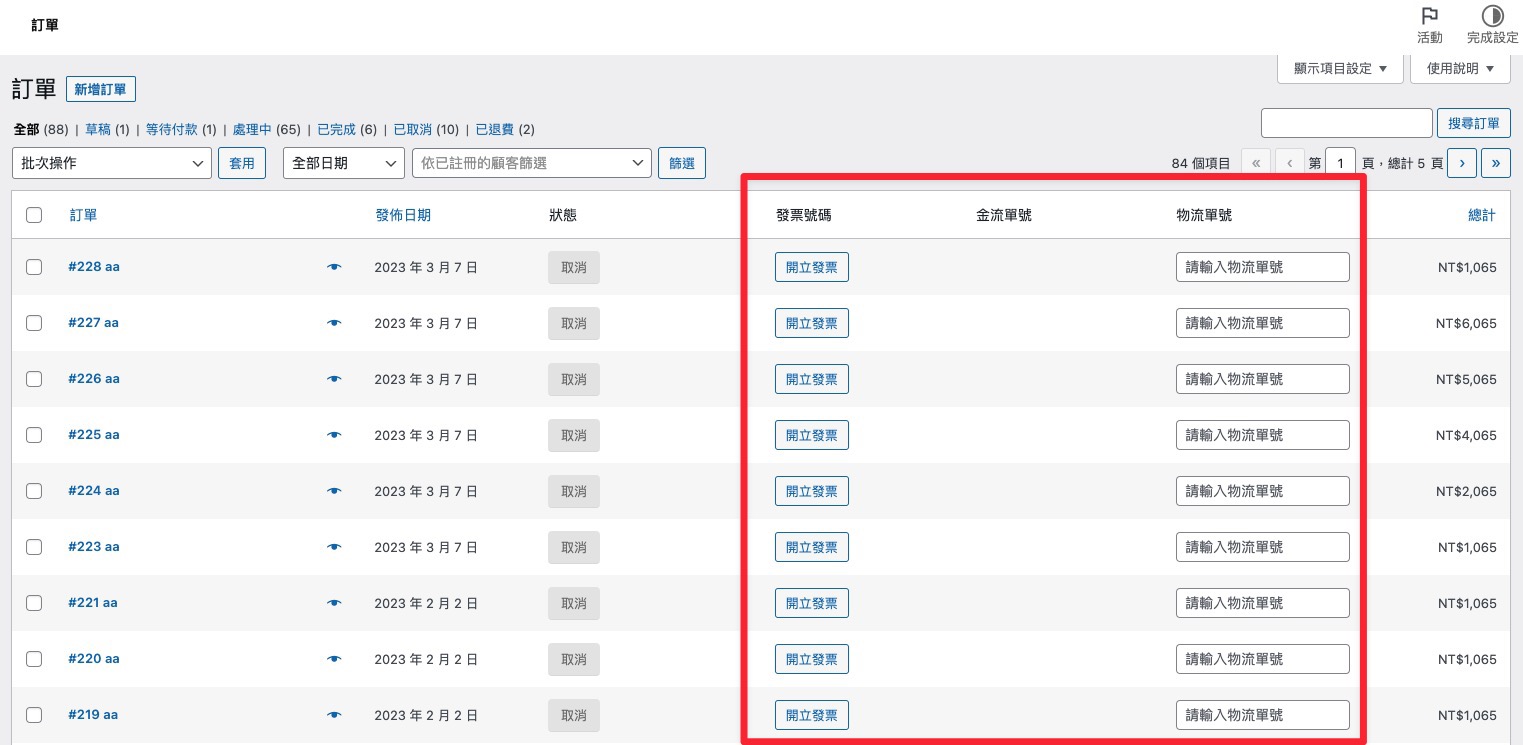
一個很常見的需求是 WooCommerce 的訂單列表要增加顯示欄位,這樣就能讓管理者在在清單中一眼看見相關資訊而不用個別點進去檢視,甚至還可以直接在列表頁做一些常用的管理,像是開立/作廢發票、輸入物流單號等功能:

要增加自訂的顯示欄位有兩個步驟,第一個是先透過勾點 manage_shop_order_posts_columns 把欄位的表格標題加入,也就是上圖中的發票狀態、金流單號,其次再用 manage_shop_order_posts_custom_column 去根據表格標題輸出對應的資料。
需要注意的是這兩個勾點都是動態勾點,也就是可以根據勾點名稱的不同去指定 Post Type,寫成變數是這樣:manage_{$post→post_type}_posts_columns ,因為我們要把欄位加在訂單列表中,而 WooCommerce 訂單的 Post Type 為 shop_order,因此使用的勾點就是 manage_shop_order_posts_columns。
勾點 manage_shop_order_posts_columns 帶有一個欄位參數,它是一個由欄位 ID 與欄位標題組成的陣列,欄位的 ID 稍後會作為輸出資料的判斷依據,因此我們只要將這個欄位參數加入自訂的表格標題即可:
<?php
/**
* 增加訂單列表表格標題
*/
add_filter(
'manage_shop_order_posts_columns',
function( $columns ) {
$add_index = array_search( 'order_number', array_keys( $columns ) ) + 1;
$pre_array = array_splice( $columns, 0, $add_index );
$array = array(
'my_field_1' => __( '自訂欄位一', 'ods' ),
'my_field_2' => __( '自訂欄位二', 'ods' ),
);
return array_merge( $pre_array, $array, $columns );
}
);由於我們想要將自訂欄位顯示在訂單編號的後面,因此先用 array_search 找到訂單編號 order_number 的索引,然後把 $columns 拆成三組陣列,再以訂單編號欄位、自訂欄位、其他欄位的順序組合起來,這樣就能讓我們的自訂欄位顯示在訂單編號右邊。
接下來根據欄位 ID 來輸出資料:
<?php
/**
* 根據欄位 ID 輸出資料
*/
add_aciton(
'manage_shop_order_posts_custom_column',
function( $column, $post_id ) {
switch ( $column ) {
case 'my_field_1':
echo '自訂欄位一的內容';
break;
case 'my_field_2':
echo '自訂欄位二的內容';
break;
}
}
);勾點 manage_shop_order_posts_custom_column 帶有兩個參數,第一個是欄位 ID,第二個是該筆訂單的 Post ID,有了這兩個資料我們就可以判斷哪個資料欄位要顯示什麼內容,甚至也可以將既有欄位的輸出資料進行改寫。

