前情提要:WooCommerce 除了 Store API 以外,還有已經存在很久的 REST API,其強大的功能可以補足 Store API 所沒有的,像是建立新顧客以及取得更多商店資訊,它的授權方式也很容易使用,還有專用的類別可以實作,可說是開發者的超級好幫手!
WooCommerce 的結帳流程當年在業界是一個標竿,在開店平台還沒有像現在蓬勃發展的時候,它的結帳流程清晰易懂成為不少同類服務的參考對象。但畢竟它是一個舶來品,放到台灣的電商產業來看就還是有一種格格不入的感覺,幸好在這些年許多台灣開發者的努力下,慢慢讓它越來越有台味~
大約在十年前有朋友跟我說想要開發一個符合台灣電商環境的 WordPress 外掛,當年覺得這是一件不可能的大工程,除了技術力不足外同時也在觀望台灣的市場到底能不能養活這個外掛,當我還在猶疑的時候許多優秀的廠商設計了強大的開店平台,更不用說還有國外的服務進入台灣市場,每次回想起這件事就覺得自己錯失了這個機會。
但也因為這十年的累積讓我培養出足夠的技術力,同時也明白 WooCommerce 的侷限在哪、優勢在哪,整個 WooCommerce 生態系已經成熟到可以滿足台灣市場的需求,再加上 Store API 的發展我想再挑戰一次當年不敢做的夢,但這次讓我跟開店平台學習,學習目前主流開店平台的結帳流程與介面設計。
這篇文章我會先從如何在後台設定 WooCommerce Cat 這支外掛的方式說起,然後再來逐一分析各家開店平台的操作介面,並擷取我認為的優點來作為日後的設計參考,但由於是個人主觀的看法,你有更好的建議再麻煩提給我囉,我們開始吧!
WooCommerce Cat 後台設定方式
我規劃的方向是先用三組短碼來顯示前台的商店與結帳頁,有了短碼之後要做成 Elementor 或是區塊編輯器的小工具就會比較容易些,在使用上就是把短碼置於頁面或文章中即可:
- [one_page_checkout] – 一頁式結帳頁
- [one_page_product] – 一頁式商品列表 + 商品說明頁
- [one_page_cart] – 一頁式購物車
一頁式結帳頁
台灣電商常看到的一頁結帳,也就是把產品列表、購物車、付款方式全部放在同一個頁面,或是直接在產品說明頁放結帳表單,也就是會讓整個頁面要捲很久的那種瀏覽方式,我個人是不太喜歡這樣的呈現,但市場看起來是滿愛的,所以我覺得可以用這作為基礎再去改良。
一頁式商品列表 + 商品說明頁
放入短碼就可以看到商品列表,點擊商品圖後會以彈出視窗的方式來顯示說明內容,藉此減少換頁的讀取時間,加入購物車後就會更新購物車數量,或是點擊直接購買跳轉到結帳頁。
一頁式購物車
將購物車表格以及填寫結帳欄位顯示於同一個頁面之中,省去購物車管理頁面,當更新購物車內容的時候,付款以及運送方式會一起動態改變。
以上三個會是主要的短碼,有在思考是否要把裡面的功能拆成獨立的短碼,但考量到有許多元件需要互相傳遞資料拆開來會增加複雜度,這部分可能就先暫時不考慮,目前先以這三個介面為主。
電商平台結帳流程參考
接下來我們來學習一下現在台灣電商的操作流程都是如何設計的,並比較電腦版與手機版的差異,從中挑出我覺得比較特別的來說明,這邊主要針對開店平台而非大型的購物商城:
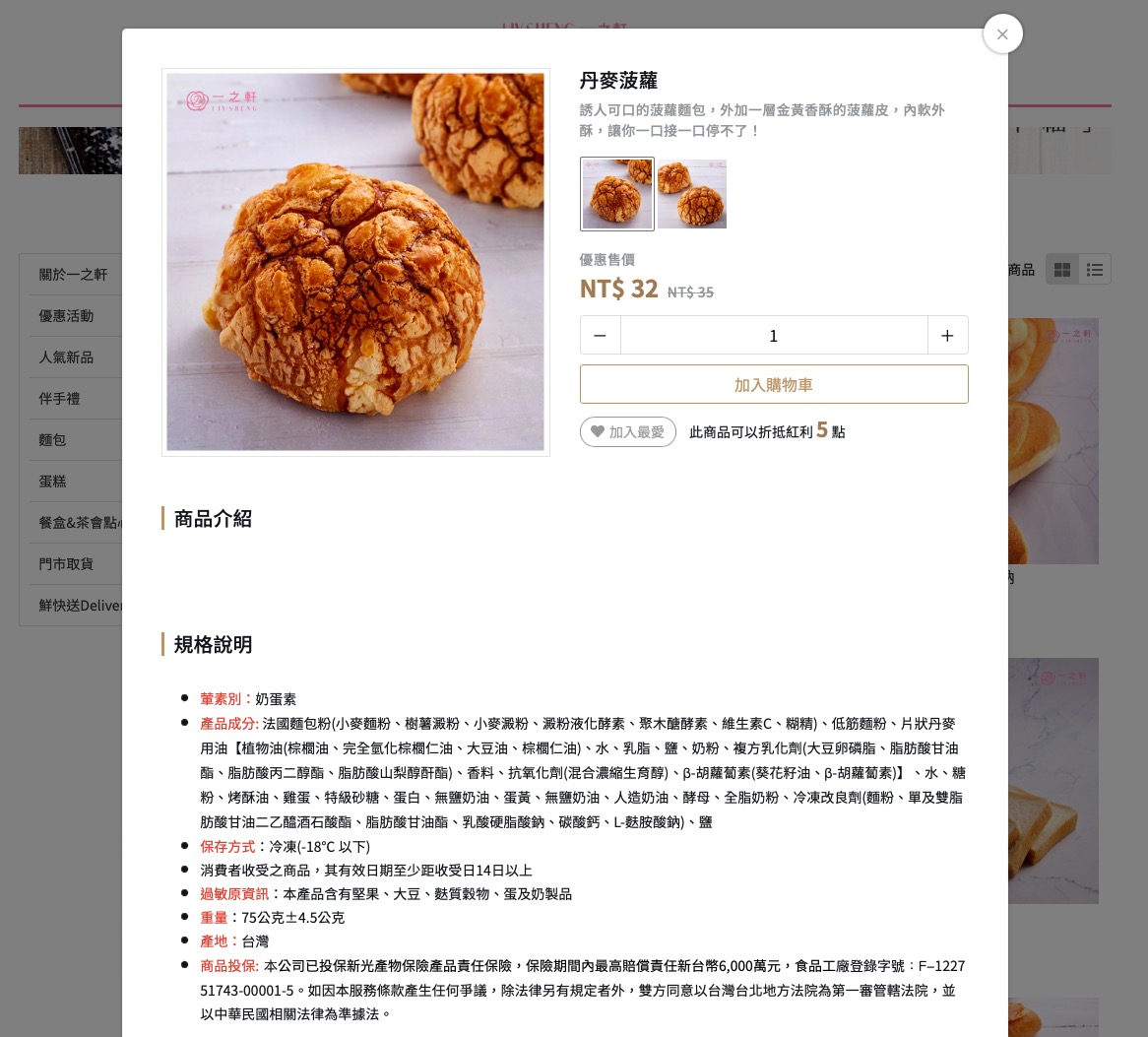
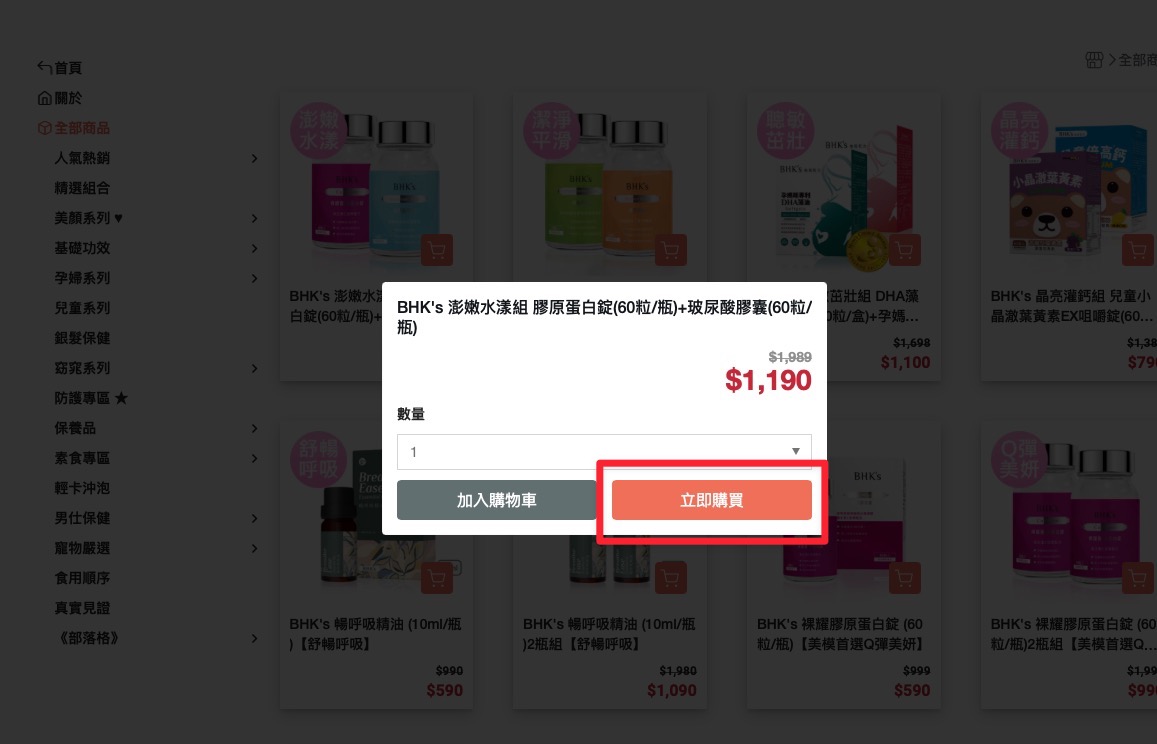
一、商品列表頁



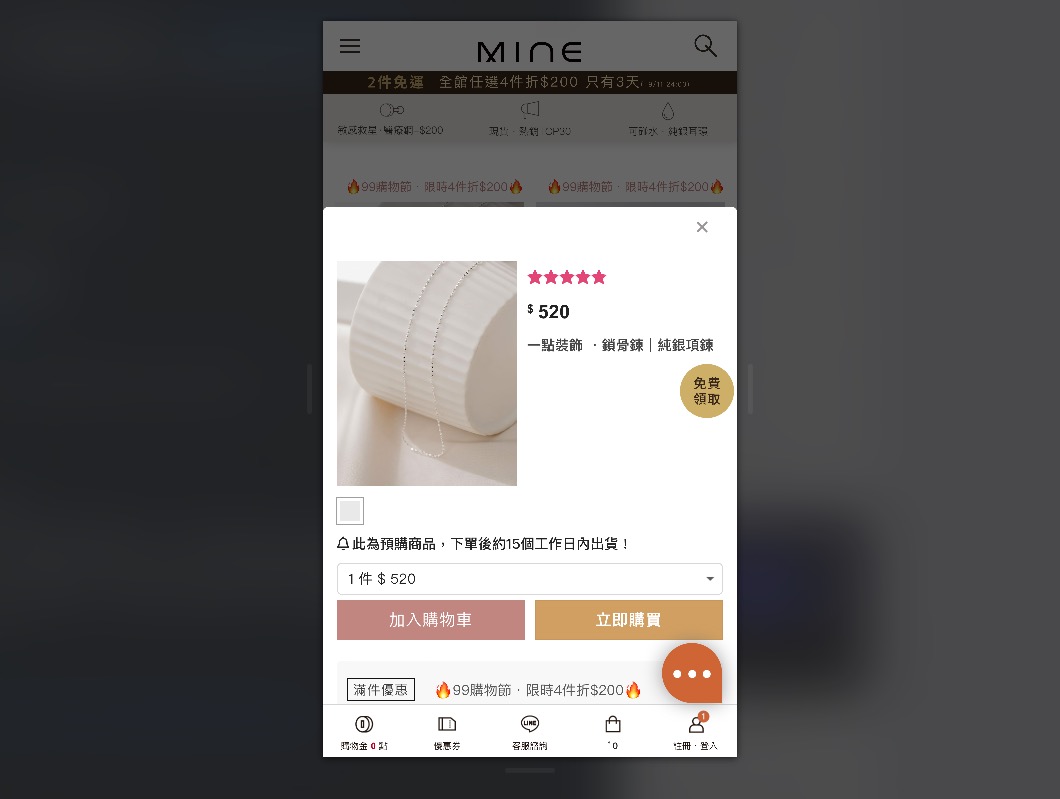
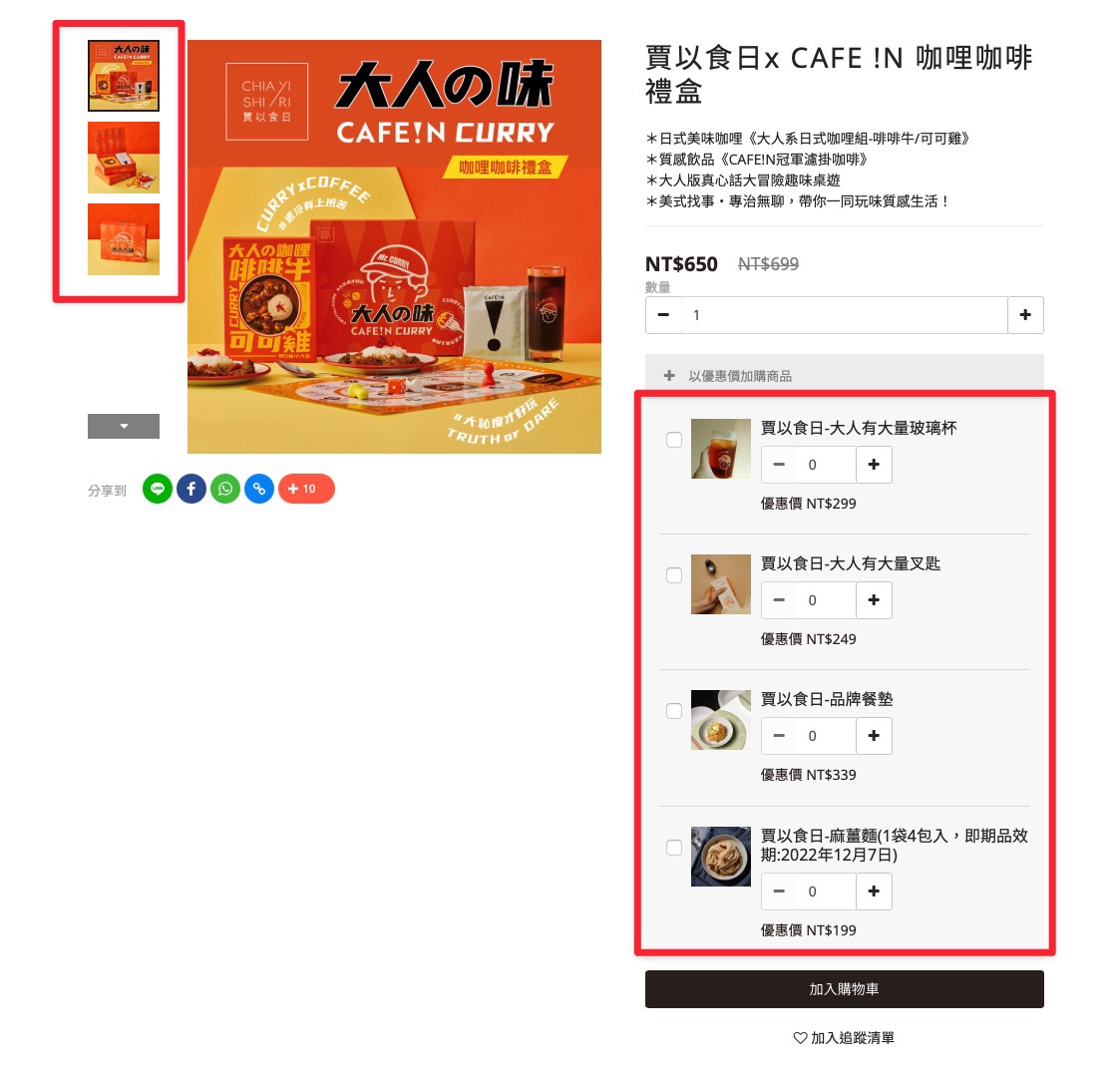
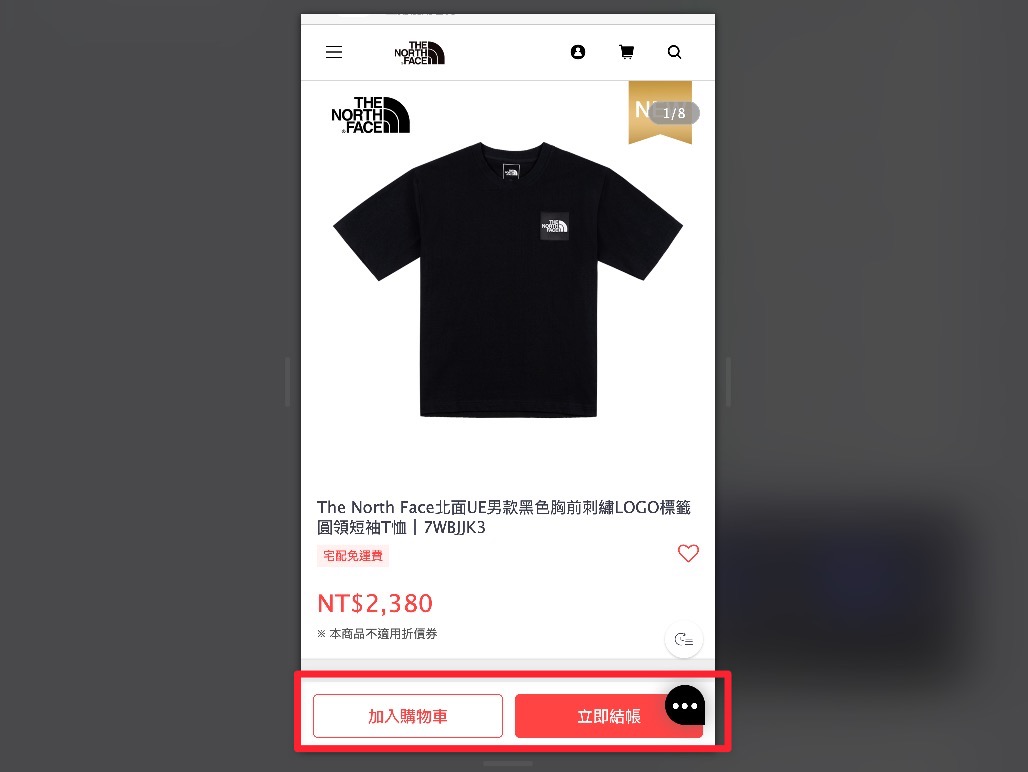
在列表頁中可以加入購物車或是直接購買,如果是可變商品的話使用彈出視窗的方式進行選擇,有些網站會直接把完整的商品說明也放在視窗裡面,在手機版的呈現會用由下往上的方式彈出,並將加入購物車按鈕固定於頁面下方:

重點整理:
- 使用彈出視窗選擇商品規格
- 購買按鈕在手機上置於下方
- 彈出視窗顯示商品完整說明
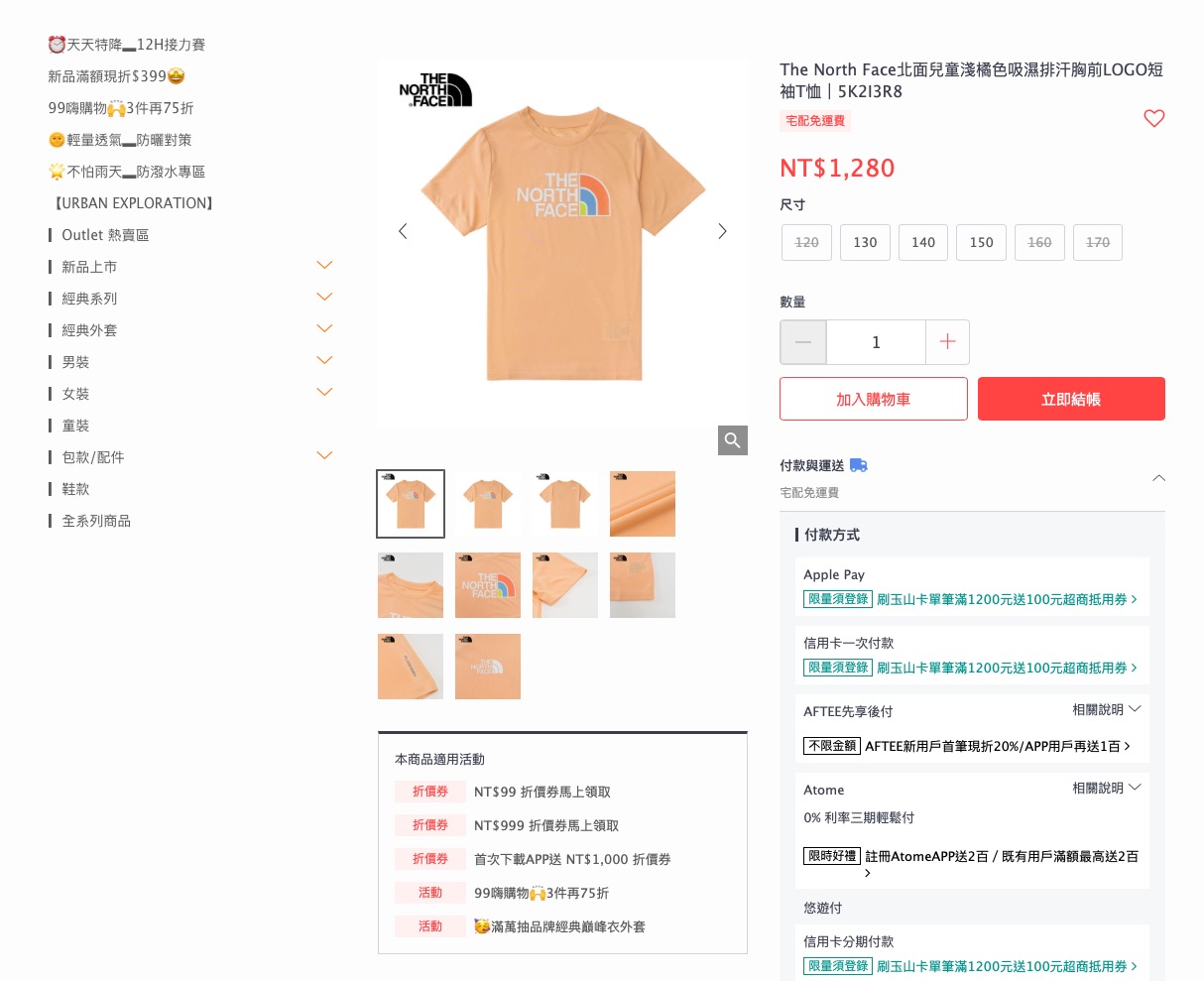
二、商品說明頁



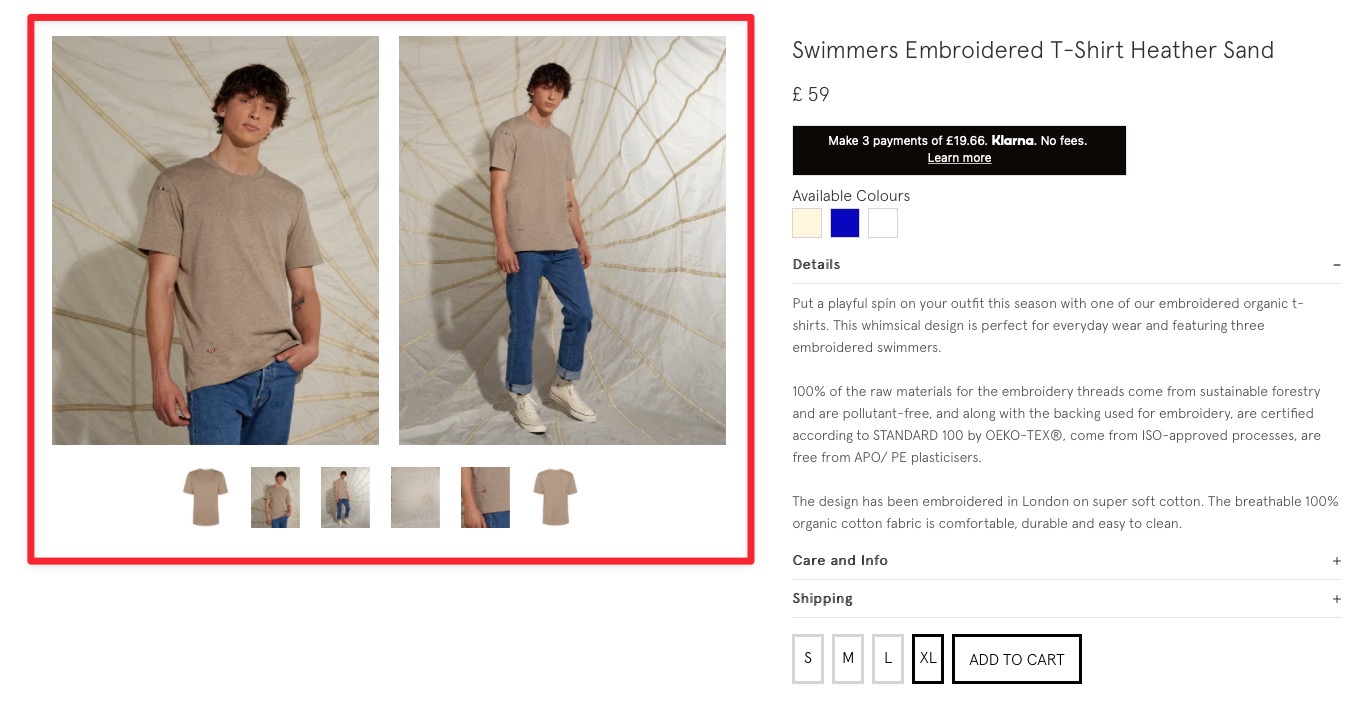
主流的版面配置方式有兩欄與三欄式,兩欄式以左圖右文為主,商品圖採用幻燈片的瀏覽介面,縮圖在主圖的下方或左側,右下方放置加價購商品或是付款的相關資訊,三欄式的版面則會在最左欄加入商品分類選單,至於在手機上瀏覽會以商品圖為主,並將購買按鈕固定於畫面下方:

重點整理:
- 可以讓使用者設定兩欄或三欄式結構
- 設定商品幻燈片的顯示張數
- 手機版的購買按鈕位置
三、購物車頁



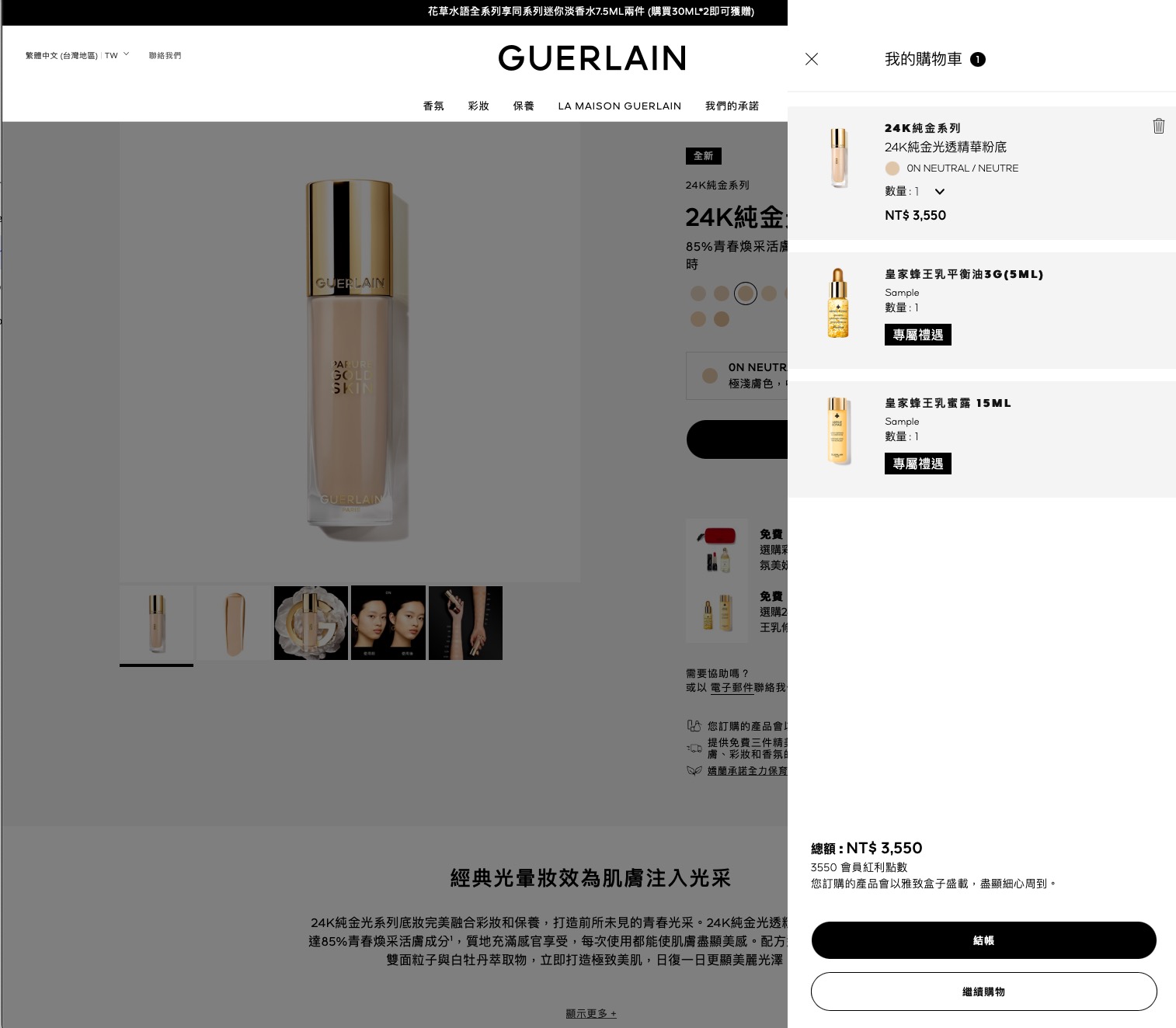
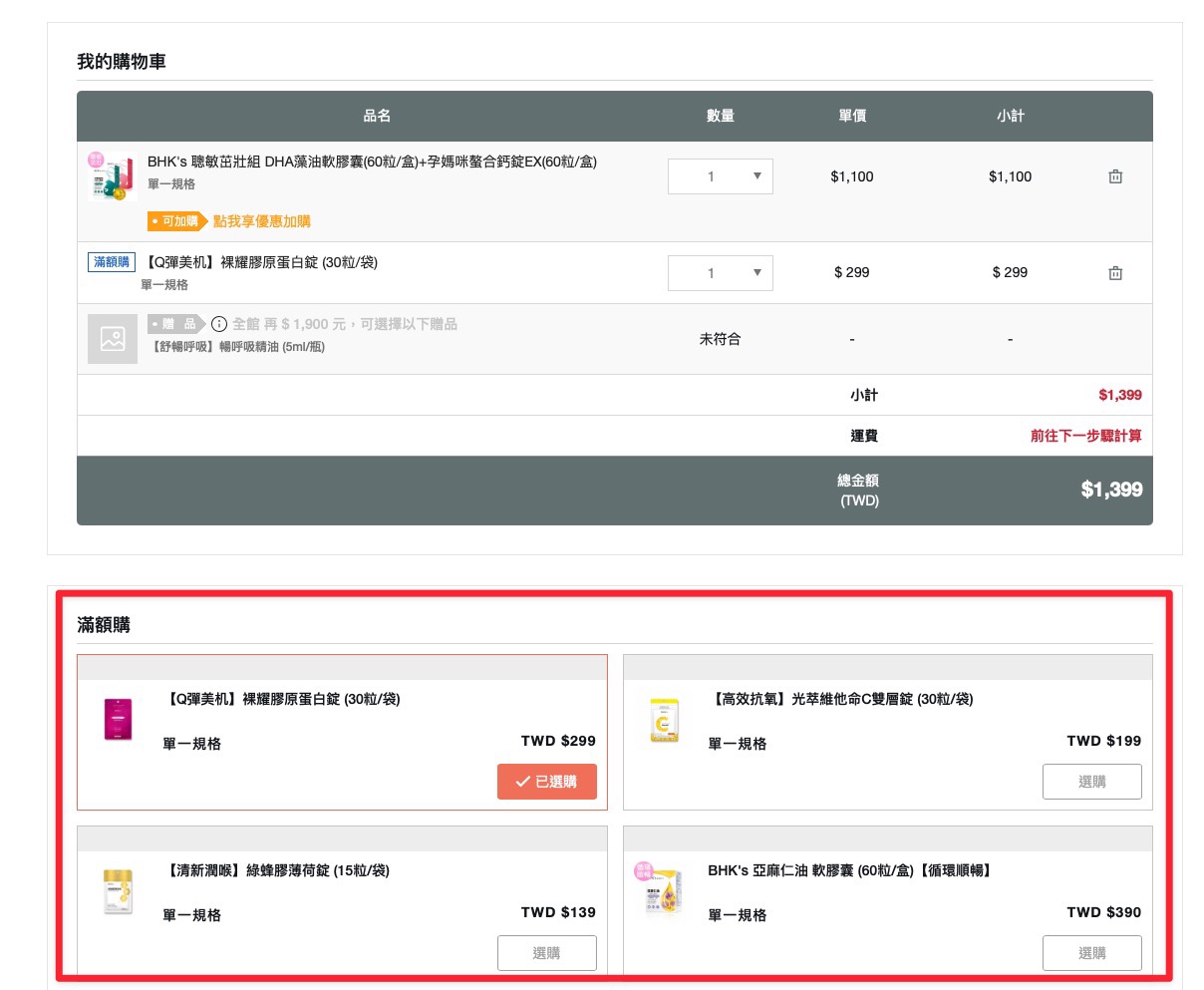
購物車頁主要分為三種,第一種是採用側邊欄顯示購物車,可以在該區域中修改商品數量或是刪除,第二種是獨立的購物車頁,裡面可以放入完整的購物車表格以及額外資訊,像是登入註冊功能以及加價購的商品區塊,第三種是與結帳頁整合在一起。
重點整理:
- 側邊欄管理購物車內商品,加價購商品可以用第二層 div 顯示
- 手機上滿版顯示購物車
- 與結帳頁結合減少換頁載入
- 台灣電商有夠愛加價購XD
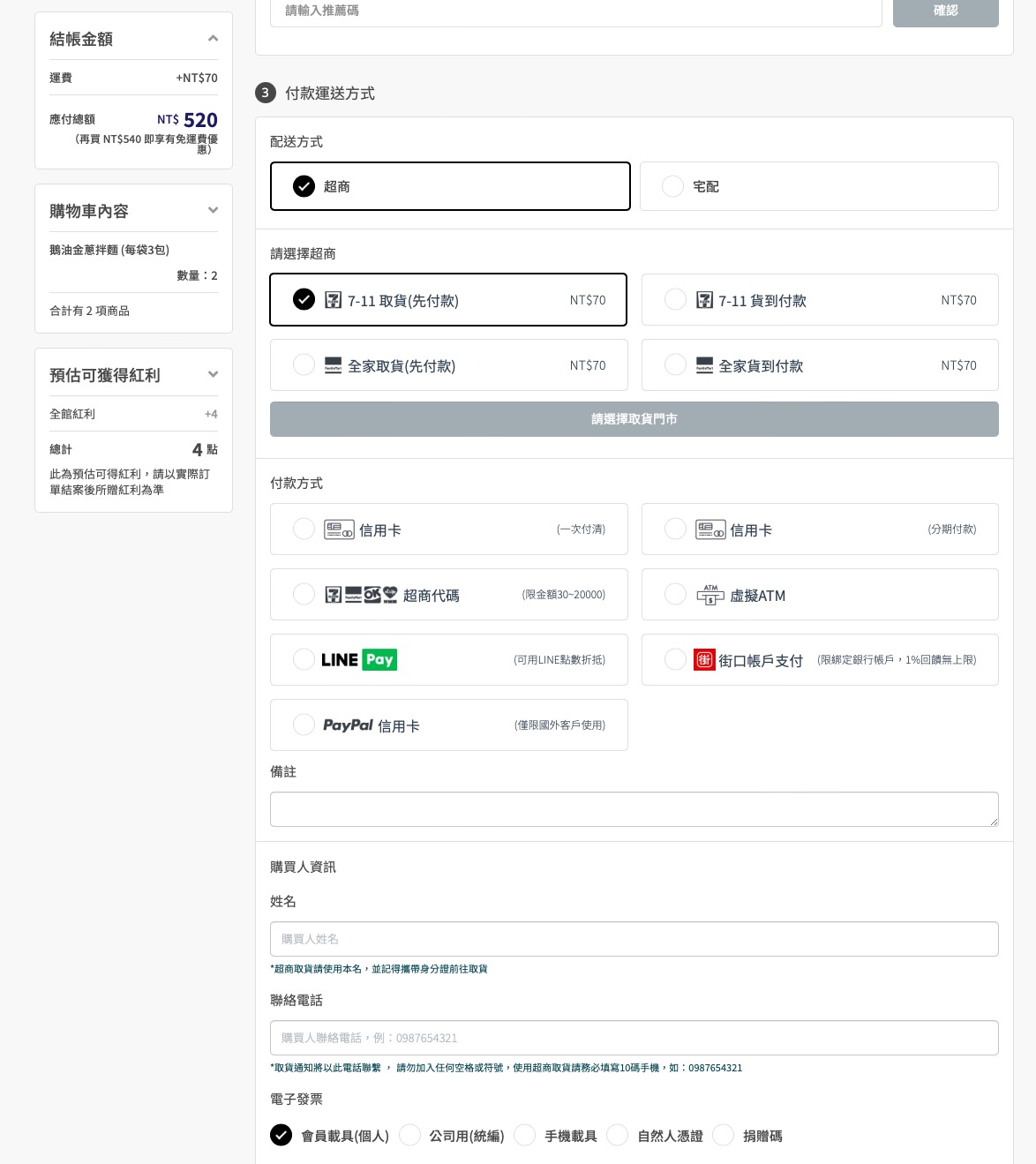
四、結帳頁





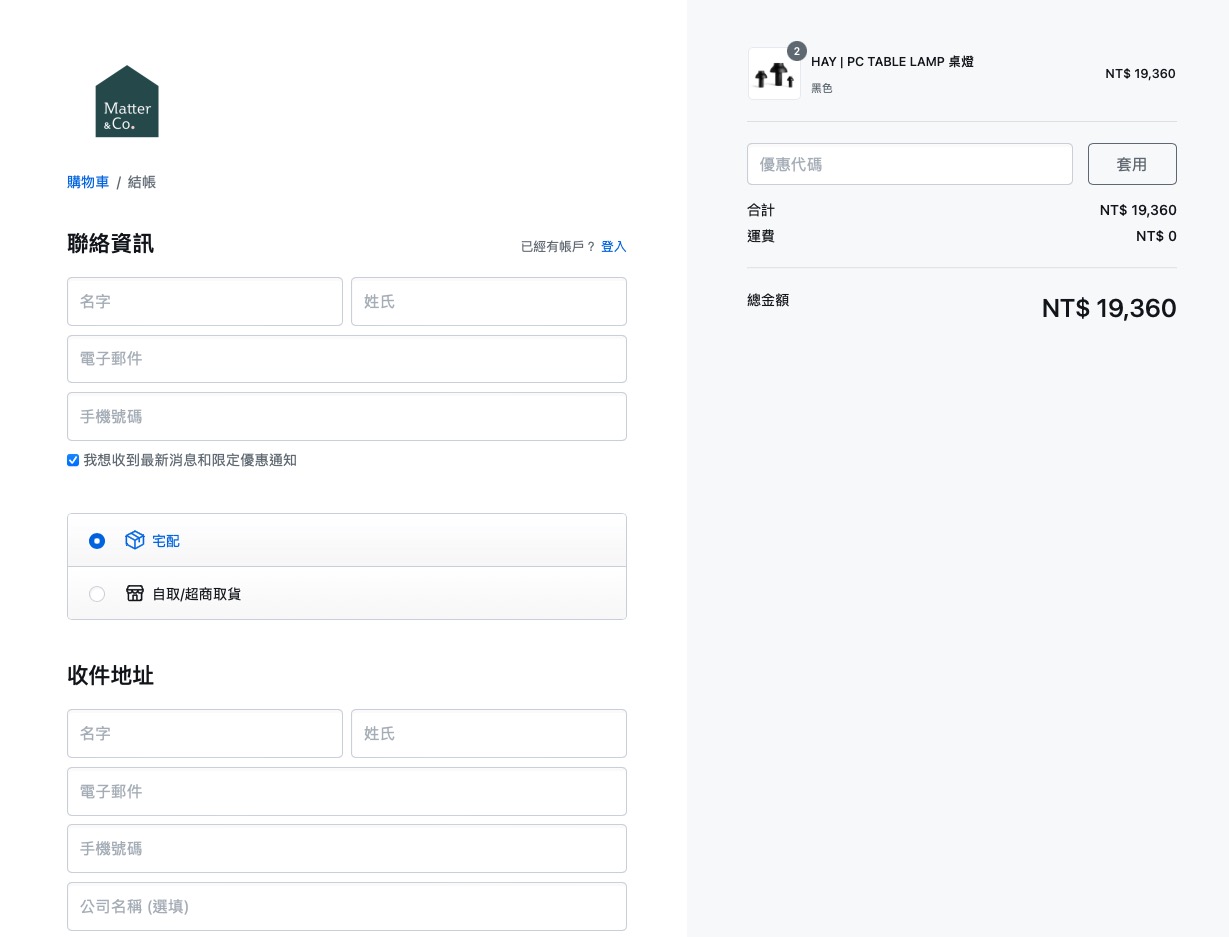
結帳頁各家的作法都不太一樣,但基本框架是兩欄式配置,主要欄位顯示結帳資訊填寫,次要欄位放購物明細,在手機上會將購物明細放在送出結帳的按鈕前面,讓顧客再次確認購買內容。結帳頁的操作邏輯為:登入會員 > 選擇運送方式 > 選擇付款方式 > 輸入訂購人資訊 > 輸入收件人資訊。
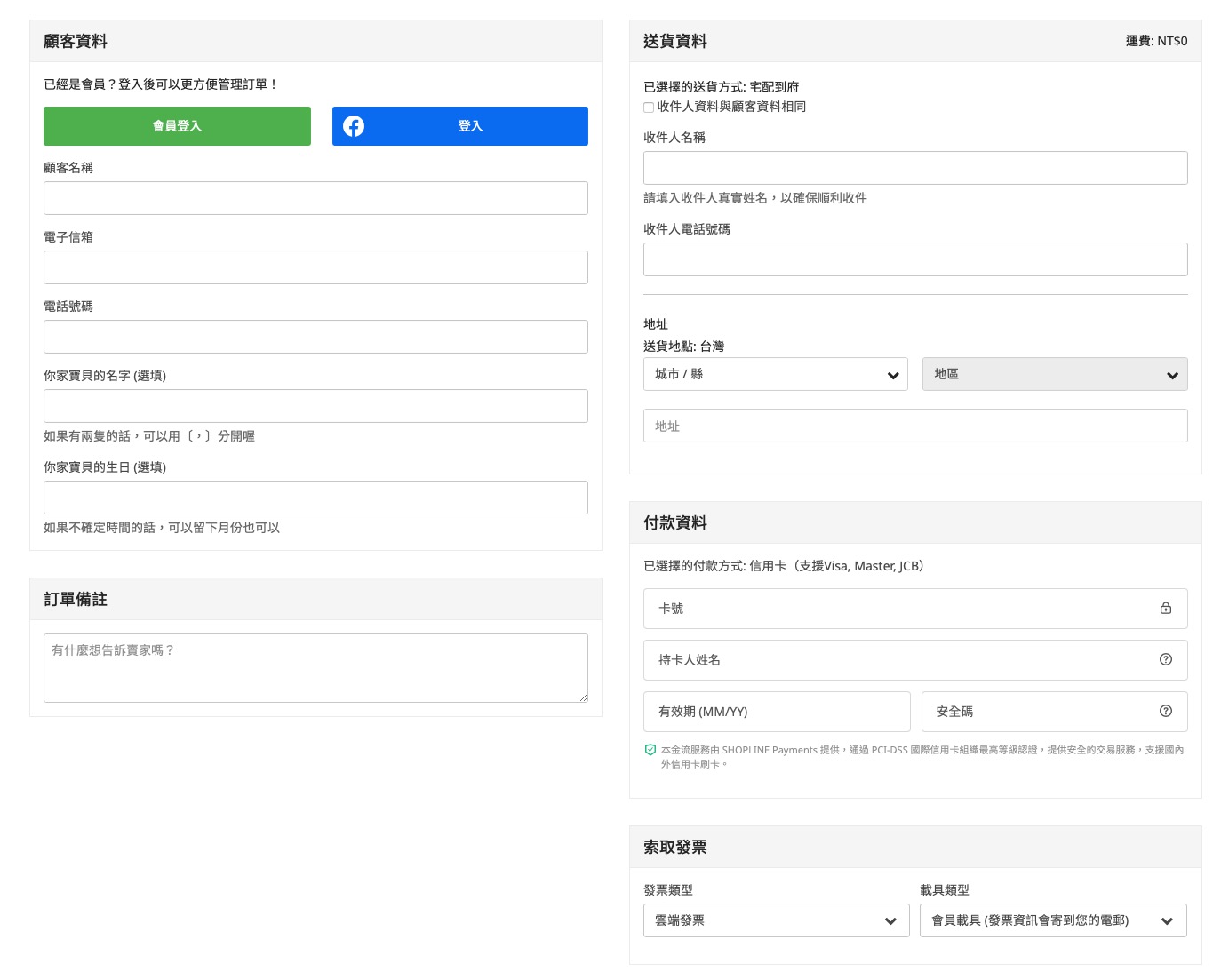
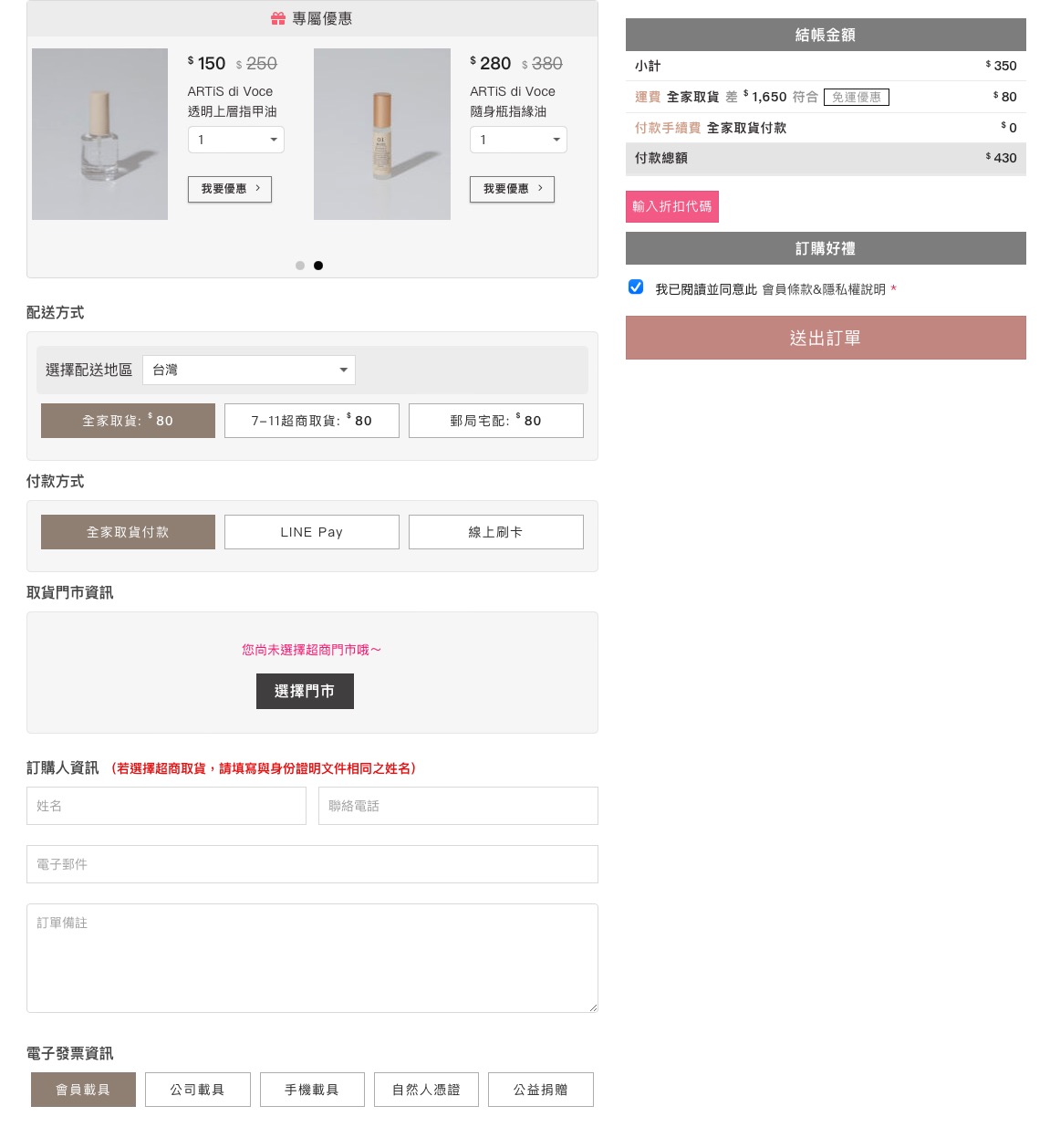
首先登入會員的部分如果提供訪客結帳的話,會要求輸入電子郵件以及手機號碼,運送方式主要分為超商與宅配兩大類,超商會再拆成純取貨或是貨到付款,宅配的話則是可選擇台灣本島或離島,根據選擇結果會有不同的運費計算。
付款方式主要為信用卡、虛擬 ATM 以及超商條碼,以及其他第三方金流可供選擇,訂購人資訊僅需提供姓名、電話,如果選擇超取則不用填寫地址欄位,收件人欄位也會依相同邏輯進行判斷。
重點整理:
- 購物車表格以及訂單明細需清楚顯示
- 各區塊的區隔要明顯,不然看起來會很亂
- 選項按鈕區塊要大,方便使用者點選
- 所有資訊能在不重新整理頁面的情況下更新,像是超商資訊
小結
逛了台灣數十家的購物網站能發現到有一套設計模式,從商品的選購、購物車管理,再到最後輸入結帳資訊都能看見類似的流程與邏輯,雖然透過這樣的研究方式只能看到皮毛,但至少是一個開始,如果你有發現很不錯的購物網站再跟我分享下吧~
下一篇文章我們會開始進入外掛開發的環境設定,Mockup 設計階段我打算跳過了,直接用程式碼來做設計,我會介紹我的開發工具及套件。

