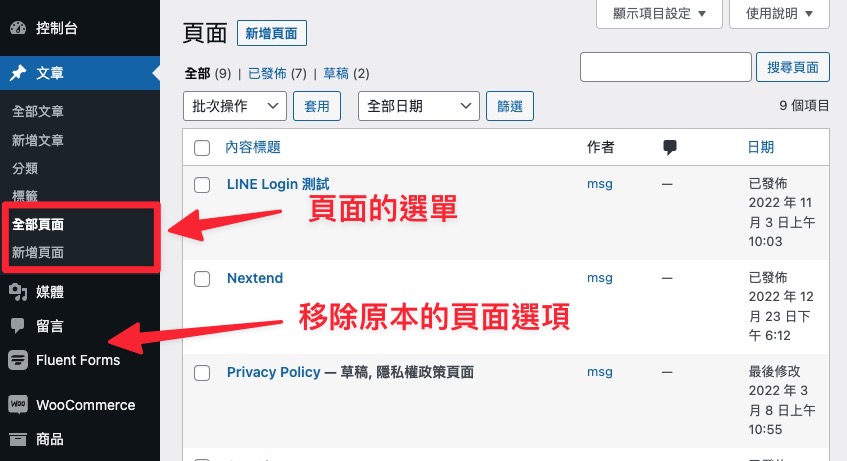
這週做到一個需求是要在後台把三種不同 Post Type 選單整合為一個,讓客戶在管理時只要從同一個選單中進入即可,大概就像是示意圖中把頁面整合進文章的選項之中這樣:

雖然知道可以用一些後台選單整理的外掛像是 Admin Menu Editor 來處理,但由於選單的文字會需要用變數帶入以及還要處理一些邏輯判斷,因此還是決定自己手刻,我思考的方向是先用 add_submenu_page 來新增文章裡面的子選單,然後在點擊選單後重新導向去我希望的頁面。
<?php
/**
* 新增後台子選單
*/
add_action(
'admin_menu',
function() {
add_submenu_page(
'edit.php',
'全部頁面',
'全部頁面',
'manage_options',
'my_custom_page',
function() {
// 跳轉到所有頁面
wp_safe_redirect( admin_url( 'edit.php?post_type=page' ) );
exit;
}
);
// 移除頁面選單
remove_menu_page( 'edit.php?post_type=page' );
},
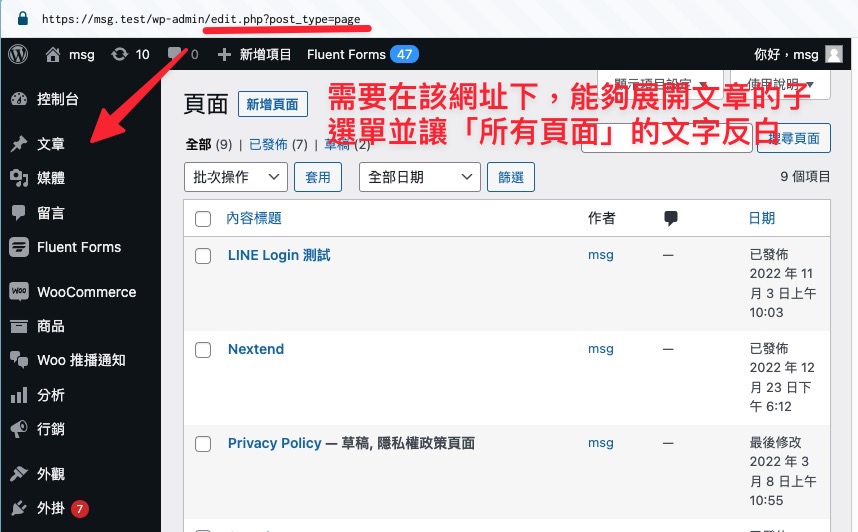
);跳轉的部分可以直接在回呼函數裡面用 wp_safe_redirect 處理,然後再搭配 remove_menu_page 把指定的選單移除掉,比較棘手的是重新導向後所在位址為頁面而非文章,因此左側選單會無法正確顯示目前的所在位置:

研究了許久發現到有一個全域變數 $plugin_page可以控制選單的展開,但風險在於修改全域變數會造成潛在的衝突,因此要設好限制只在必要的情況下進行修改。我的限制是只有造訪特定頁面才會修改。
其次要讓選單反白使用的勾點叫做 submenu_file,只要返回我們自行新增子選單的代稱就能讓選單反白:
<?php
add_filter(
'submenu_file',
function( $submenu_file ) {
if ( '/wp-admin/edit.php?post_type=page' === $_SERVER['REQUEST_URI'] ) {
global $plugin_page;
$plugin_page = 'my_custom_page'; // 子選單代稱,展開父選單
return 'my_custom_page'; // 子選單代稱,反白所在位置
}
return $submenu_file;
}
);
