整合 LINE 登入
由於要使用 LINE 推播必須要經由 LINE 登入取得 LINE User ID 才能正確發送到店家的 LINE 官方帳號,因此網站需要具備 LINE 登入的功能,如果網站本身沒有該功能是無法使用 LINE 推播的。
為了方便站長使用,WooCommerce 推播通知外掛內建 LINE 登入,啟用後立即讓網站擁有 LINE 登入/註冊功能,不用再找其他第三方外掛,讓習慣使用 LINE 行銷的站長有更完整的使用體驗:

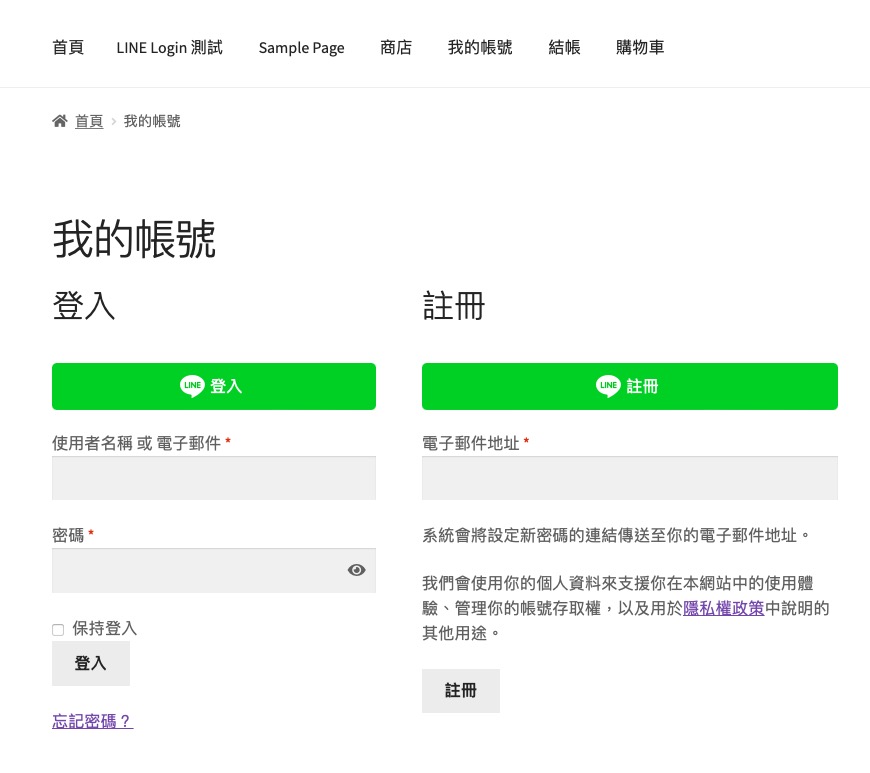
【啟用外掛並完成設定後,就能看到 LINE 登入功能】

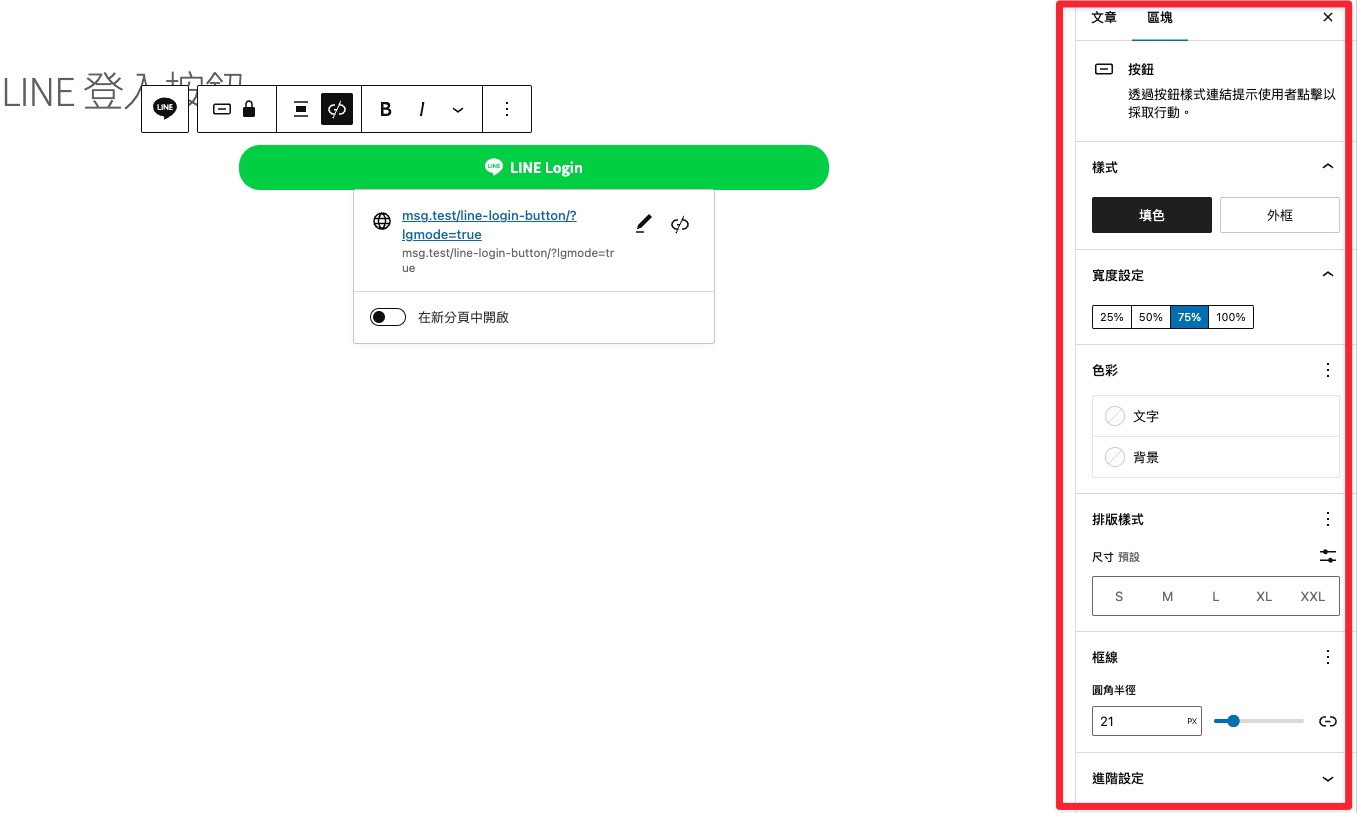
【針對 LINE 登入按鈕,提供多種設定選項以符合站長需求】
LINE 登入按鈕除了預設的顯示位置外,也可以透過區塊編輯器或是短代碼加入:
(一)使用區塊編輯器
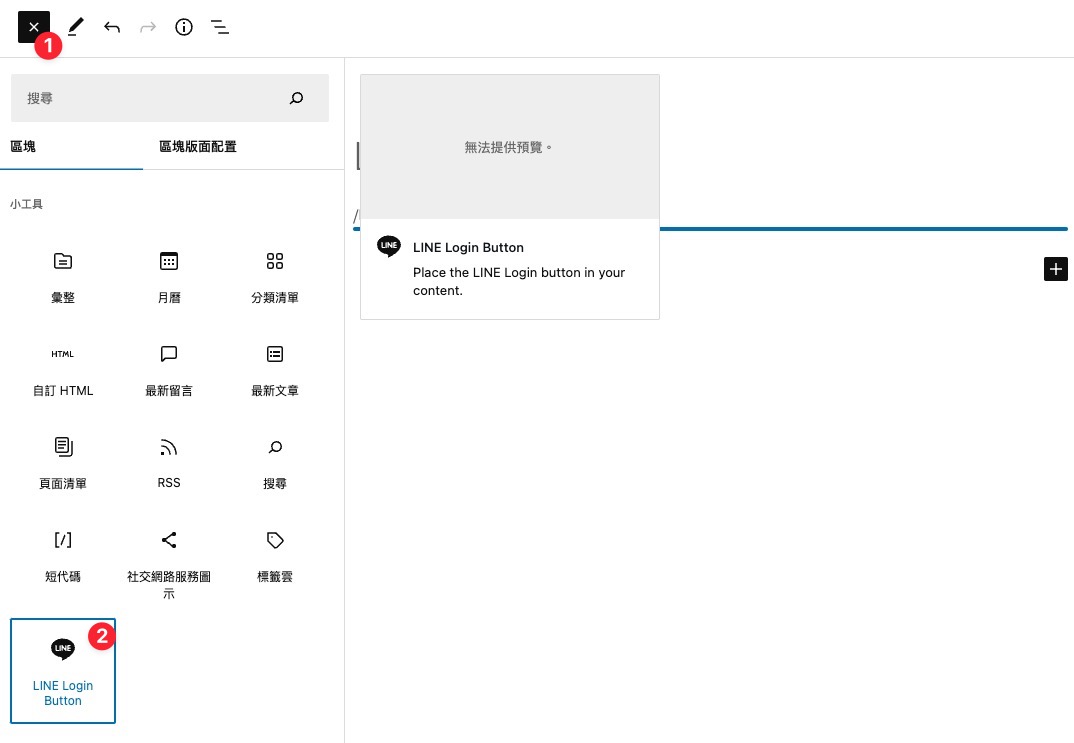
如果是使用區塊編輯器,在編輯器畫面輸入「/line」就可以看到:

也可以使用左上角的新增區塊列表在小工具的分類下找到 LINE 登入按鈕區塊:

加入後你可以隨意的修改按鈕尺寸、顏色與對齊方式:

在預設情況下,登入後回重新導向至登入前的頁面,如果你需要導向至其他頁面,可以點擊鉛筆修改按鈕網址,只要將目前點擊網址裡面的 true 改為其他網址即可:

如果是在會員已登入的狀態下,前台頁面會不顯示該按鈕。
(二)使用短代碼
如果網站使用其他的頁面編輯器,像是 Elementor、Divi,也可以用短代碼 ( Shortcode ) 來放置 LINE 的登入按鈕,寫法為:
[linelogin text='快速登入' size='m' lgmode='true' member='true']
短代碼名稱為 linelogin,設定參數說明如下:
text – 按鈕的文字名稱
size – 按鈕的尺寸,可選參數有 f、 l、m、s 四種尺寸,f 為滿版按鈕
lgmode – 跳轉的模式,設定 true 時會跳轉回原頁面,設定網址時會跳轉至該網頁
align – 對齊方式,可選參數有 left、center、right
member – 預設情況下在會員已登入的狀態下,前台頁面會不顯示該按鈕,填 true 的話已登入會員也能看到該按鈕
