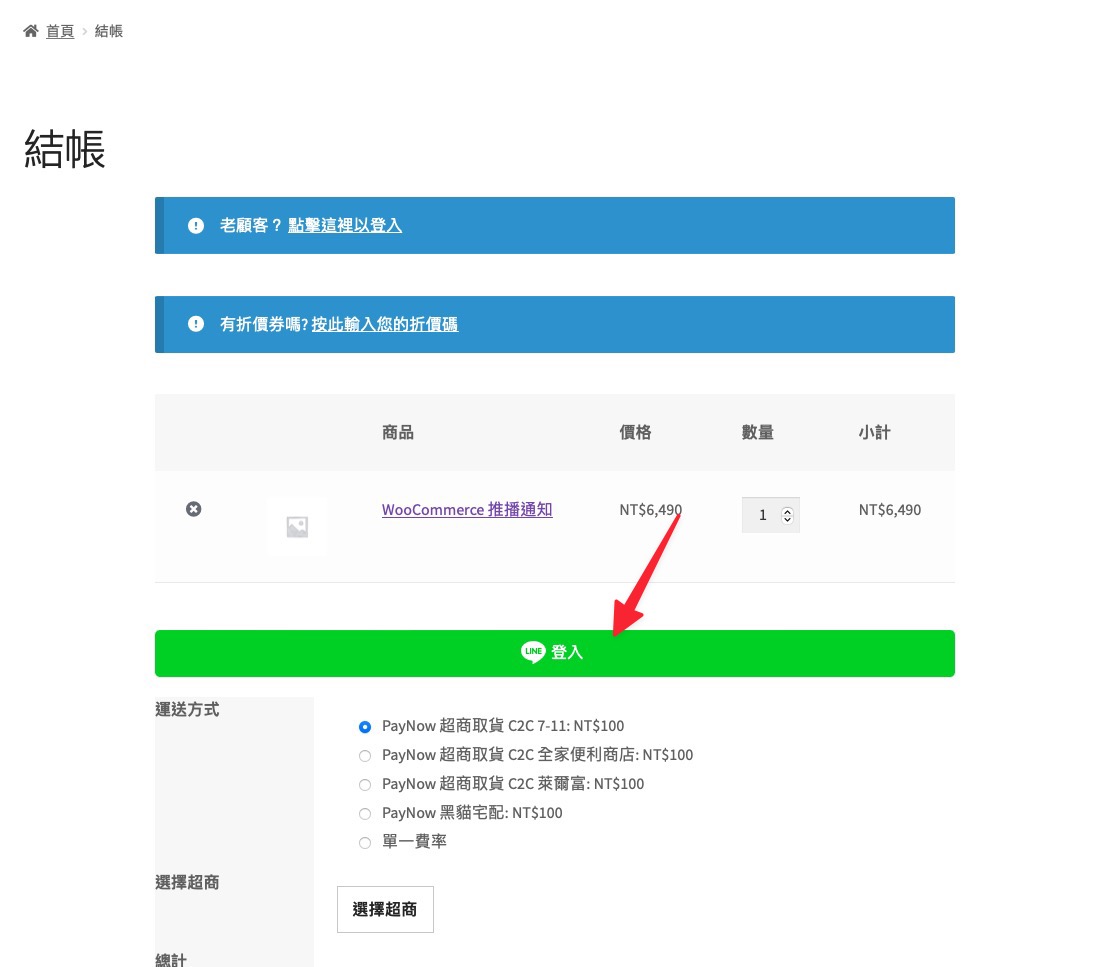
開啟後就能在 WooCommerce 我的帳號頁以及結帳頁看到 LINE 登入按鈕,當顧客使用 LINE 登入時就能將他的 LINE User ID 存於資料庫,後續的推播都要依賴這個 ID。

到這邊前置作業就完成了,接下來我們實際進行推播訊息的設定。
2. 新增保留訂單的推播通知
假設我們的網站提供綠界 ATM 櫃員機金流,以及綠界 7-11 超商取貨物流,我們希望當訂單狀態為保留時(綠界 ATM 櫃員機取號完成後的訂單狀態為保留),可以讓顧客在 LINE 裡面收到轉帳資訊,這時候就可以新增一則推播通知來處理,步驟如下:
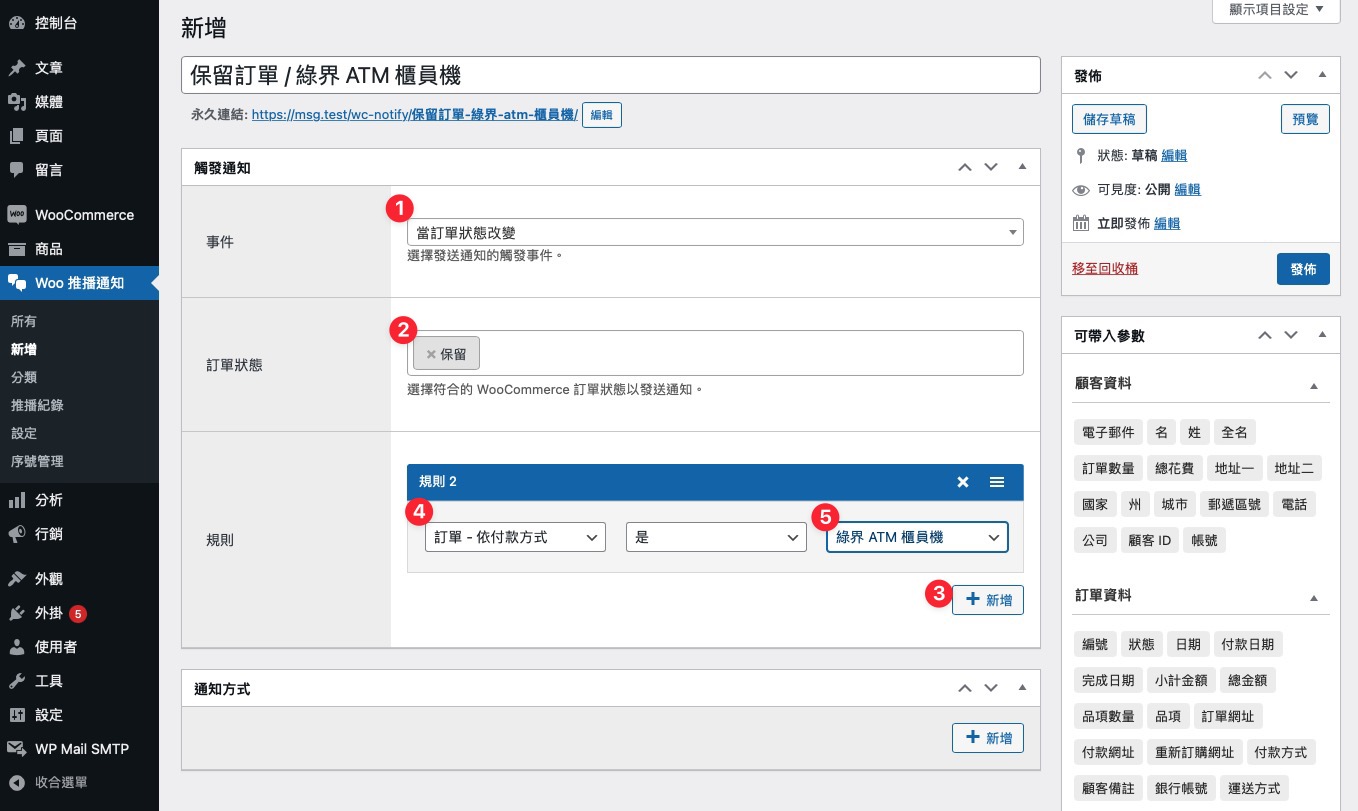
首先先新增一則推播,標題為「保留訂單/綠界 ATM 櫃員機」,標題可以用訂單狀態以及觸發條件來命名,之後會比較好找:

接下來再觸發通知的事件選擇「當訂單狀態改變」,訂單狀態選擇「保留」,新增一個規則為依付款方式為綠界 ATM 櫃員機:

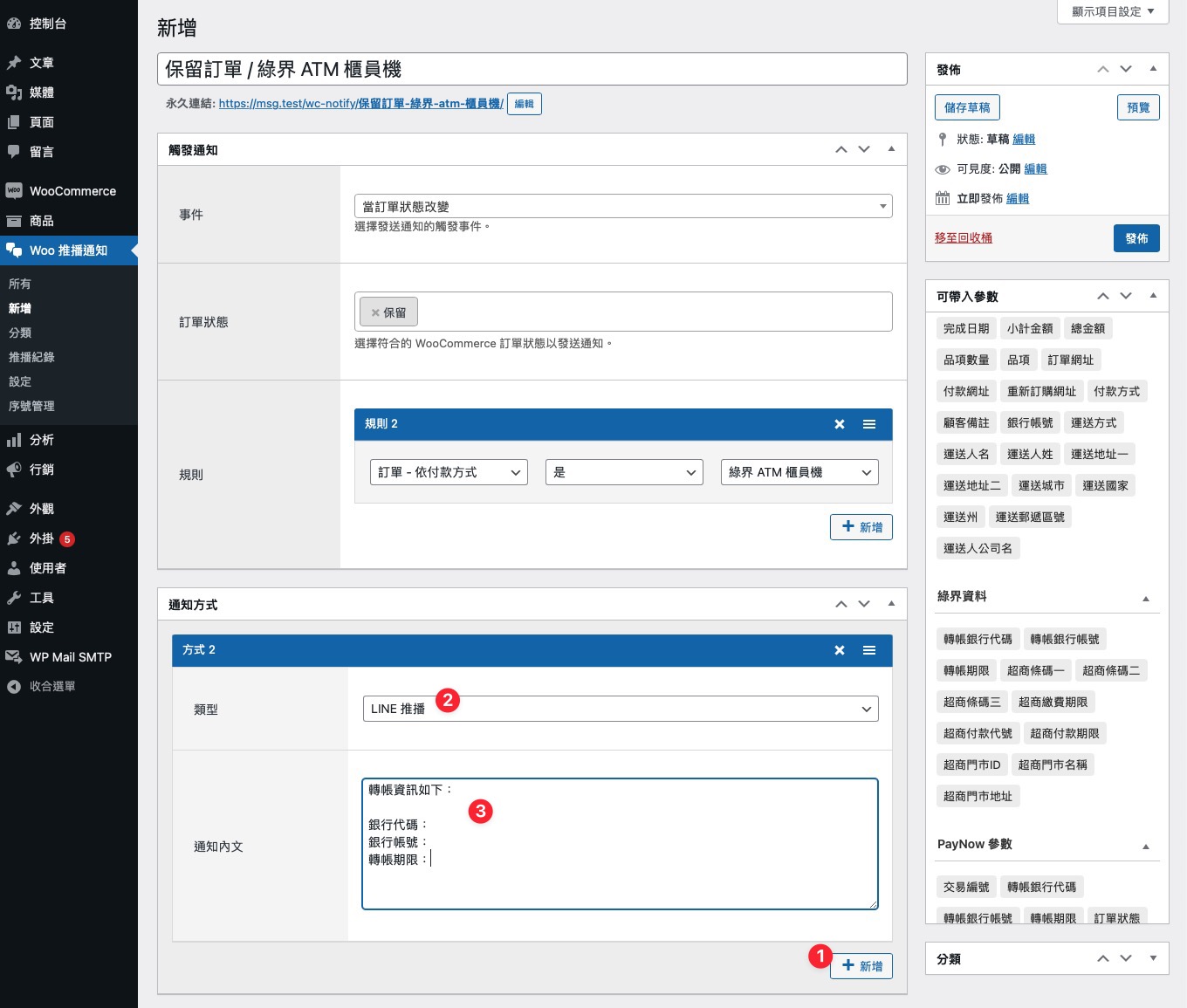
然後新增一個通知方式,類型選擇「LINE 推播」,通知內文的地方輸入要傳送給顧客的訊息:

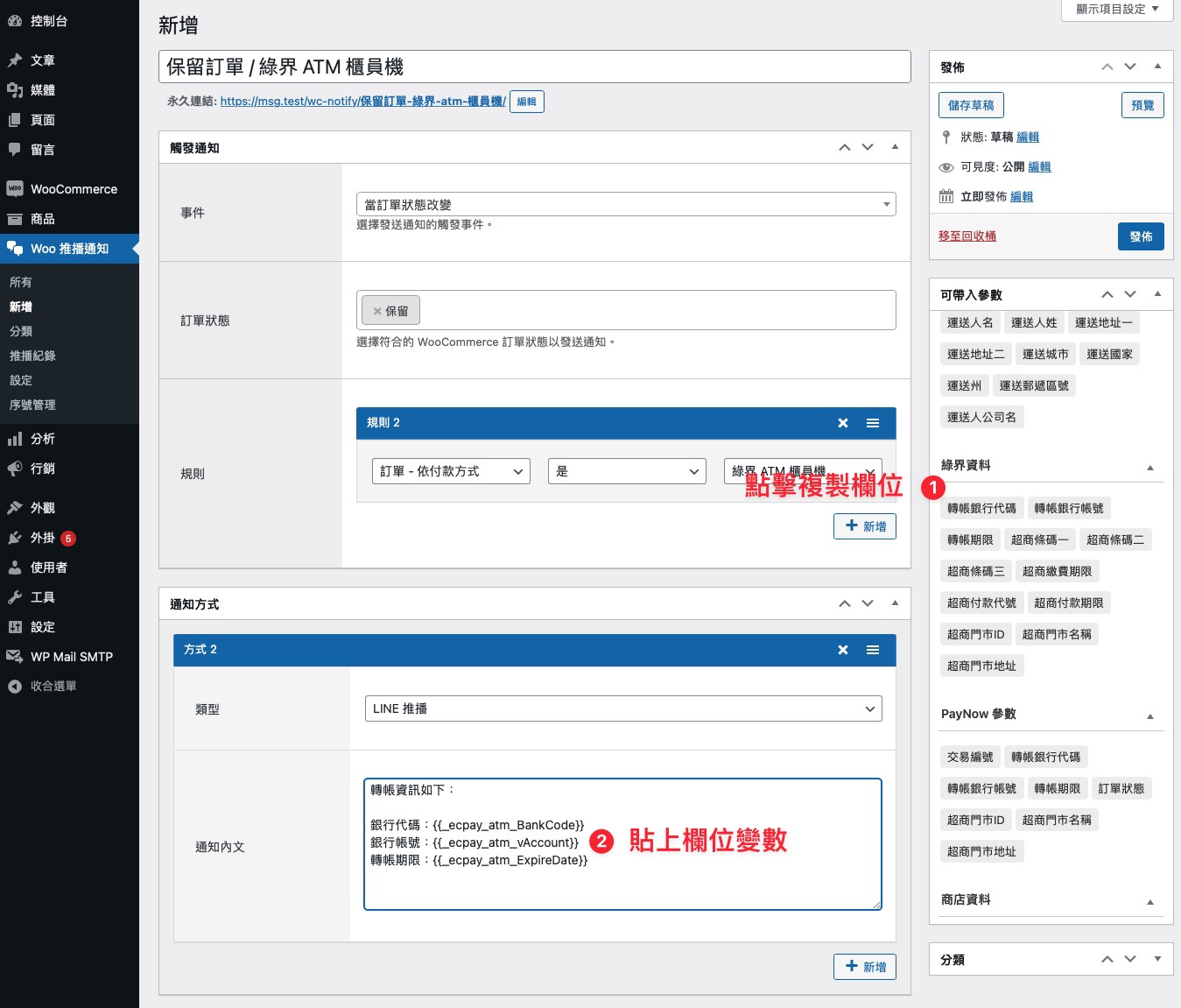
由於轉帳資訊是從綠界金流回傳的,因此我們要用變數的方式進行帶入,看到右側「可帶入參數」區塊,找到綠界資料,點擊轉帳銀行代碼進行複製,再貼入到通知內文當中,這時候可以看到類似「{{_ecpay_atm_xxx}}」這樣的文字,程式會自動將這段文字轉換為正確的資料:

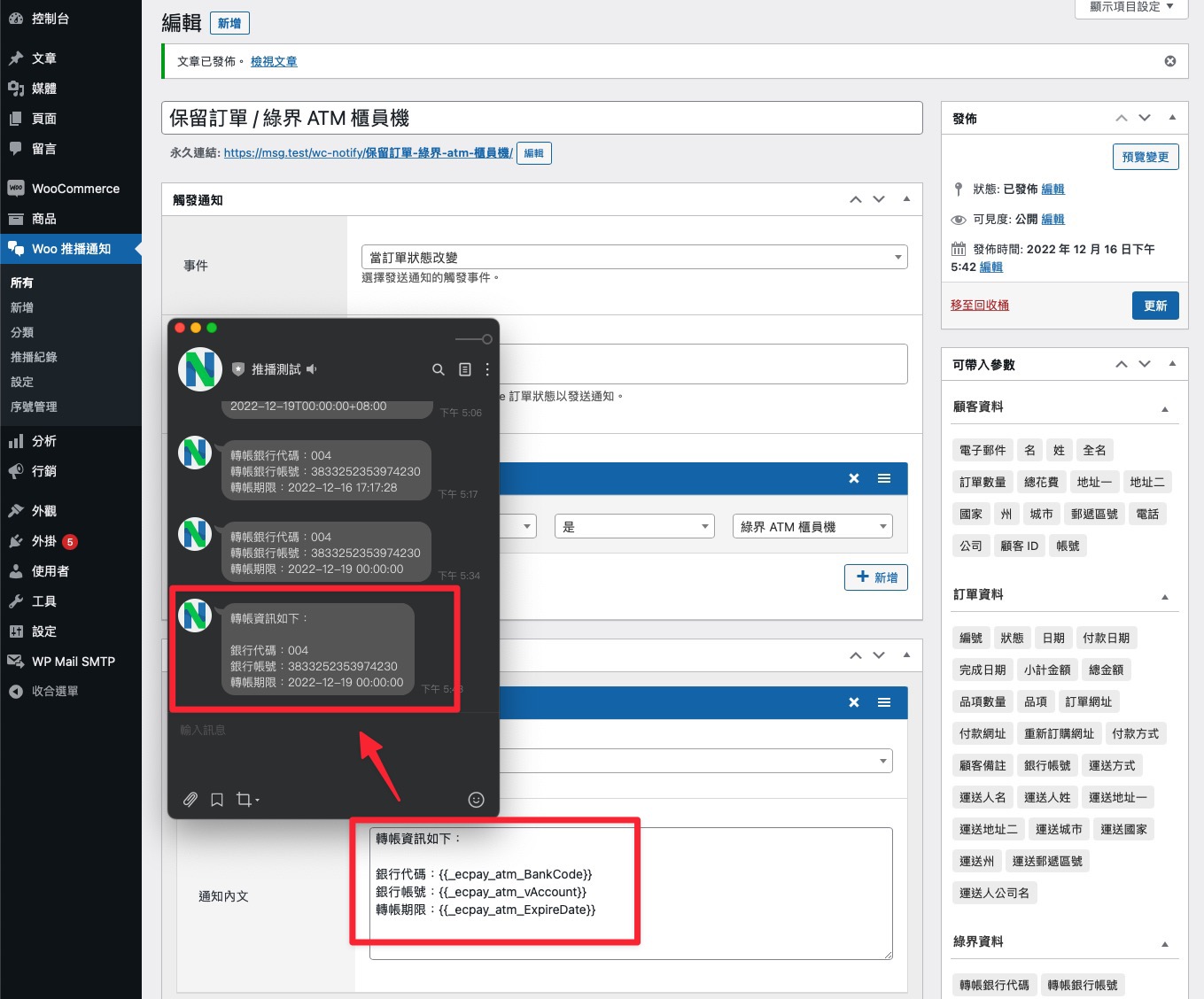
設定完成後我們實際進行一次結帳流程,所有設定都正確的話可以在 LINE 官方帳號裡面看到以下的推播訊息:

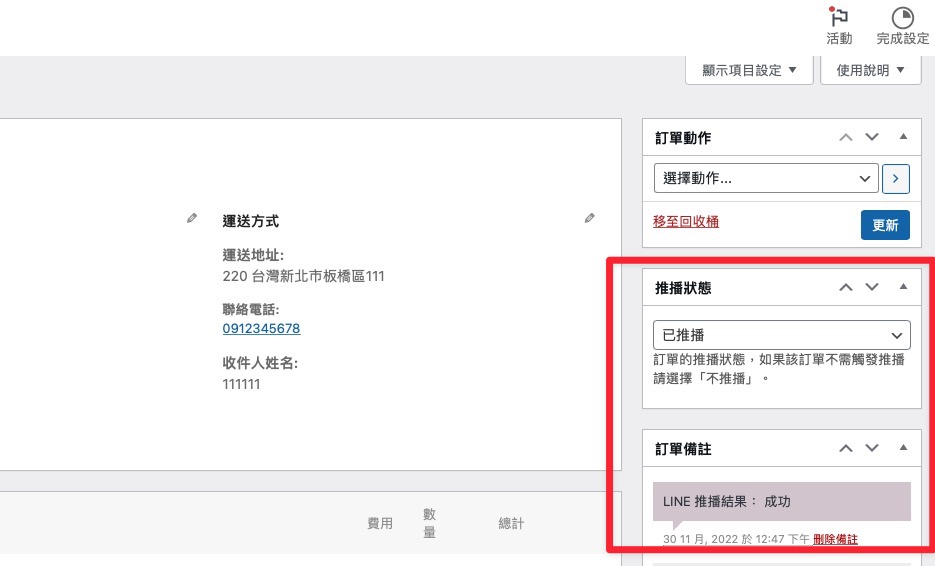
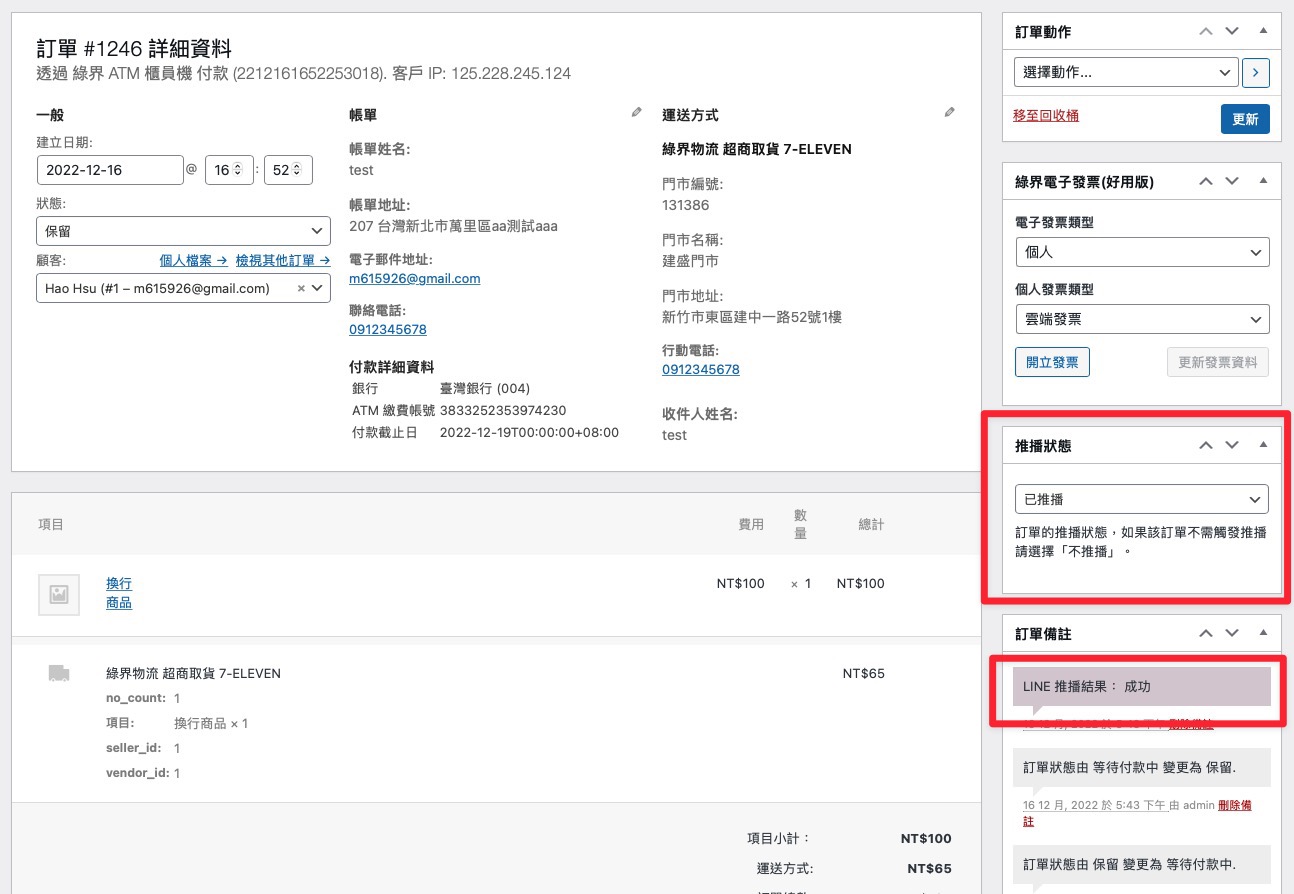
在訂單編輯頁可以看到推播狀態,以及在訂單備註中看到推播結果:

也可以在推播紀錄中看到這一筆資料:

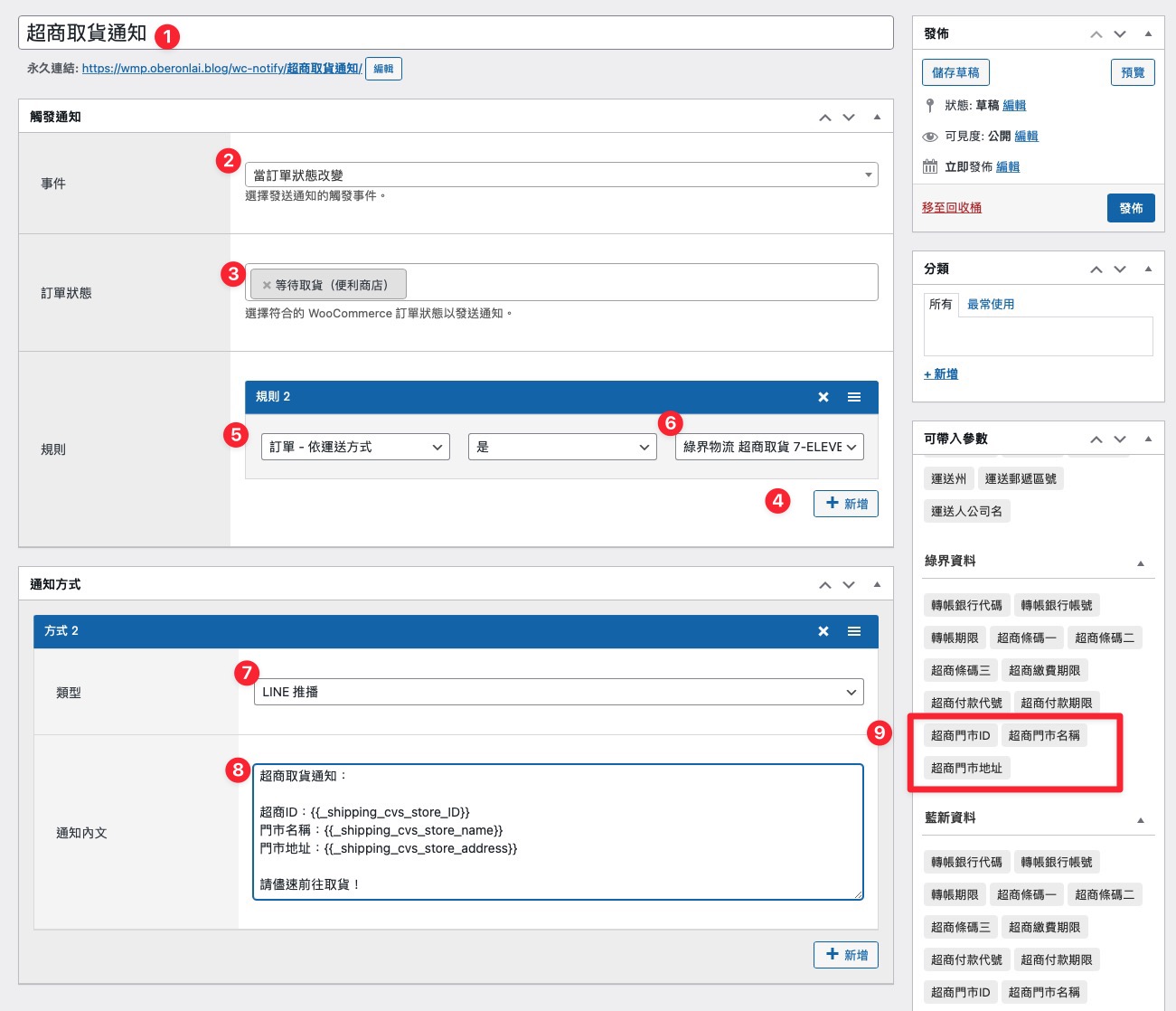
3. 新增商品抵達超商訂單的推播通知
接下來我們想讓顧客在商品抵達超商時,可以收到前往取貨的 LINE 推播通知,設定方法與上面的步驟雷同,差異在觸發訂單狀態以及訊息內文,首先一樣新增一則推播,觸發狀態為「等待取貨」,訊息內文複製綠界的「超商門市ID」、「超商門市名稱」、「超商門市地址」:

當訂單狀態變成等待取貨時,就會收到以下的訊息:

三、技術文件
如果你的團隊有開發工程師,希望你們開發的外掛也可以整合在 WooCommerce 推播通知外掛裡面,有以下幾個新增欄位的勾點可以使用:

apply_filters( ‘wc_notify_trigger_event_options’, $trigger_event_options )
新增觸發通知區塊中事件選項的 Filter,帶有一個選項參數,可以在事件的下拉選單中增加新的觸發條件,程式碼範例:
<?php
/**
* 新增 Fluent Form 的觸發條件選項
*/
add_filter(
'wc_notify_trigger_event_options',
function( $options ) {
$options['by_fluent_form'] = __( 'After Fluent Form submitted', 'wc-notify' );
return $options;
}
)do_action( ‘wc_notify_trigger’, $trigger );
新增觸發通知區塊中的欄位,帶有一個 $trigger 參數,此參數為 Metabox 物件,該物件專門用來增加自訂欄位區塊,詳細的用法可以參考這邊,如果我要新增一個 Fluent Form 所有表單的下拉選項,可以透過該勾點加入,搭配 Fluent Forms 的 API 即可,程式碼如下:
<?php
/**
* 新增觸發通知設定選項
*/
add_action(
'wc_notify_trigger',
function( $trigger ) {
$options = array();
$forms = get_fluent_forms();
if ( $forms ) {
foreach ( $forms as $form ) {
$options[ $form->id ] = $form->title;
}
}
$trigger->addSelect(
array(
'id' => 'wc_notify_trigger_form',
'class' => 'wc-notify-trigger-form',
'label' => __( 'Form', 'wc-notify' ),
'desc' => __( 'Select the form.', 'wc-notify' ),
),
$options
);
}
);do_action( ‘wc_notify_param’, $param );
新增右側欄可帶入參數的項目,帶有一個 $param,同樣是 Metabox 物件,由於我希望可以帶入特定表單的欄位,因此使用 Fluent Form 提供的 fluentFormApi 裡面的 labels() 方法,就能取得表單欄位的值與標籤,程式碼範例如下:
<?php
/**
* 新增可帶入參數
*/
add_action(
'wc_notify_param',
function( $param ) {
$forms = get_fluent_forms();
if ( ! $forms ) {
return false;
}
$html = '';
foreach ( $forms as $form ) {
$form_api = fluentFormApi( 'forms' )->form( $formId = $form->id );
$form_name = $form->title;
$labels = $form_api->labels();
$html .= '<div class="p:5|10 bg:white wc-notify-params-toggle min-h:140">';
$html .= '
<div>
<ul class="d:flex flex-wrap:wrap mb:0" data-show-by="wc_notify_trigger_form" data-show-value="' . $form->id . '">';
foreach ( $labels as $input => $label ) {
$html .= '
<li class="mr:10">
<button class="btn-copy cursor:pointer rel border:0 p:5|8 r:4 bg:#eee bg:#ddd:hover" data-clipboard-text="{{' . $input . '}}">' . ucwords( str_replace( '_', ' ', $label ) ) . '
<span class="opacity:0 pointer-events:none abs bottom:-20 bg:#2271b1 f:white p:3|5 f:12 r:2 left:50% translate(-50%,0) z:10 white-space:nowrap">' . __( 'Copied!', 'wc-notify' ) . '
<i class="abs bottom:18 left:50% translate(-50%,0) w:0 h:0 border-style:solid; border-width:0|8px|10px|8px border-color:transparent|transparent|#2271b1|transparent z:5"></i>
</span>
</button>
</li>';
}
$html .= '</ul></div>';
$html .= '</div>';
}
$param->addHtml(
array(
'id' => 'metabox_fluent_form_field',
'html' => '<div class="data-show">' . $html . '</div>',
),
);
}
);這邊的作法是使用迴圈取得所有表單的所有欄位,然後再透過前端根據目前所選的表單來顯示,可以看到 $labels 變數存的就是欄位的值與標籤。
如果還需要其他勾點歡迎來信告知,我們會再持續新增!
四、常見問題
Q: 我的顧客如果沒有加入我的 LINE 官方帳號他還能收到推播嗎?
不能,必須要讓顧客加入官方帳號才能收到推播。WooCommerce 推播外掛已整合 LINE 登入機制,在顧客成功登入後會自動引導加入官方帳號,如果你已經有官方帳號,需要另外引導顧客在網站上進行 LINE 登入,後續才能正確接收到推播。
Q: 我的網站會員需要使用 LINE 登入才能收到推播嗎?
需要,顧客收到 LINE 推播必須取得 LINE User ID,而此 ID 只能透過 LINE 登入取得,並且要確保 LINE Login Channel 以及 LINE Messaging API 屬於同一 Provider,這方面的設定可參考 LINE Login 設定教學。
Q: 我的網站現在是用其他家的 LINE 登入外掛也可以收到推播嗎?
可以,目前支援的外掛有:
- LINE for WordPress
- Super Socializer
- HB LINE Login Tiny for WooCommerce
- Nextend Social Login
如果你是用上述沒提到的外掛也歡迎跟我們回報,我們再整合進去!
Q. 我之前有購買過本站的 WordPress LINE 登入外掛有影響嗎?
WordPress LINE 登入外掛不需 WooCommerce 可單獨使用,而 WooCommerce 推播外掛的 LINE Login 功能只相容於有使用 WooCommerce 的網站,如果你的網站有使用 WooCommerce 與 WordPress LINE 登入外掛,可改用本外掛即可。
Q. 點擊 LINE 登入跳轉回網頁後卻出現「註冊失敗,請輸入電子郵件」的訊息是為何?

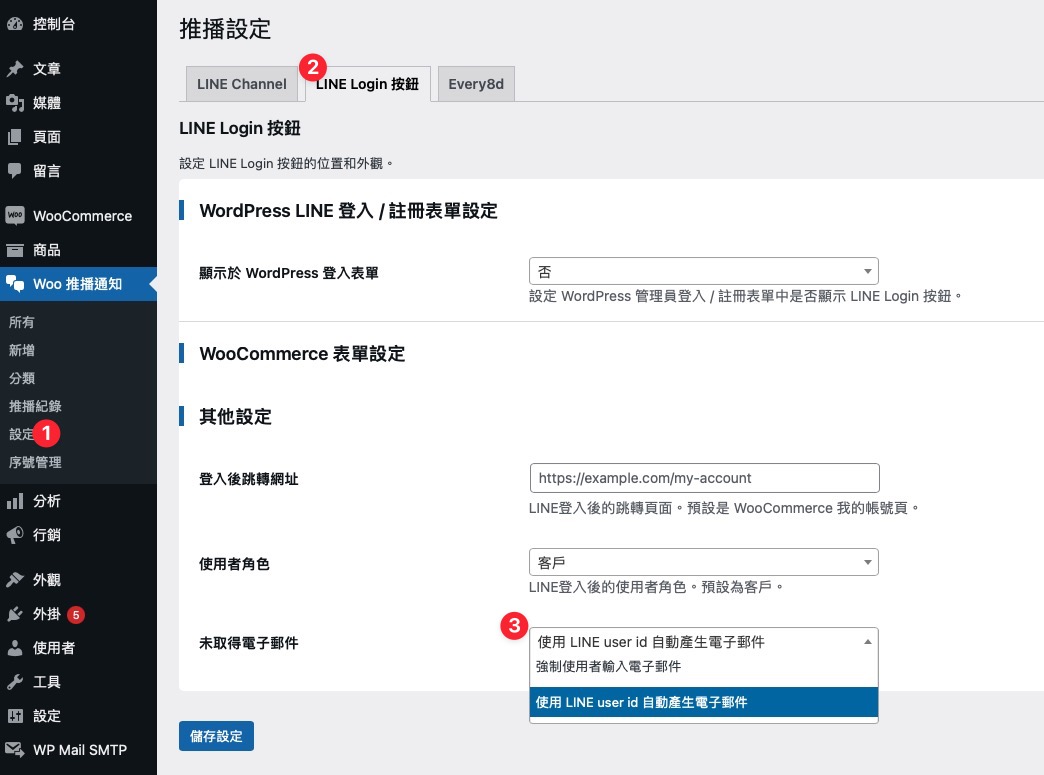
會出現這畫面是因為沒有拿到 LINE 登入使用者的電子郵件,有可能是登入者不提供存取電子郵件,也有可能是他的 LINE 帳號沒有綁定電子郵件,由於 WordPress 註冊一定要用 Email,因此該外掛設計了一個頁面來讓使用者手動輸入,以免無法成功註冊。
如果顧客的 LINE 沒有綁定電子郵件,而萬一他又是年長者這輩子沒有申請過電子郵件,可以在後台設定的地方選擇「使用 LINE user id 自動產生電子郵件」,這樣就會用顧客的 ID 自動產生電子郵件來進行帳號註冊,但要注意的是之後訂單相關的通知信件他都收不到,建議還是要請顧客提供電子郵件比較保險~

使用 User ID 自動產生電子郵件

電子郵件會是這樣的形式:Uxxxx@line.com
Q. 本外掛的 LINE 登入按鈕有提供短代碼或是支援區塊編輯嗎?
LINE 登入按鈕除了預設的顯示位置外,也可以透過區塊編輯器或是短代碼加入:
(一)使用區塊編輯器
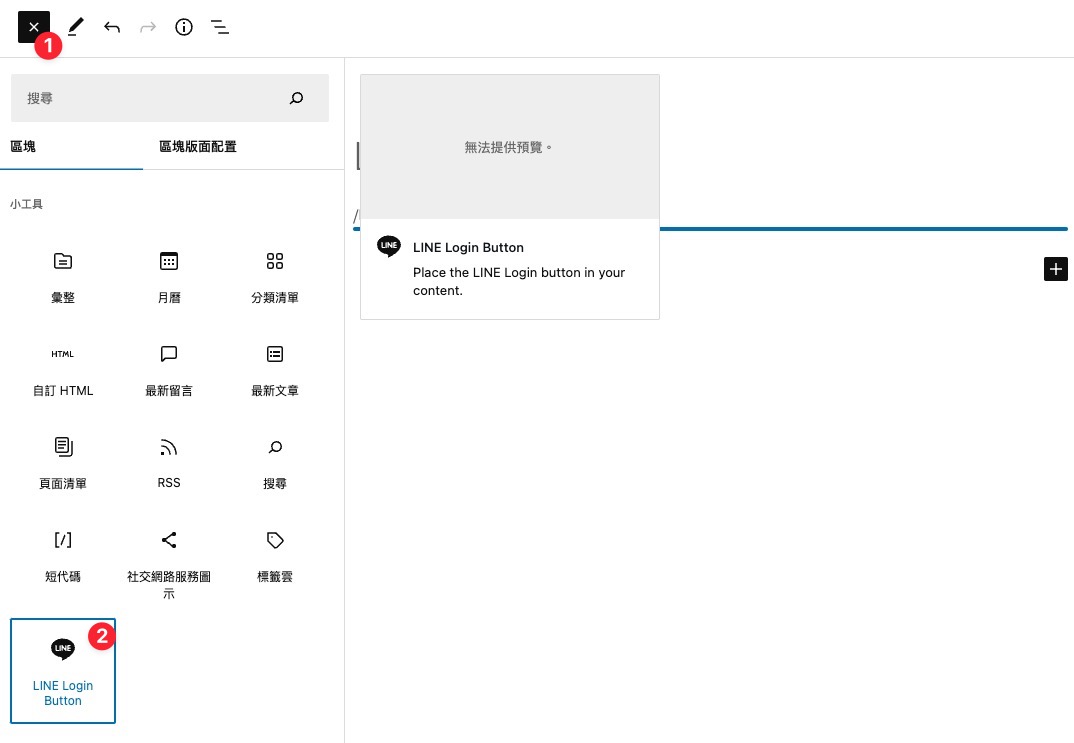
如果是使用區塊編輯器,在編輯器畫面輸入「/line」就可以看到:

也可以使用左上角的新增區塊列表在小工具的分類下找到 LINE 登入按鈕區塊:

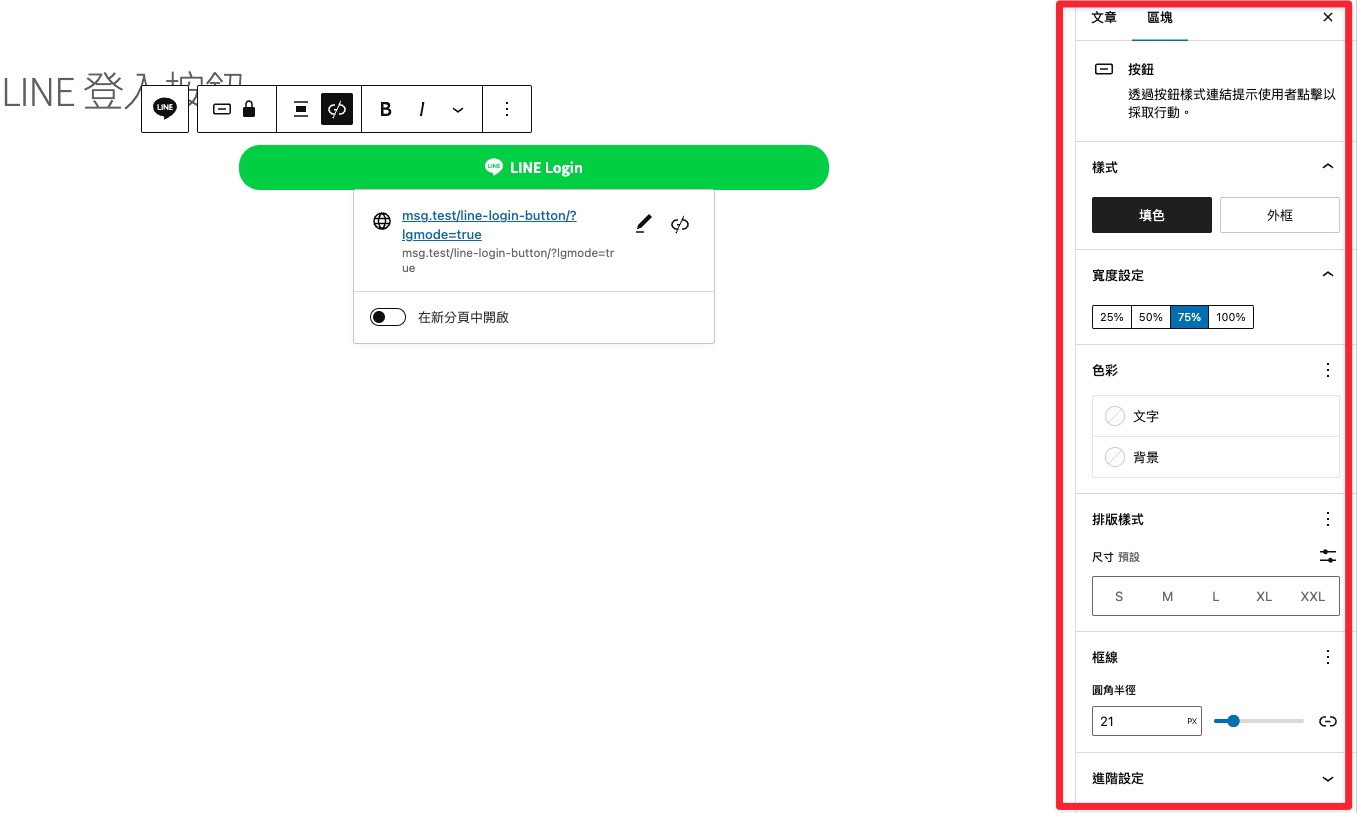
加入後你可以隨意的修改按鈕尺寸、顏色與對齊方式:

在預設情況下,登入後回重新導向至登入前的頁面,如果你需要導向至其他頁面,可以點擊鉛筆修改按鈕網址,只要將目前點擊網址裡面的 true 改為其他網址即可:

如果是在會員已登入的狀態下,前台頁面會不顯示該按鈕。
(二)使用短代碼
如果網站使用其他的頁面編輯器,像是 Elementor、Divi,也可以用短代碼 ( Shortcode ) 來放置 LINE 的登入按鈕,寫法為:
linelogin text='快速登入' size='m' lgmode='true'短代碼名稱為 linelogin,設定參數說明如下:
text – 按鈕的文字名稱
size – 按鈕的尺寸,可選參數有 f、 l、m、s 四種尺寸,f 為滿版按鈕
lgmode – 跳轉的模式,設定 true 時會跳轉回原頁面,設定網址時會跳轉至該網頁
align – 對齊方式,可選參數有 left、center、right
如果是在會員已登入的狀態下,前台頁面會不顯示該按鈕。
Q. WooCommerce 推播通知外掛的授權方式為何?
根據你需要使用的網站數量進行授權,每一個授權包含終生版本更新以及技術支援服務,隔年不需重新購買授權也能繼續使用。
Q. WooCommerce 推播通知外掛有提供後台測試環境?
無,由於 LINE Messaging API 的設定牽涉到比較多的環節,因此不方便提供測試環境,但購買後皆享有七天無條件退費,萬一購買後發現該外掛不是你想像中的運作,都可以全額退費。
Q. WooCommerce 推播通知外掛是否與其他外掛發生衝突?若安裝後發生重大錯誤是否會提供技術支援?
在開發時我們已測試過許多常見外掛的相容性,但 WordPress 生態圈如此龐大很難全部都測過,萬一真的發生衝突就先停用本外掛,使用「技術支援」開工單給我們就會有專人協助你排除。
更多常見問題可以參考線上資源:https://oberonlai.blog/docs/
五、更新紀錄
請參考:https://oberonlai.blog/docs/ordernotify-for-woocommerce/changelog/v1-0-0/


33 則留言
您好,這幾天使用every8D簡訊發送時,會出現簡訊服務已發送,但wp內的推撥紀錄狀態為處理中(以前是完成). 請問是有哪邊需要修正?
Hi 蕭先生
由於 every8d 發送後還需要等待電信公司回傳發送結果,因此發送當下的狀態顯示為處理中,需要等待他們的回傳結果這個狀態才會更新為完成。
Hi 蕭先生
昨日發現到 Every8D 的簡訊狀態查詢 API 有些問題,稍早已釋出 v0.2.9 版本進行修正,再麻煩幫我更新到該版本,感謝你的回報!
您好, 感謝您這麼快速修正, 剛剛我測試一下v0.2.9 版本,簡訊很快速收到,但記錄狀態依舊是處理中?請問我需要將外掛重新安裝嗎?
謝謝
回報一下2023-04-10 10:47:08 , 大約現在11:20分左右顯示完成了!!
謝謝
感謝回報!我目前設定的檢查時間是推播後 30 分鐘才會檢查,所以可能會慢一點才收到真正的發送結果,如果有需要縮短這個時間的話再跟我說~
您好,請問有Demo站可以玩嗎?
Hi 晨捷
由於該功能會牽涉到比較多 LINE 那邊的帳號設定,因此不方便提供 DEMO 環境,如果你需要測試的話,購買後七天內皆享有無條件退款,提供你參考!
您好,我使用這款外掛時發現一個問題:
設定發送訊息時右邊有代入訂單欄位,但在寫訊息內容時發現代入部分欄位時訊息是不會顯示的。
這些欄位有利用 checkout field 的外掛做編輯調整,請問無法顯示內容是因為外掛不相容嗎?
方便提供給我你使用的 checkout field 外掛名稱以及你是使用什麼類型的欄位沒有顯示正確的內容嗎?我再測試看看~感恩!
您好 請問您LINE通知外掛 是否與 好用版相容呢?
https://morepower.club/morepower-addon/
有的,好用版整合的金物流外掛都能在推播設定裡面的訂單參數看到,如果有缺少的參數或是你用的外掛沒出現都可以跟我說,我可以再幫忙進行整合!
非常好用的外掛,邏輯清楚程式輕量,幫了我大忙
以下兩個小小建議:
1.Register Notify post types那邊has_archive改false、public改false,可以避免產生文章連結、檢視文章的問題,新增文章的時候畫面元素也會變單純(不用另外把其他外掛的資訊欄關掉)。
2.推播狀態似乎是隱藏的參數,如果已經推送過的訂單,再次改變訂單狀態就不會再次推送了。許願大大可以把訂單詳細頁面的推播狀態資訊欄,新增一個手動送出推播的功能。
值得付費支持的好程式,邏輯上沒有死角,可以跟我既有的系統完美相容,感恩
感謝大大的回饋,你提到的地方我再修正,完成後會在後台收到更新通知~
同一筆訂單會有需要多次通知的狀況,希望不要因為推播過就把’待推播’狀態變成’已推播’
稍早已將你上述的問題彙整並發信給你做進一步確認,再麻煩幫我看看是否有收到~
抱歉再許個願,因為我meta data大部分都存在item meta而不是post meta,希望可帶入參數也可以有item meta
親愛的作者您好,您開發的外掛非常優秀,實屬是WP使用者的福音!
我想詢問LINE通知是否支援使用LINE bot designer所產出的JSON呢
感謝大大的支持!目前該外掛尚未支援 LINE Bot Desinger 產出的 JSON,有相關需求我們可以進一步討論!謝謝你!
您好,請問這個外掛與DIVI主題佈景相容嗎?發送LINE信息需要購買every8d 點數,那發email信息是免費還是一樣適用every8d 點數?謝謝!
感謝您的詢問,回覆如下:
1.該外掛與 Divi 相容,主要會需要的外掛是 WooCommerce
2.Email 訊息是免費的,是透過主機的發信機制來寄送
您好,我還有幾個問題需要了解,再麻煩幫你,謝謝!
1.我們想在每筆訂單發貨後使用電話簡訊方式傳送通知,是不是有留電話的人都可以自動傳送簡訊呢?是否有其他的限制呢?
2.處了設定變更訂單狀態自動出發通知外,是否可以在訂單三天未取貨時自動或手動出發通知呢?
3.使用Super Socializer的line登入,在結帳頁面回顯示line登入按鈕嗎?
感謝你的詢問,回覆如下:
1. 只要在結帳的時候有輸入 billing_phone 的欄位, 就可以在設定推播的時候,使用該欄位來進行簡訊發送,目前該外掛整合三間台灣的簡訊廠商 API,寄送簡訊需要點數,需自行與簡訊廠商購買。
2. 目前本外掛無法實現您說的功能,我們已著手在進行排程推播機制的開發。
3. 這可能要看 Super Socializer 是否有提供這樣的功能,如果沒有的話,本外掛也有內建 LINE 登入功能,可以設定登入按鈕在結帳頁的顯示位置。
作者您好,想請問
如果網站目前沒有安裝使用 WooCommerce
當使用者在Fluent Form 填表之後可否透過 Line來發送表單註冊通知呢?
Hi Terry
如果沒有安裝使用 WooCommerce 可以改用 Form Notify 這支外掛,詳細的介紹請參考這邊:https://oberonlai.blog/form-notify/
好的,感謝您
請問這可做到發LINE的圖文推播嗎?
現在是否有測試站可以看看效果呢?
Hi Christan
1.圖文推播目前還未整合,如果有需要的話我們可以再把它加進去
2.礙於 LINE 設定關係目前並無提供測試站,我們有提供七天無條件退費的保證,可以安裝實際使用看看是否符合你們的需求~
作者您好,想請問
1.當消費者使用Line login後
能夠同步觸發我們在Line OA設置的漸進式訊息腳本嗎?
如果可以的話,是要選“LINE Login”這一個加入管道的用戶觸發嗎?
2.這邊的Line登入功能可以加入其他社群登入的外掛功能內嗎?讓用戶同步google帳號登入之類的,像Heateor Social Login 這樣的外掛。
3.請問這邊的Line登入,當消費者註冊後可以指定跳轉頁面嗎?因為想透過轉換廣告來搜集註冊Line會員的名單,或是可以針對Line註冊設定成FB廣告、或Google廣告的轉換事件嗎?(同步透過Line OA設置的漸進式訊息進行跟進)
期待您的回覆,謝謝🙏
Hi Terry
稍早有回覆電子郵件給您了, 麻煩再收信幫我確認一下,感謝!
您好,目前使用line login 有問題,不能登入,想請您協助確認~
昨晚有使用工單系統回覆給您,幫我確認看看有沒有收到通知信,沒有的話幫我檢查下垃圾郵件,或是點擊此連結查看回覆:https://oberonlai.blog/my-account/support-tickets/
您好,有的!我已在工單系統回報給您~謝謝~